
このPowerPointの使い方のを読むとPowerPointでイラストが描けるようになります。
PowerPointでイラストを描く
プレゼン資料だけでなくチラシやフライヤー、ポスターなども作れるPowerPoint
プレゼンテーション資料を作る時に、最も使われるのがPowerPointでしょう。
プレゼンテーション資料作成ソフトの代表格であるPowerPointですが、テキストや写真、イラストなどを自由に配置できることから、Adobe Illustratorなどのデザイン•レイアウトソフトに近い感覚で操作が出来るため、チラシやフライヤー、ポスターなどの作成に使用される方も多くいらっしゃいます。
Adobe Illustratorなどはプロ用途のデザイン•レイアウトソフトで月額使用料が高く、会社などで使用させてもらえない、そんな方が多いのがその理由でしょう。
最近のPowerPointは、いいプレゼンテーション資料を作れるようにMicrosoftが機能をかなり追加しており、チラシやフライヤー、ポスターを作るには十分な実力があります。
※PowerPointはAdobe Illustratorと異なりCMYKに未対応の為、商業印刷の入稿などに向きませんが(ImageMagickなどを使うとそれが可能にはなりますが、工夫が必要です)、自宅や会社のプリンターで印刷する分には、やや色が変わるぐらいで、印刷所に頼む必要のない少部数のチラシやフライヤー、ポスターならPowerPointで十分です。
実はAdobe Illustratorのようにイラストが描けるPowerPoint
プレゼン資料だけでなくチラシやフライヤー、ポスターも作れるPowerPointですが、実はAdobe Illustratorのようにイラストも描くことが出来ます。

えっ?PowerPointでイラストが描けるの?
今回のPowerPointの使い方の講座では、PowerPointでイラストを描く方法をご紹介します。
筆者は基本的に使い慣れているためか、通常はMacを使用していますが、今回はWindowsを使用してご説明します。
最近はMacを使う人も多くはなってきていますが、大多数の人はWindowsを使用していると思うので、その方が分かりやすいと思ったからです。



【PowerPointの使い方】PowerPointでイラストを描く方法
①イラストの下描きをPowerPointに読み込む
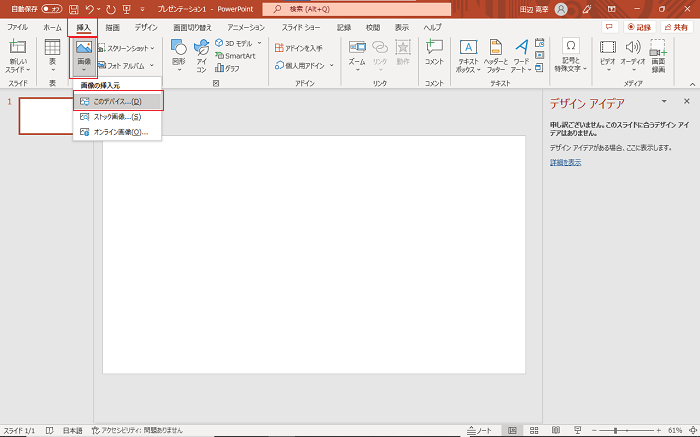
挿入タブの画像をクリックし、このデバイスを選択し、読み込みたいイラストの下描きを選択します。

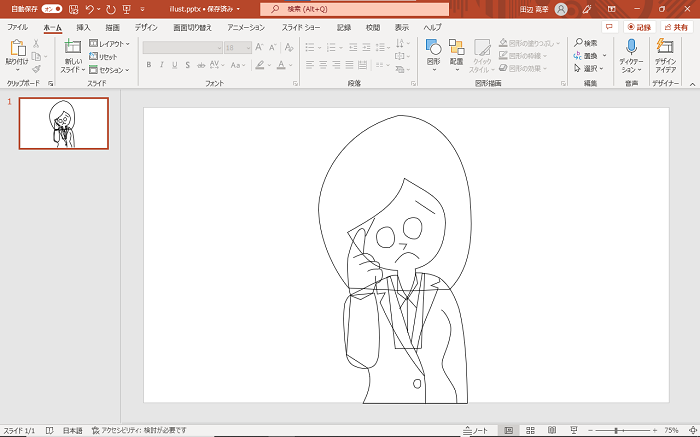
するとこのように、PowerPointに下描きが読み込まれます。

下描きがハッキリしていると、PowerPointでイラストを描く際に描きにくくなります。
ですので、下描きを薄くします。
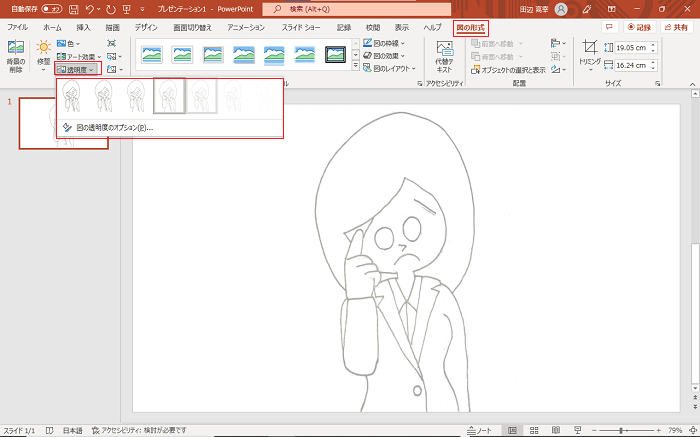
下描きを選択し、図の形式タブをクリックして、透明度を選択し、お好きな透明度にします。

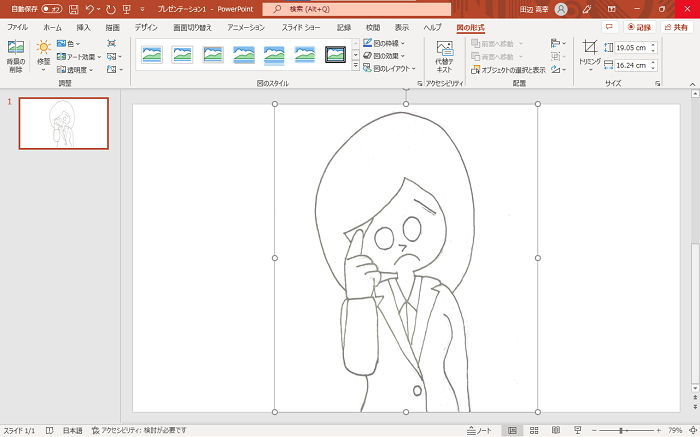
するとこのように下描きが薄くなります。

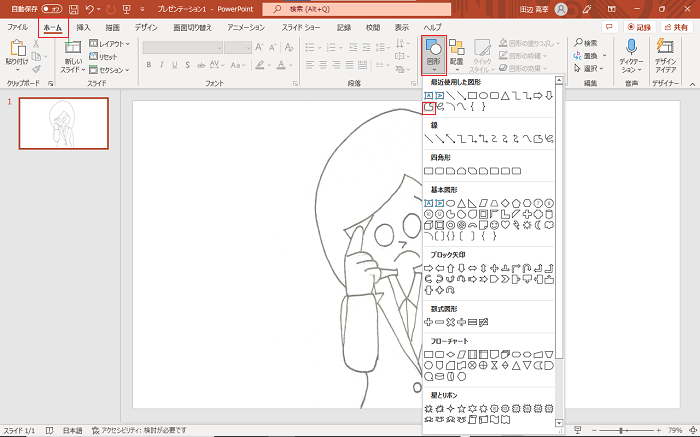
②フリーフォーム:図形を選択する
ホームタブの図形をクリックし、フリーフォーム:図形を選択します。

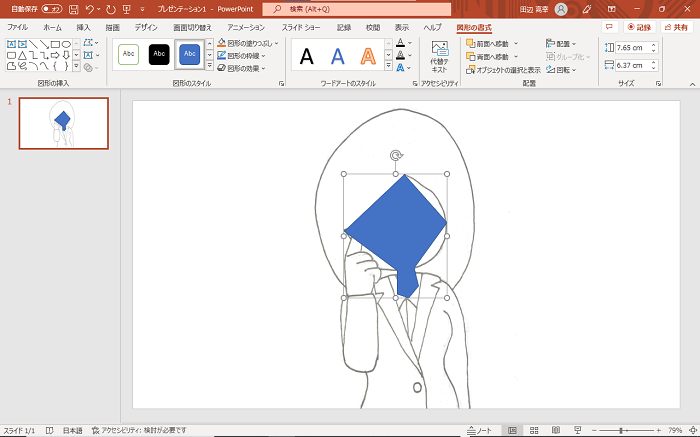
③フリーフォーム:図形で大雑把に図形を描く
フリーフォーム:図形で、クリックしながら大雑把に図形を作ります。

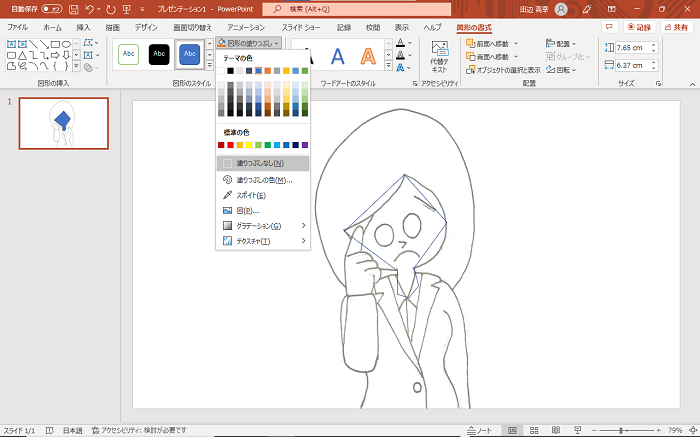
このままだと図形の面に色がついているので、それを線のみにします。
図形の書式タブをクリックし、図形の塗りつぶしを選択し、塗りつぶしなしをクリックします。

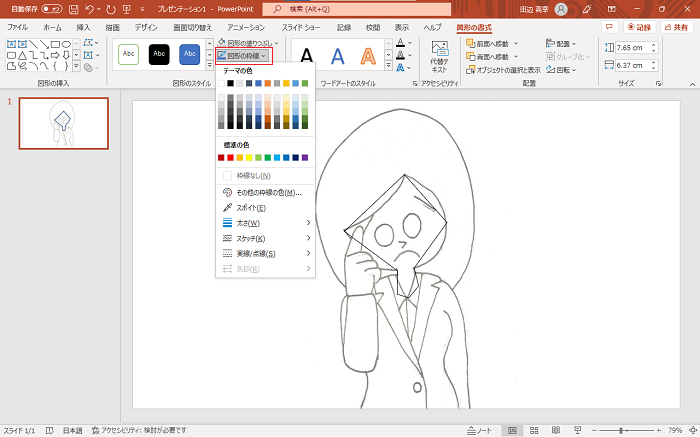
先の色を変更したいときは、図形の枠線を選択し、お好きな色をクリックします。

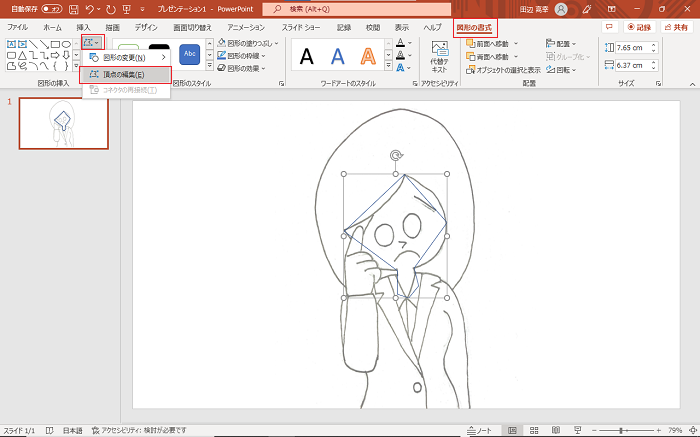
④頂点の編集を選択する
図形の書式の図形の編集の頂点の編集を選択します。

すると以下のような画面になります。

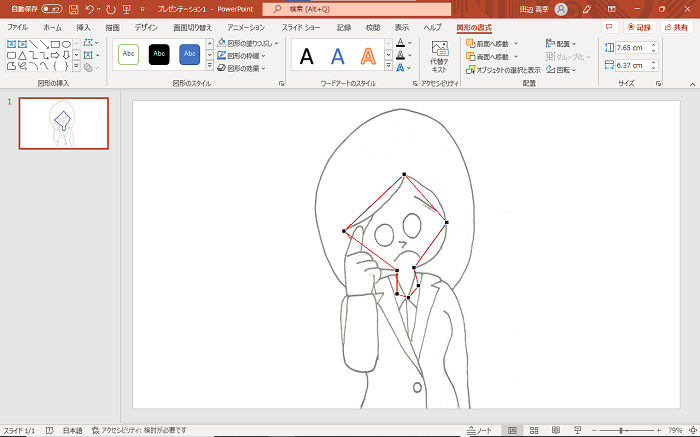
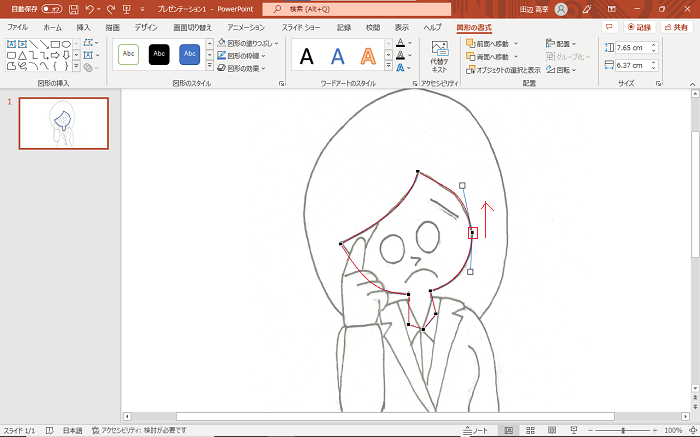
⑤頂点を選択し、ハンドルを動かして図形を変形させる
頂点(黒い点)を選択します。
するとハンドルが現れます。

ハンドルを動かして図形を図形を変形させます。

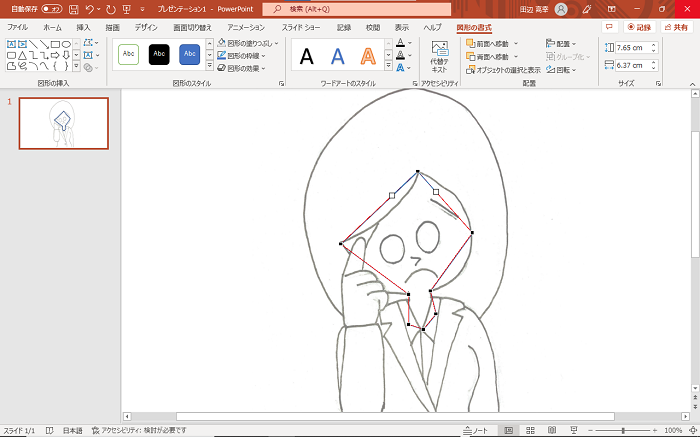
一箇所の頂点のハンドルだけでは、上手く図形の変形が出来ません。
他の頂点を選択し、ハンドルを動かしていきます。
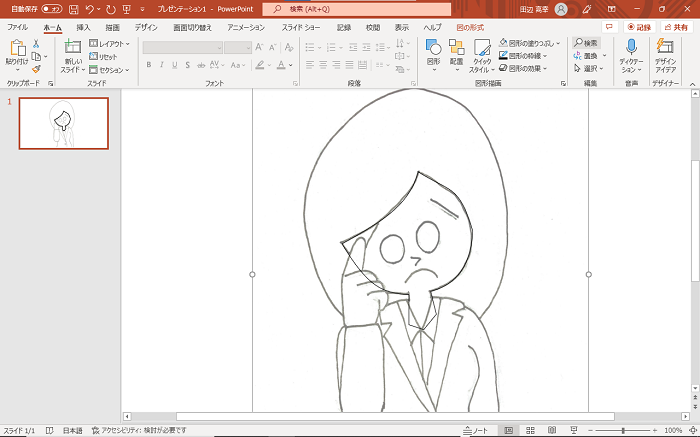
すると以下のように上手く変形出来ます。

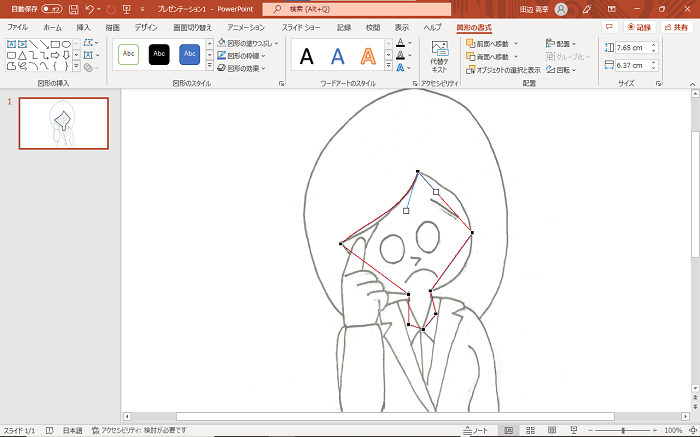
黒い点を移動させたいときは、それを選択してドラッグして下さい。

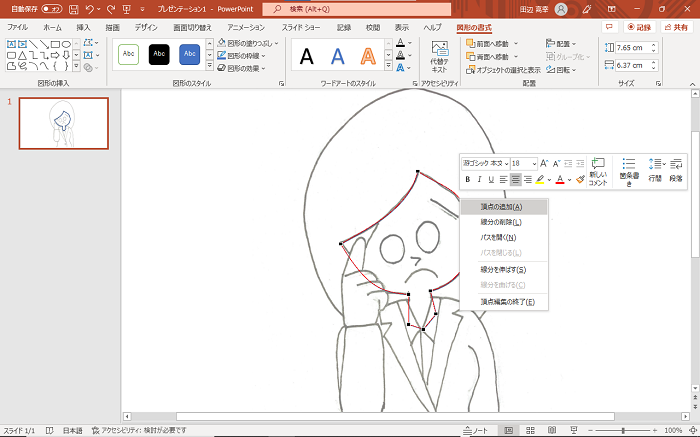
頂点を増やしたい、減らしたいというときは右クリックをして、頂点の追加、頂点の削除を選択して下さい。

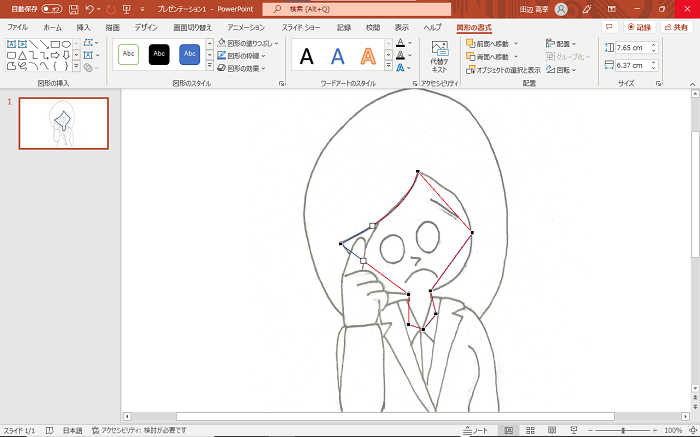
それを繰り返して行うと、以下のように上手く変形が出来ます。

この作業を繰り返して、他の部分も描いていきます。
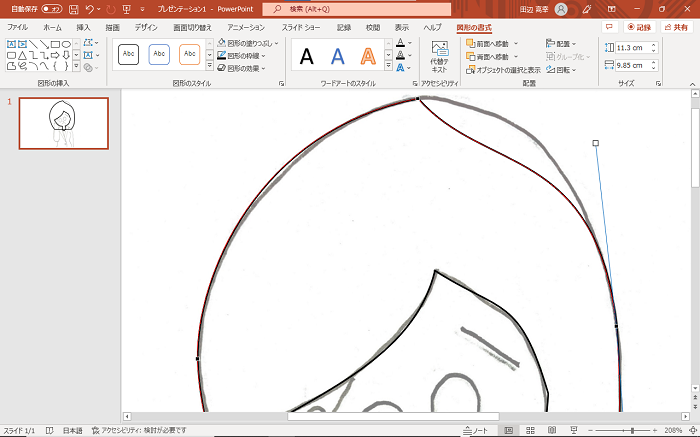
細かい部分などは画面を拡大して行ったほうがキレイに図形の変形が出来ると思います。

以下がその作業で描いたものです。

⑥色を塗る
作った図形一つ一つを選択し色を塗っていきます。
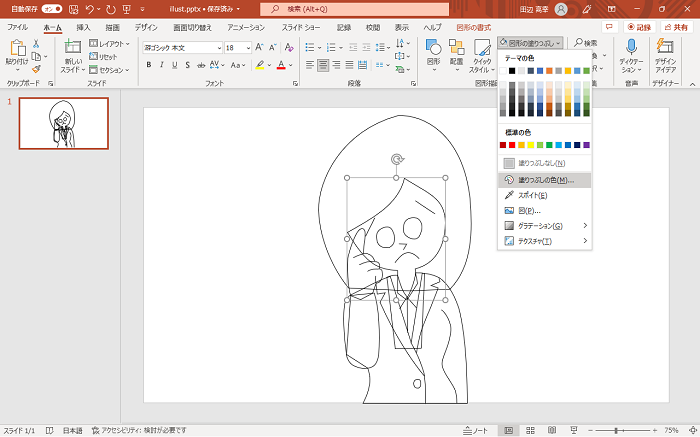
図形を選択し、図形の塗りつぶしを選択し、塗りつぶしの色を選択します。

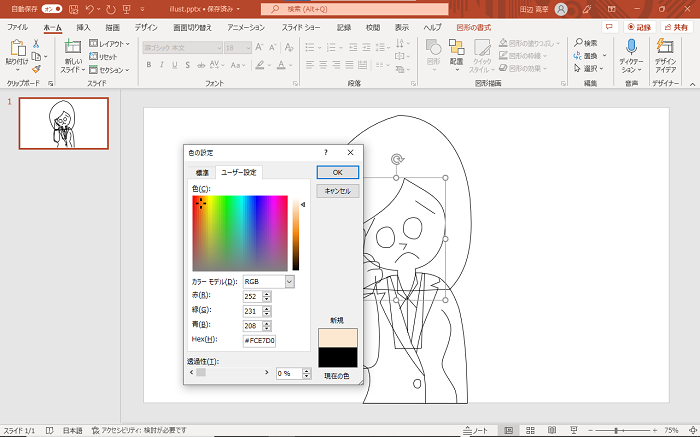
ユーザー設定タブを選択します。

そしてそこからお好きな色を選択し、OKボタンをクリックします。
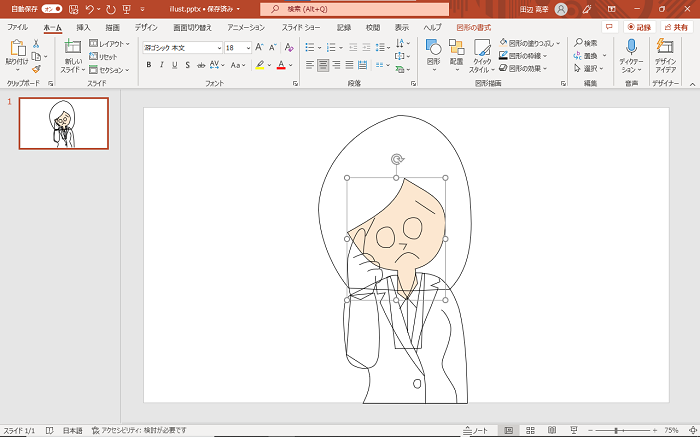
これで色が塗れます。

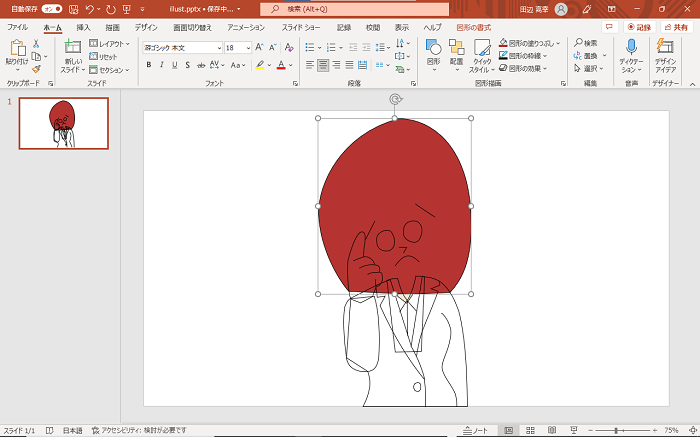
これを繰り返していくのですが、このような状態になることがあると思います。

これはその図形が上に来ているため、このような状態になっていいます。
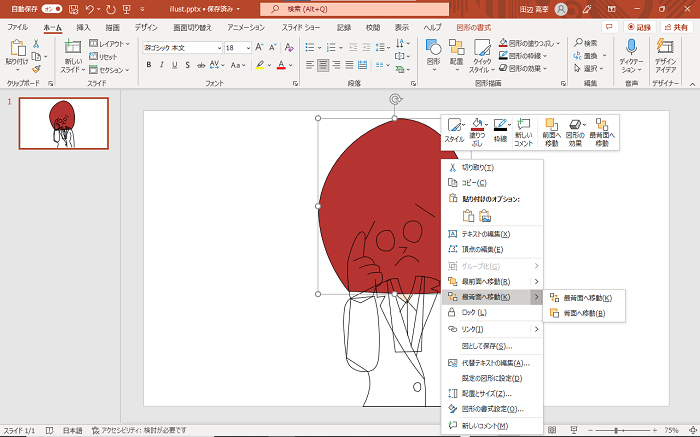
これは右クリックをして、最背面へ移動、または背面へ移動を選択します。

するとこのようになります。

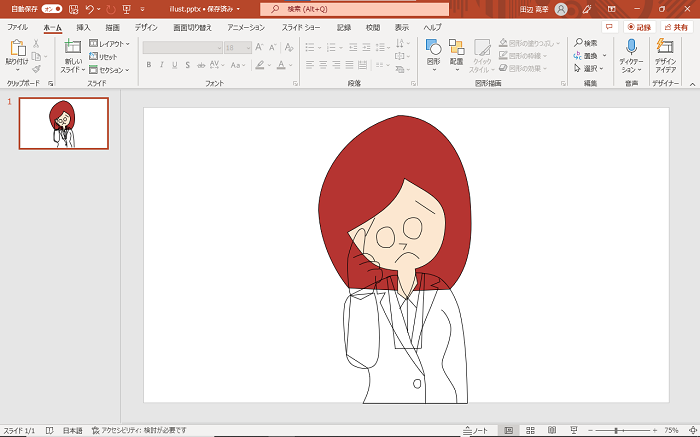
この作業を繰り返します。
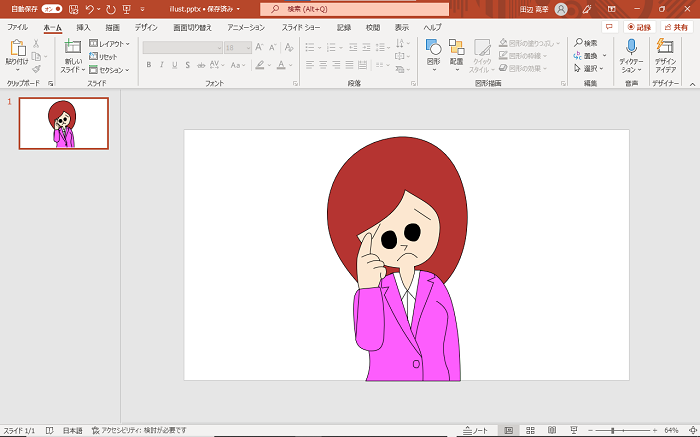
そして最後に図形の細かい修正を④の作業で行います。。
これで完成したイラストが以下のものです。

ブログ記事では分かりにくいという方もいらっしゃるかもしれませんので、You Tubeにて、PowerPointでイラストを描く方法をアップしましたので、よかったら御覧ください。





コメント