
このPowerPointの使い方の講座を読むと、奥行きのある立体文字を作るが出来るようになります
【PowerPointの使い方】PowerPointで奥行きのある立体文字を作る
優れた画像加工が出来るPowerPoint
プレゼンテーションソフトの代名詞と行っていいのがPowerPointでしょう。
そのPowerPointですが、プレゼンテーション資料を作る以外に、チラシ、ポスター、企画書、SNSの画像等のデザインも作ることが出来ます。
そのPowerPointですが、プレゼンテーション資料やチラシ、ポスター、企画書、SNSの画像等のデザインに使用する画像を凝ったものにするために使用する画像加工の機能の性能が、以前に比べ大幅に上がっています。
画像加工というとAdobe PhotoshopやGIMPなど画像編集ソフトを思い浮かべる方が多いと思いますが、PowerPointの画像加工機能は、それに匹敵するぐらいのものになってきています。
PowerPointで奥行きのある立体文字を作る
PowerPointでは、立体的な文字を作ることができます。
これを覚えうと、文書やポスター、または動画サイトのサムネイルなどのタイトル文字をより強調できて便利です。
今回は以下の文字を奥行きのある立体文字にする方法を紹介します。

筆者は基本的に使い慣れているためか、通常はMacを使用していますが、今回はWindowsを使用してご説明します。
最近はMacを使う人も多くはなってきていますが、大多数の人はWindowsを使用していると思うので、その方が分かりやすいと思ったからです。


【PowerPointの使い方】PowerPointで奥行きのある立体文字を作る方法
①図形の書式設定を選択する
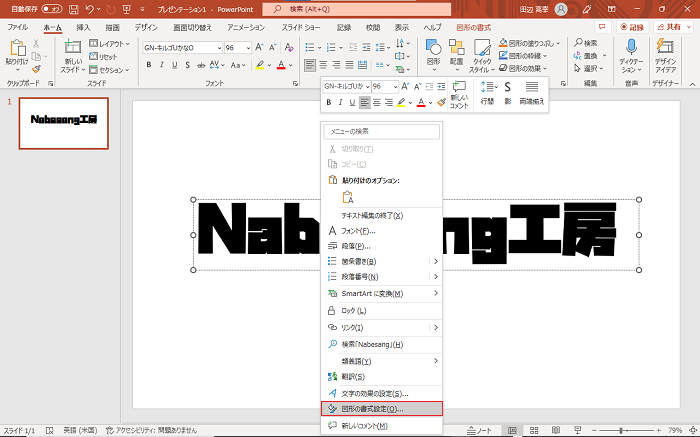
奥行きのある立体文字にするテキストをk右クリックして、図形の書式設定を選択します。

②文字のオプションを選択する
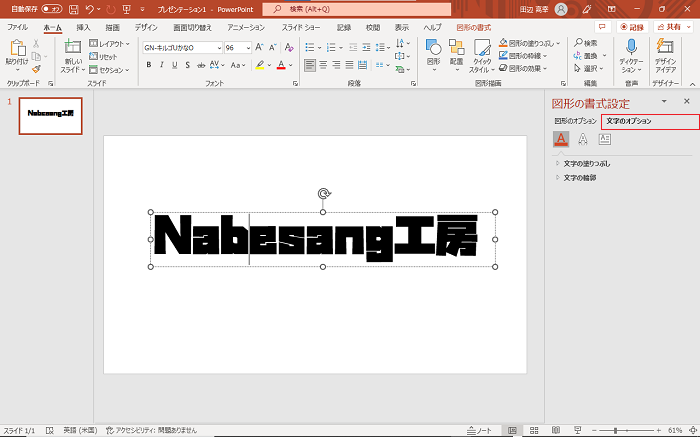
右側に図の書式設定が現れるので、そこから文字のオプションを選択します。

③文字の効果のアイコンを選択する
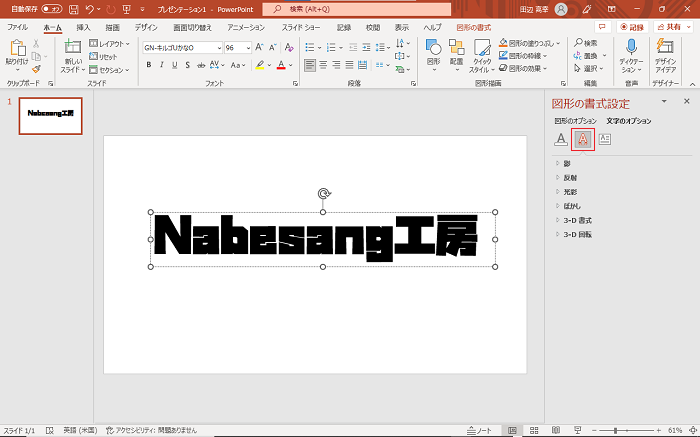
すると3つのアイコンが現れるので、その真中の文字の効果アイコンを選択します。

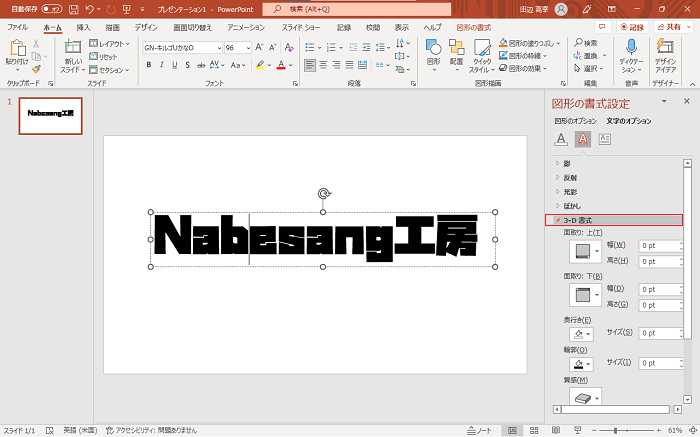
④3-D書式を選択する
文字効果の項目が現れるので、その中から3-D書式を選択します。

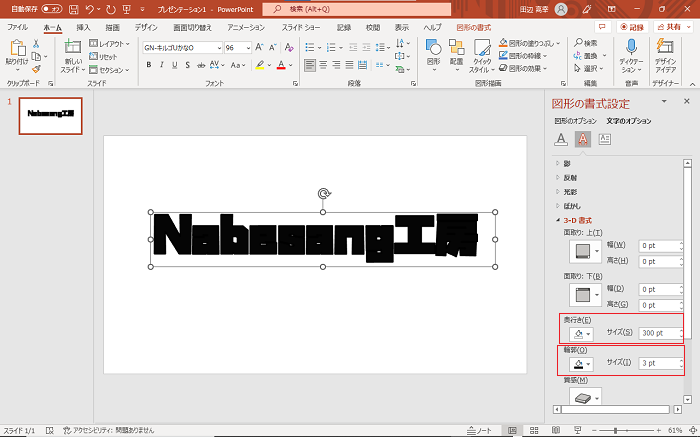
⑤奥行きと輪郭のサイズを入力する
奥行きのサイズの項目が現れるので、その中にある奥行きをサイズを任意の数値にします(ここでは300にしました)。
また輪郭の項目のサイズを任意の数値にします(ここでは3にしました)。

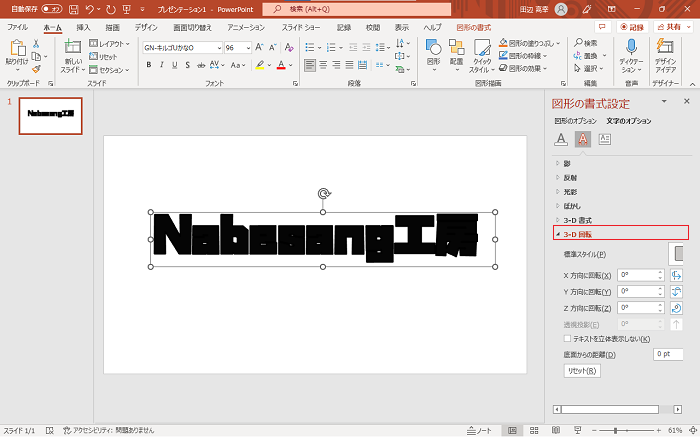
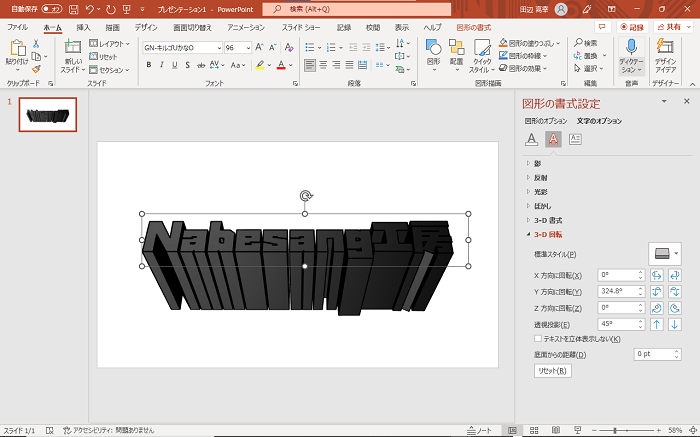
⑥3-D回転を選択する
3-D書式の下の3-D回転を選択を選択します。

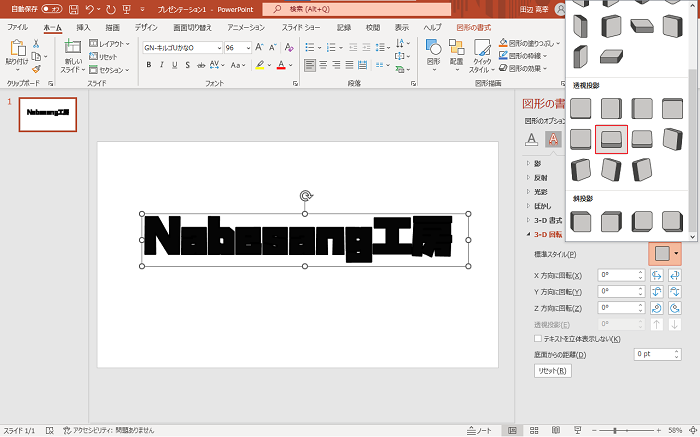
⑦透視投影の中程度の傾斜を選択する
標準スタイルから中程度の傾斜を選択します。

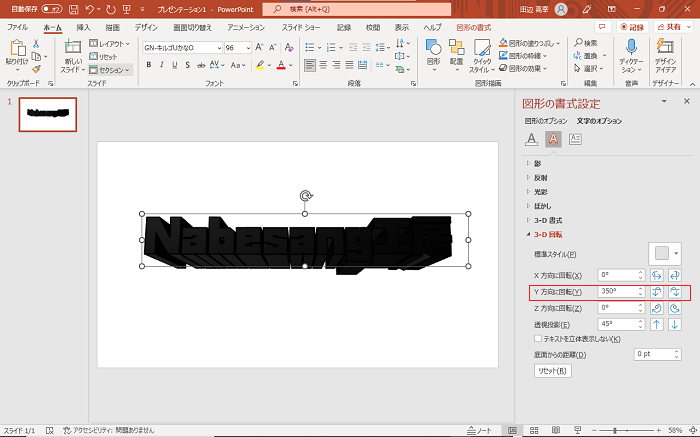
⑧Y方向に回転の角度を入力し調整する
するとこのような奥行きのある立体文字になります。

最初は変な感じなので、Y方向に回転の角度を入力し調整します(ここでは350°にしました)。

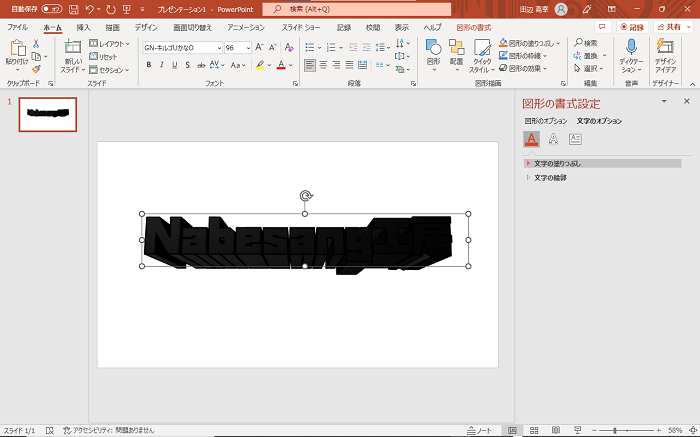
⑨文字の色を変更する
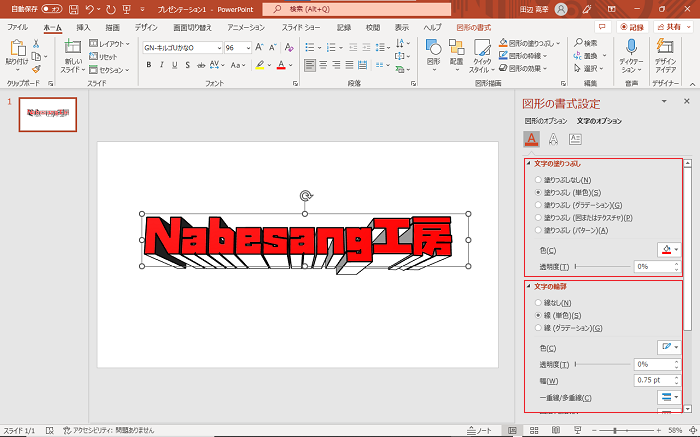
最後に文字の色を変更します。
文字オプションのアイコンの中から、左側の文字の塗りつぶしと輪郭を選択します。

ここで文字の色を文字の塗りつぶし(単色)で、輪郭の色を文字の輪郭の線(単色)で指定します(私は文字の色を赤、線を黒にしました)。

これでPowerPointで奥行きのある立体文字の完成です。

【PowerPointの使い方】PowerPointで奥行きのある立体文字を作る方法 解説動画
このブログ記事の解説動画を作成していますので、参考にご覧いただけたら幸いです。





コメント