テンプレートを使用しないで、1からデザインを作れるAdobe Spark Post
パソコンのWebブラウザ、スマホ版及びタブレット版アプリで簡単にデザインがアプリケーションがAdobe Spark Postです。

パソコンでもスマホでも、タブレットでも、デザインが出来るアプリケーションがAdobe Spark Postなんだネ
スマホ版及びタブレット版アプリがかなり優れています。タップするだけで完成度の高いデザインが十分に作れてしまう、その操作性が優秀です。そのため私はスマホ版及びタブレット版を使うことをオススメしています。

スマホやタブレットのアプリを使ったけど、タップするだけでデザインを作れてしまうんで驚いたよ
Adobe Spark Postの特徴は、Adobeが非常に質の高いデザインテンプレートが数多く準備している点です。
テンプレートを選んで、それを使えば簡単に質の高いのチラシなどを完成させることが出来ます。

テンプレートを使えば、すぐにかっこいいデザインが出来るのが、Adobe Spark Postの魅力だよネ
ただAdobe Spark Postは、テンプレートを使ってデザインを作る、それだけのアプリではありません。
1からデザインを作ることも出来ます。

Adobe Spark Postってテンプレートだけでデザインするアプリケーションってわけではないんだネ
Adobe Spark Postは、高額のDTPアプリケーションなどを購入しなくても、1からデザインしてチラシなどが作れるアプリケーションでもあります。
今回のブログ記事は、Adobe Spark Postを使って1からレイアウト作品を作ってみたいと思います。
Adobe Spark Postで、テンプレートを使用しないで、1からデザインを作る方法
① 緑色の+をタップする
緑色の+をタップします。

② べた塗りをタップする
いろんな項目が現れますが、その中からべた塗りをタップします。

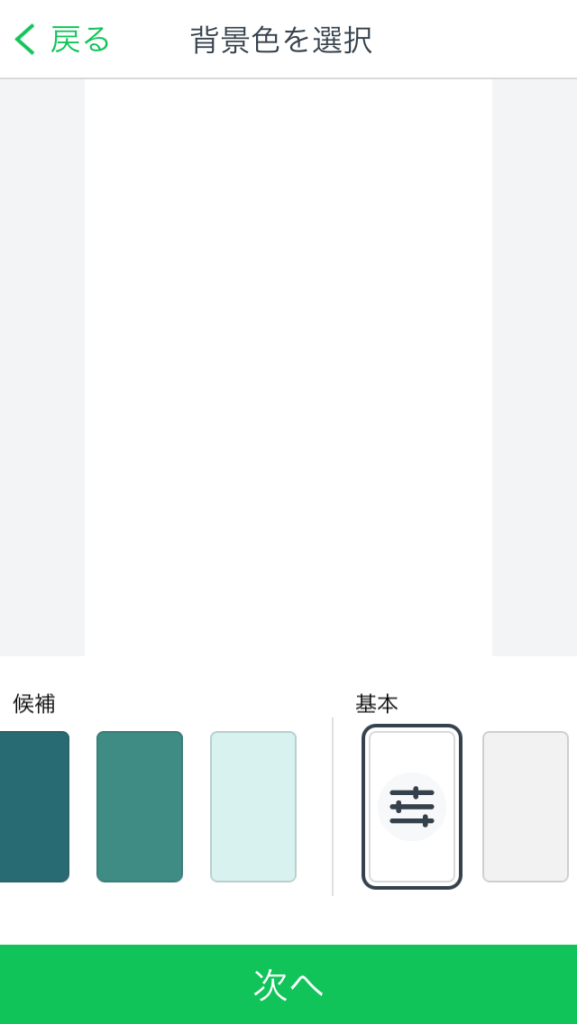
③ 背景色を選択する
下に項目が現れるので、そこからお好きな色を選択します。
今回は背景を白にしたいと思います。
基本にある白を選択します。

次へ、をタップします。
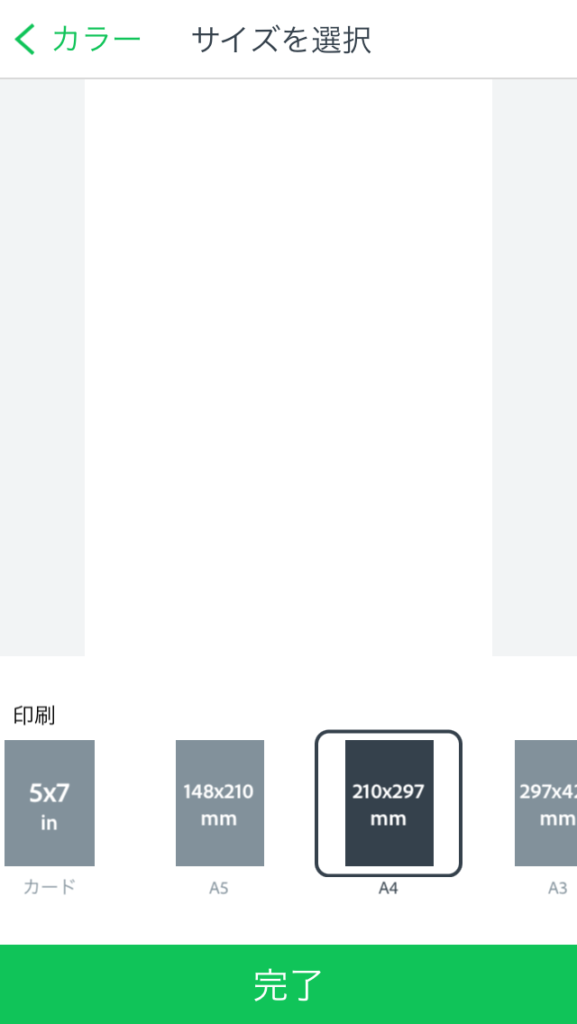
④ サイズを選択する
サイズを選択する画面が現れます。
好きなサイズを選択します。
今回はA4にしたいいを思います。
A4を選択します。

そうしたら完了をタップします。
するとデザインをする用紙の設定が終了します。

⑤ 画像を入れる
デザインに使う画像を用紙に入れます。
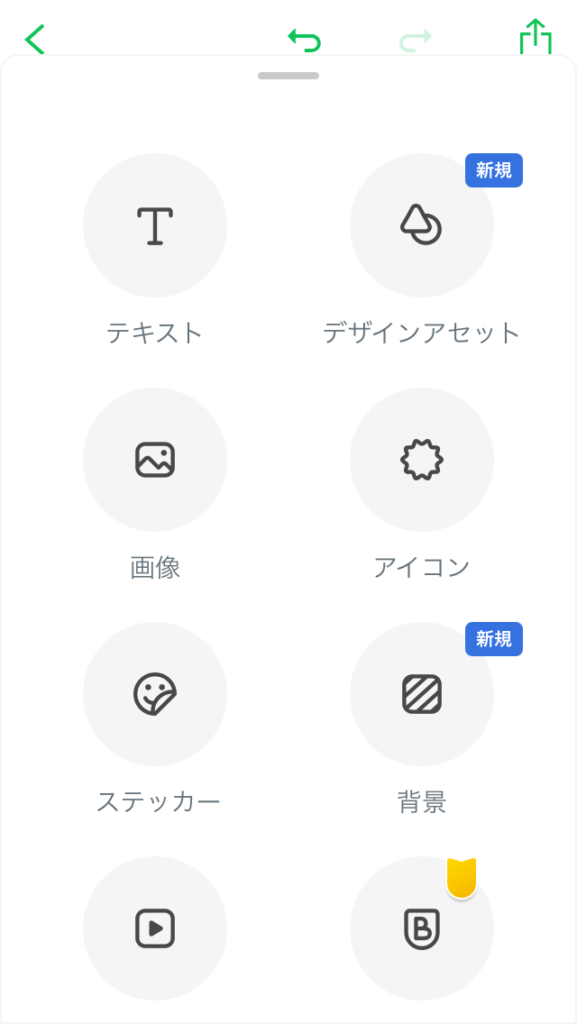
追加をタップします。

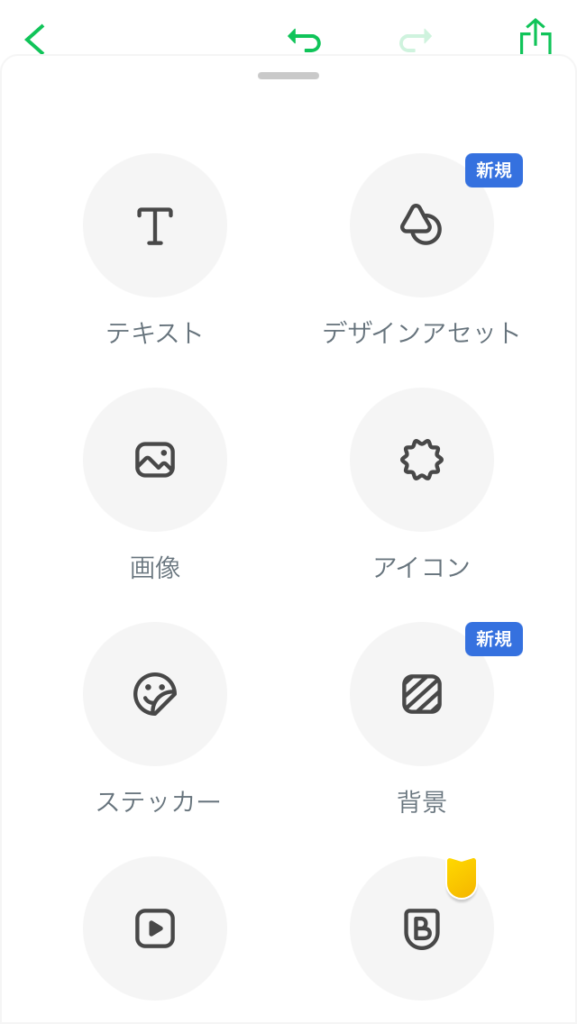
いろんな項目が現れるので、その中から画像をタップします。

画像を追加の画面が現れるので、そこにある項目から画像を選びます。

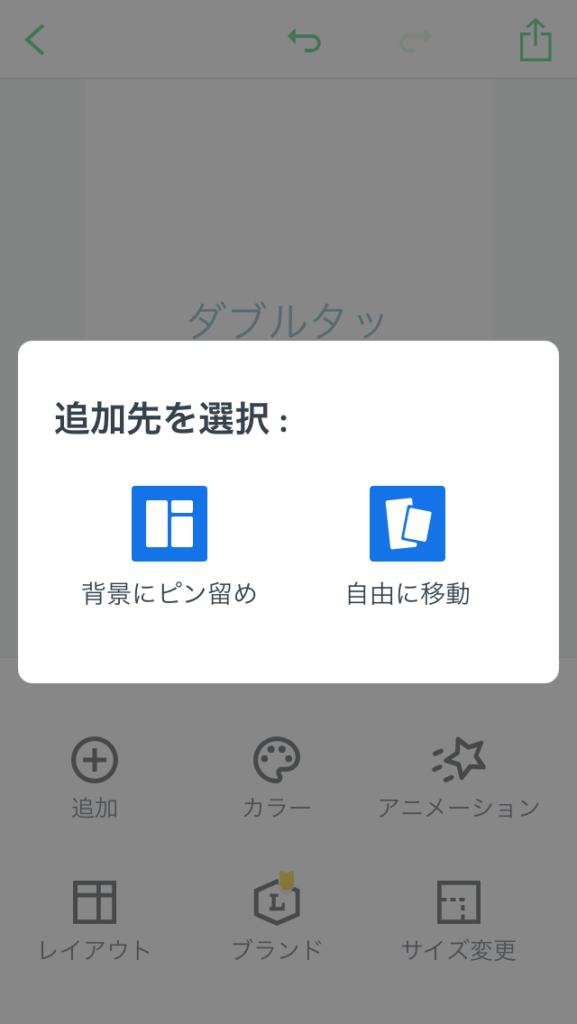
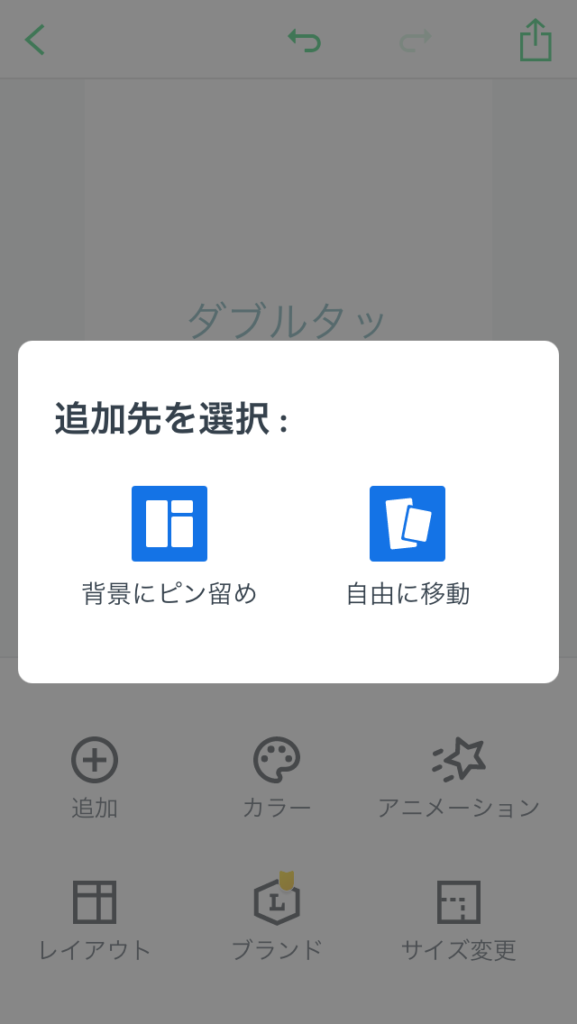
追加先を選択の画面が現れます。
2つの項目が現れます。

背景のピン留めは、画像を背景にします。
自由に移動は、画像を一つのオブジェクトにします。
今回は、画像をオブジェクトとして使用したいと思っています。
ですので、自由に移動をタップします。

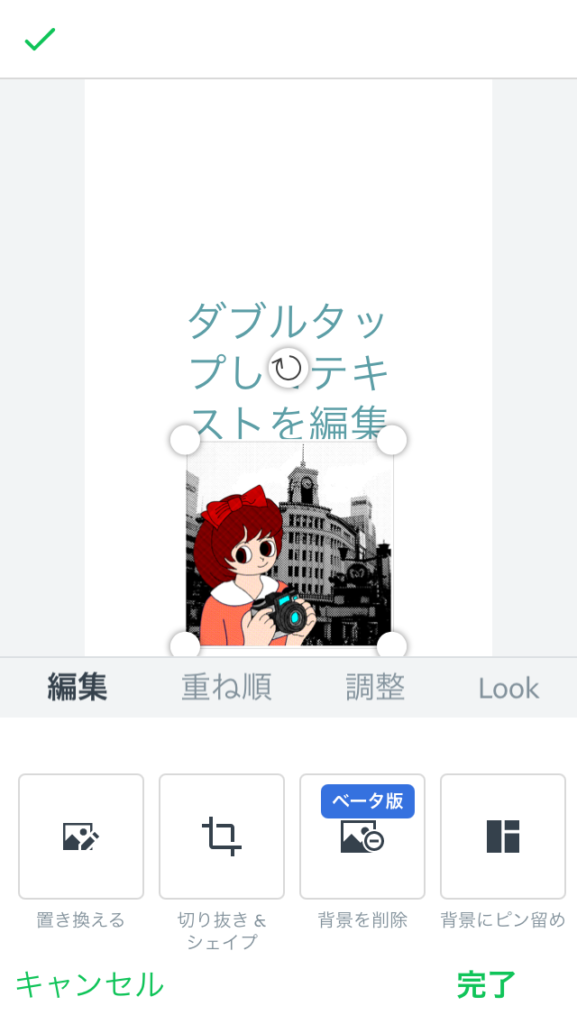
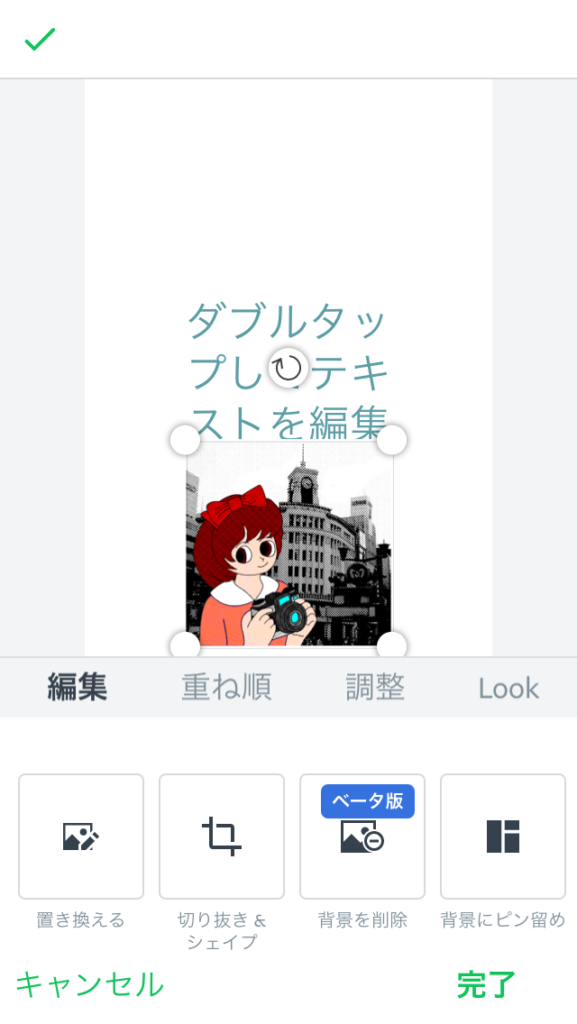
用紙に画像は入りました。

⑥ 画像サイズを変更する
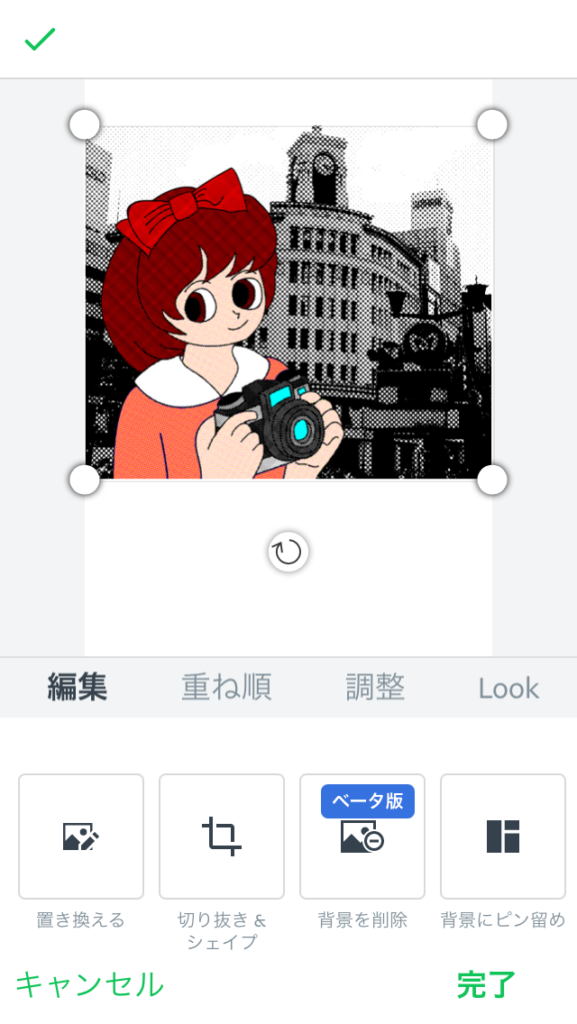
画像サイズを変更するには、画像を選択すると現れる四隅の○をドラッグします。

お好きな画像サイズにしたら完了をタップします。

これでお好きなサイズにした画像が用紙に配置されます。

⑦ 画像を移動させる
画像を移動させるには、画像をお好きな場所へドラッグします

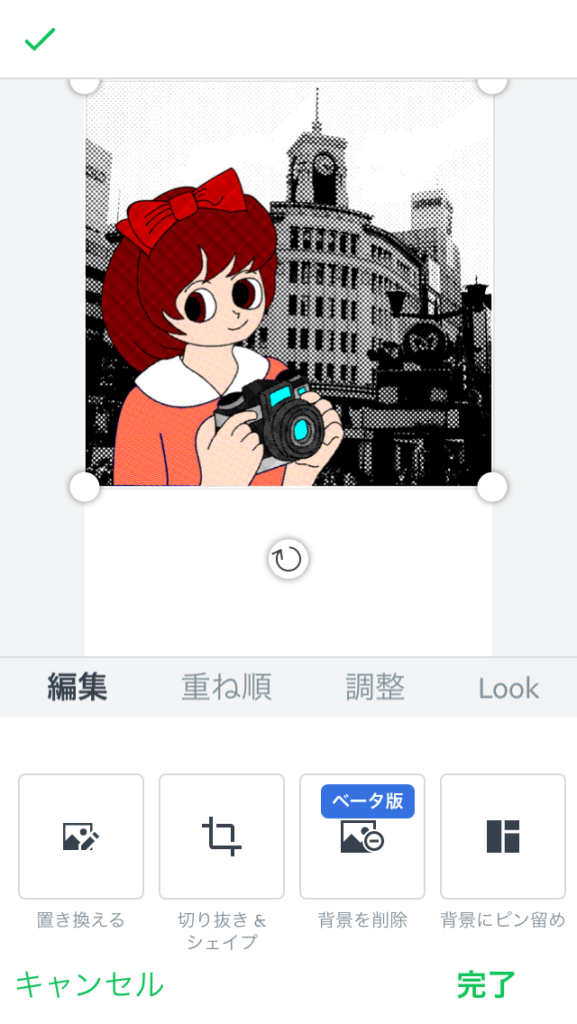
⑧ 画像を切り抜く
画像を少し切り抜きたいを思います。
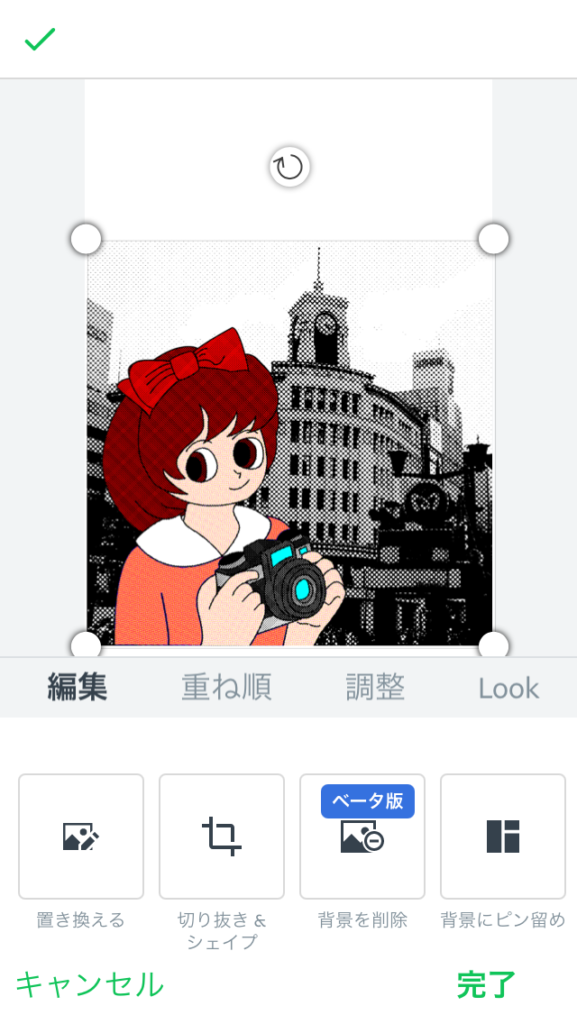
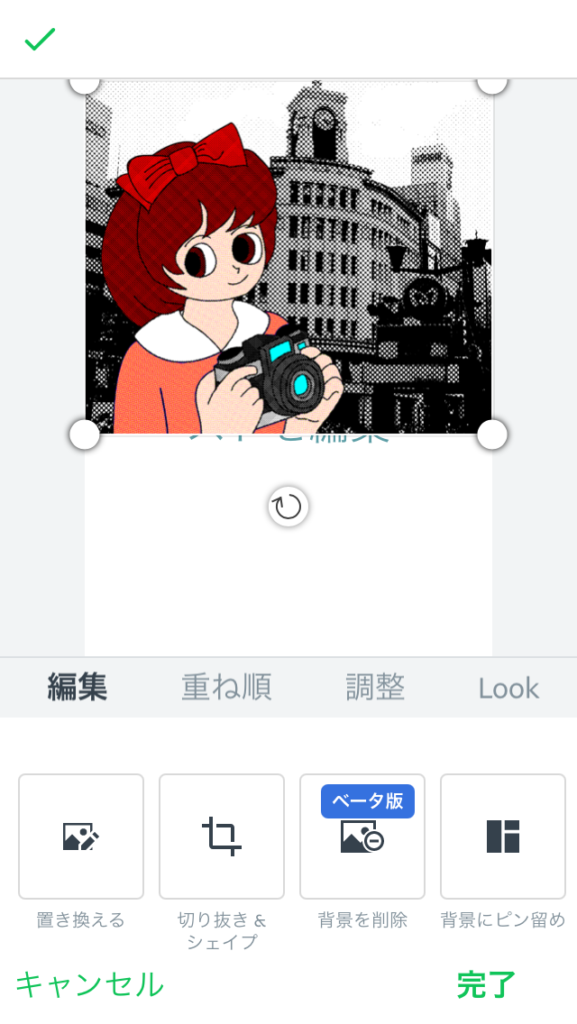
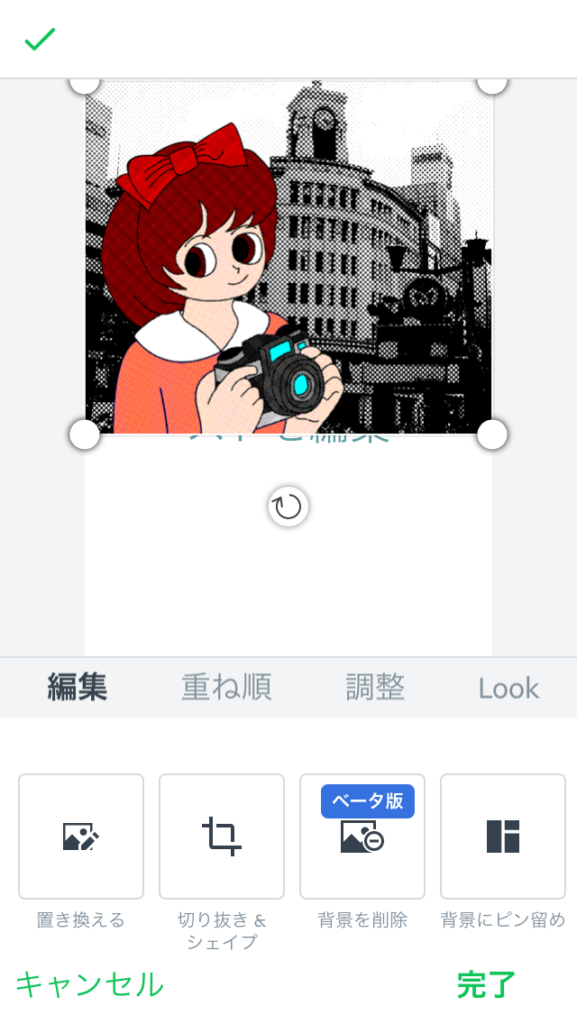
画像を切り抜くには、画像を選択して、切り抜き&シェイプをタップします。

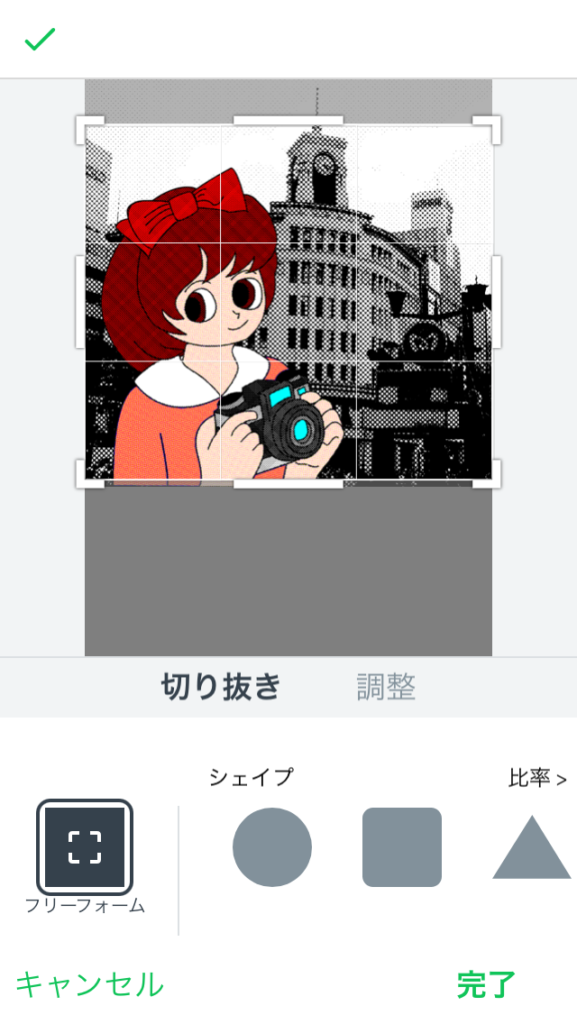
画像がマス目状になり、白い長い太い線が現れます。それを動かすと、切り抜きが出来ます。

お好きな切り抜きが出来たら、完了をタップします。

切り抜きが完了したら、お好きな位置にドラッグします。

⑨ テキストを入力する
現在、テキストが画像の背面に来ています。
それを前面にします。
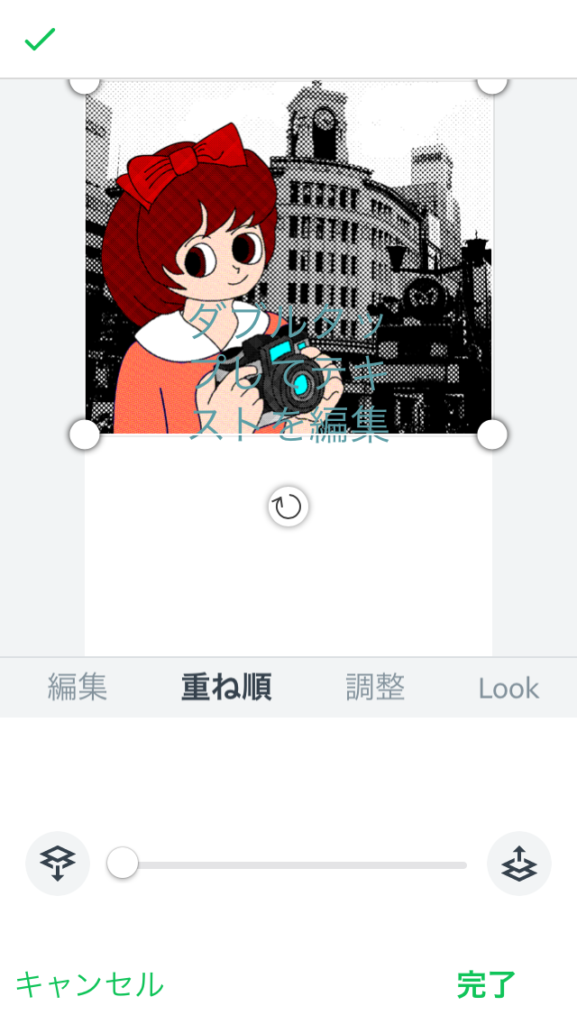
画像を選択し、重ね順をタップします。

スライダーを左に動かします。
すると画像の重ね順が変更され、背面になります。

完了をタップします。
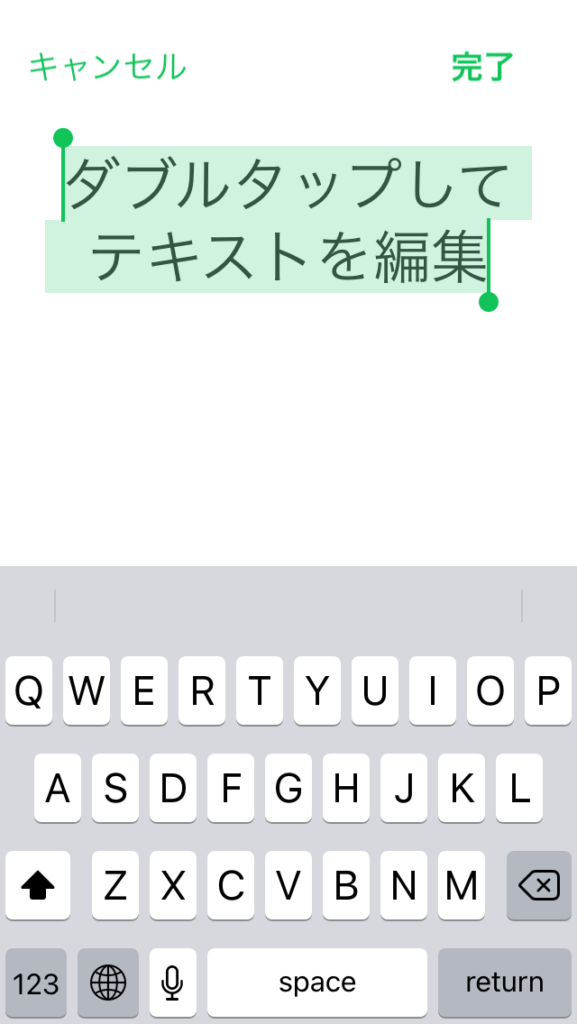
テキストをダブルタップすると、テキスト入力画面になります。

お好きなテキストを入力し、完了をタップします。

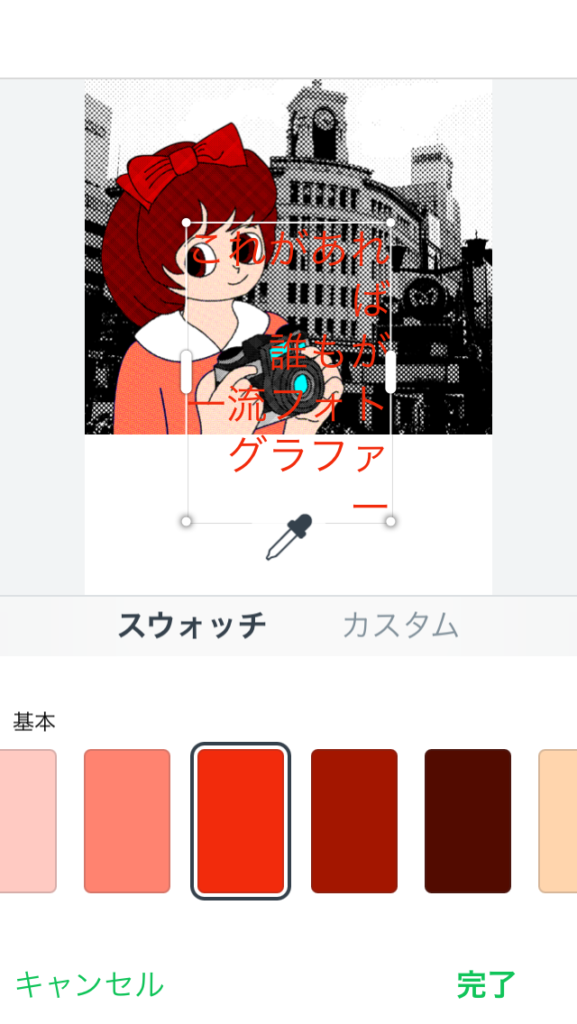
テキストの色を変更します。
ここでは赤にします。
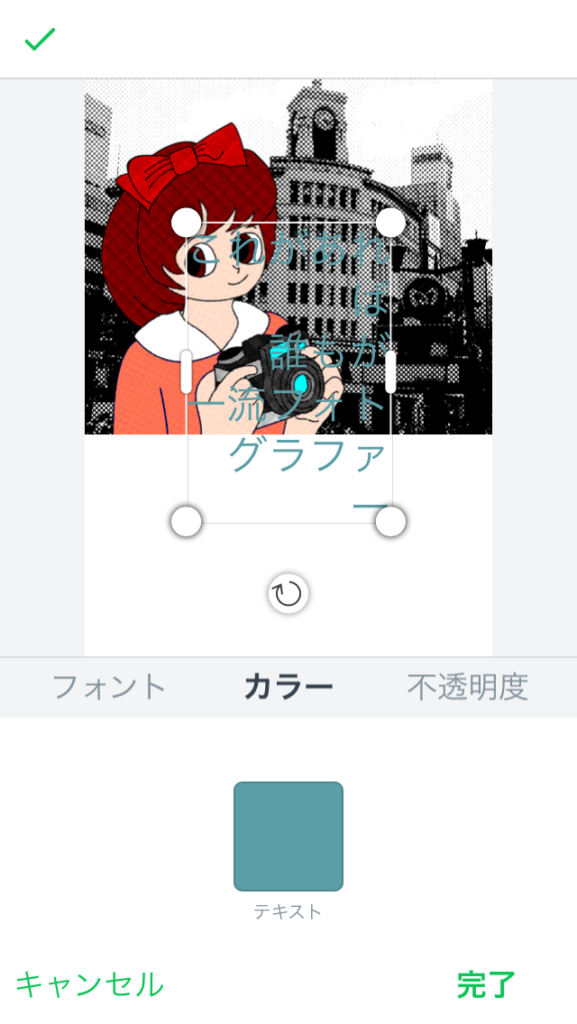
テキストを選択し、カラーをタップします。

テキストをタップします。

赤を選択します。

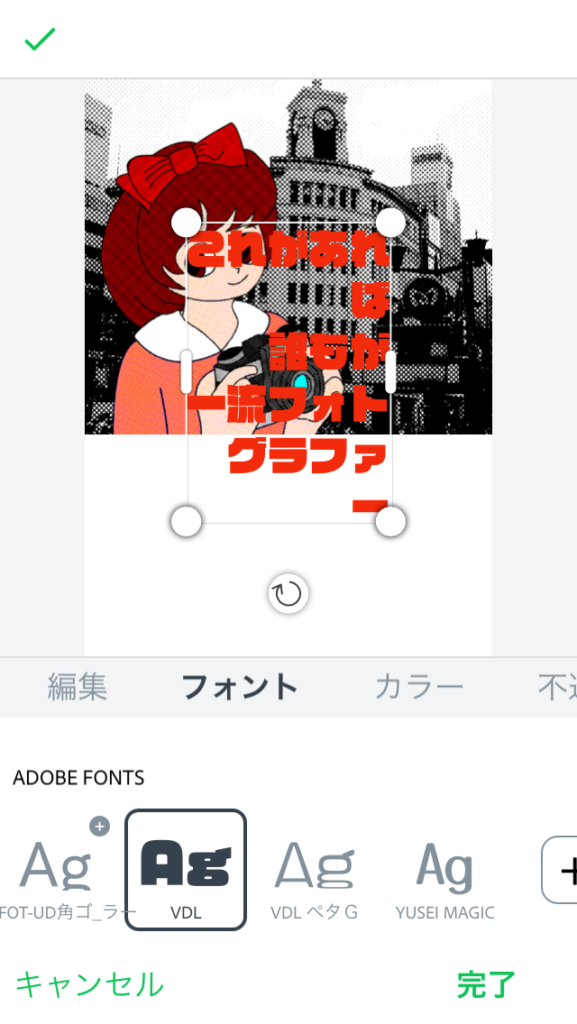
フォントを変更します。
フォントをタップします。
するとフォントの候補が現れるので、お好きなものを選択します。

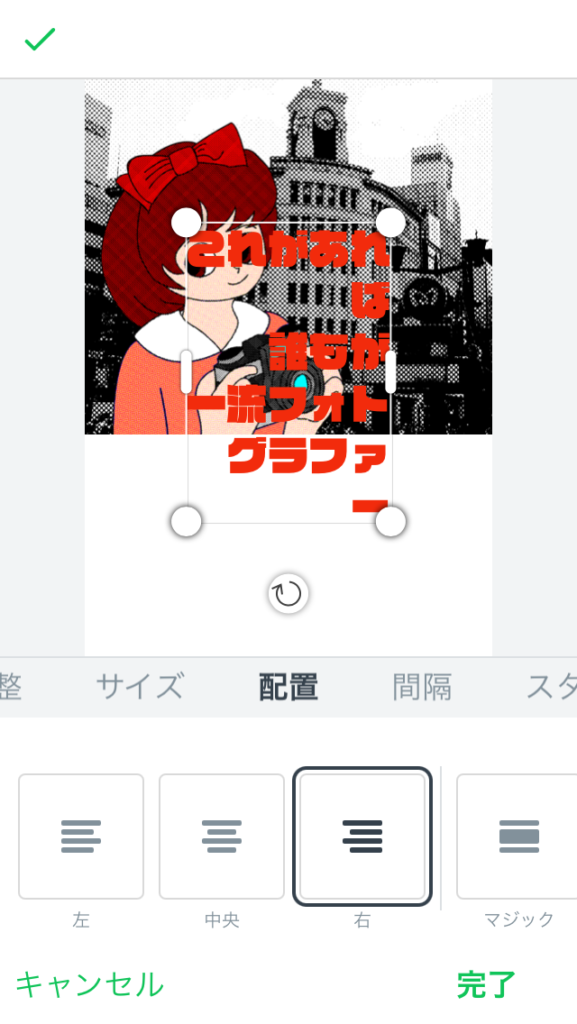
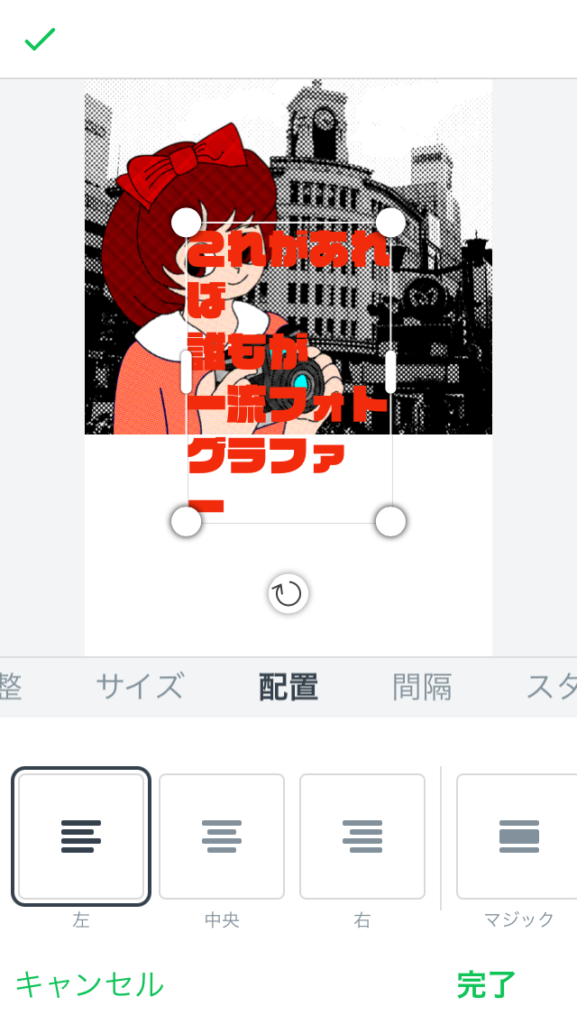
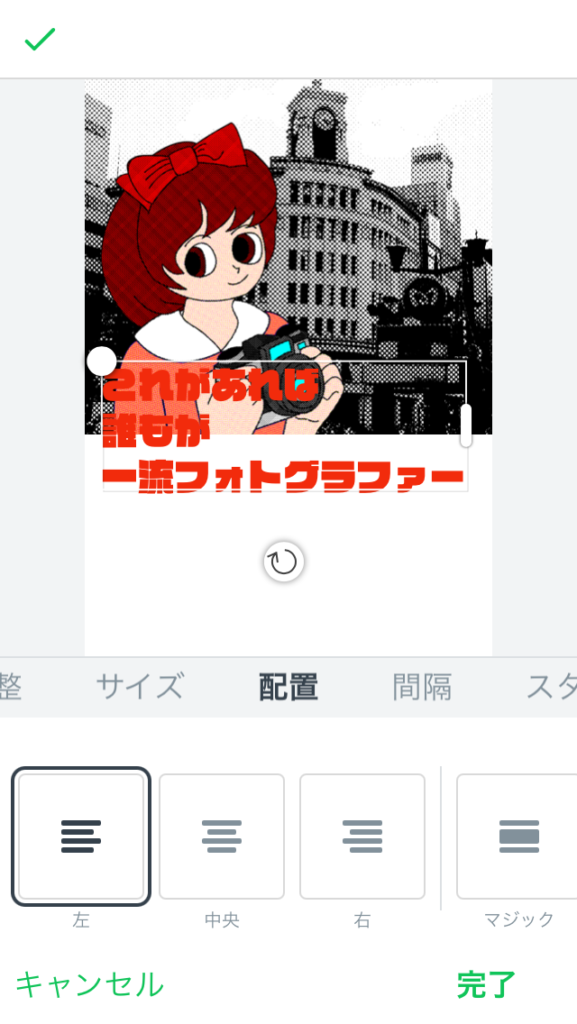
現在、右揃えになっているので、左揃えに変更したいので、文字揃えを変更します。
配置をタップします。

ここで文字揃えの候補が現れるので、左を選択してます。

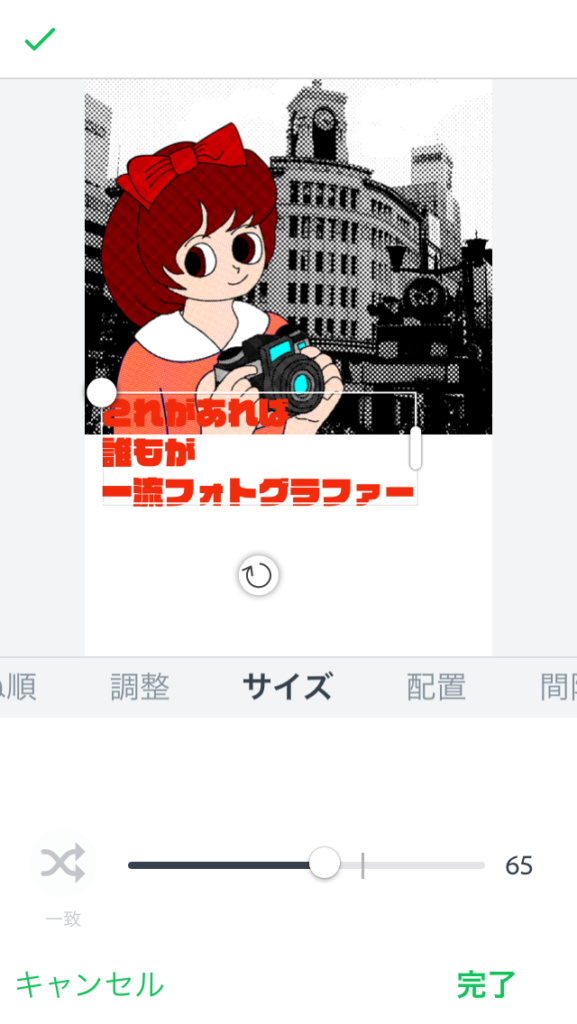
テキストのボックスの大きさを変更します。左上の○と右の太い白線をドラッグします。

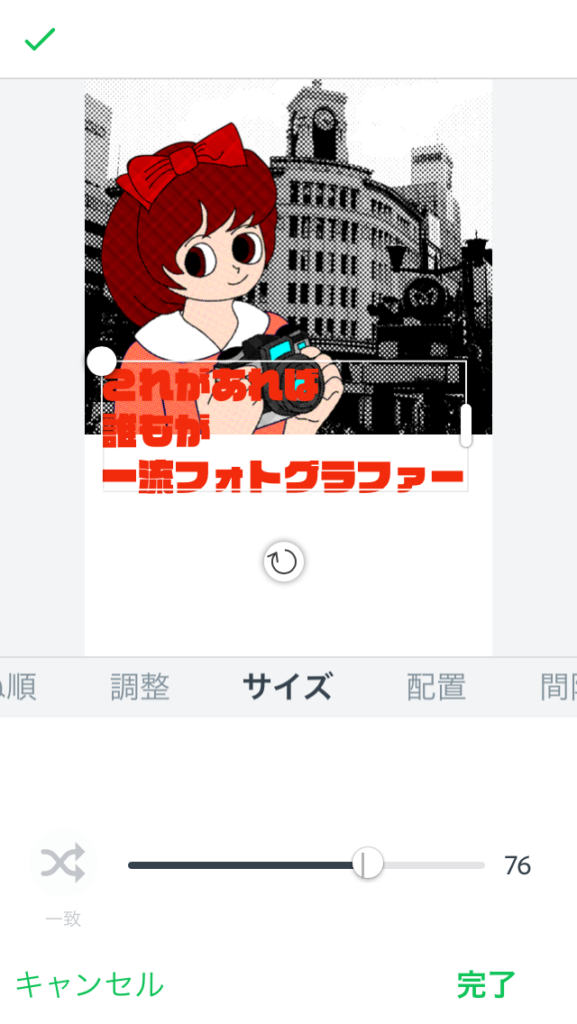
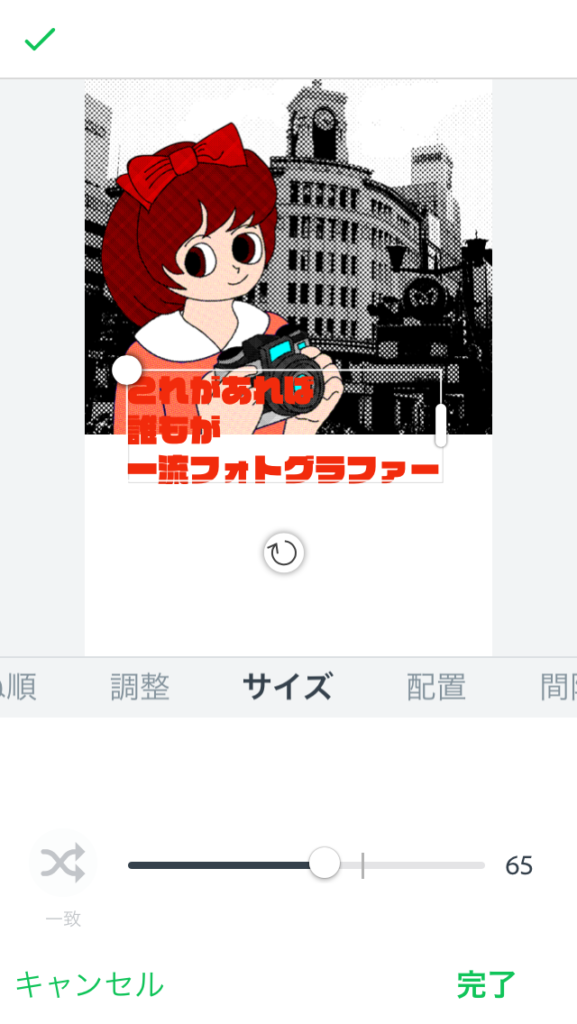
フォントサイズを変更します。
サイズをタップします。

スライダーを動かして、お好きなサイズに変更します。

テキストの移動は、ドラッグして行います。

完了をタップします。
⑩ テキストを追加する
もう一つ、テキストを追加します。
追加をタップします。

テキストをタップします。

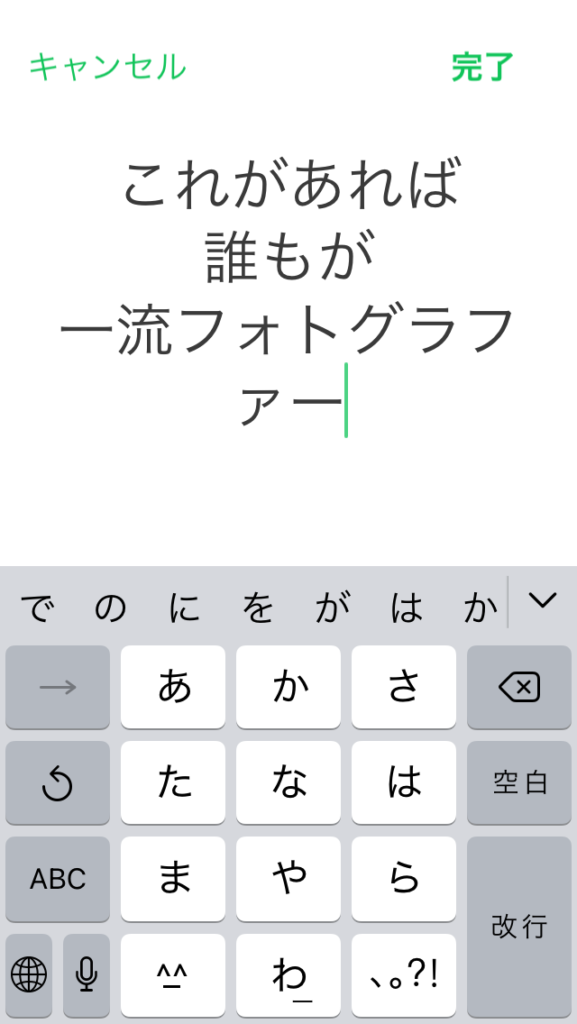
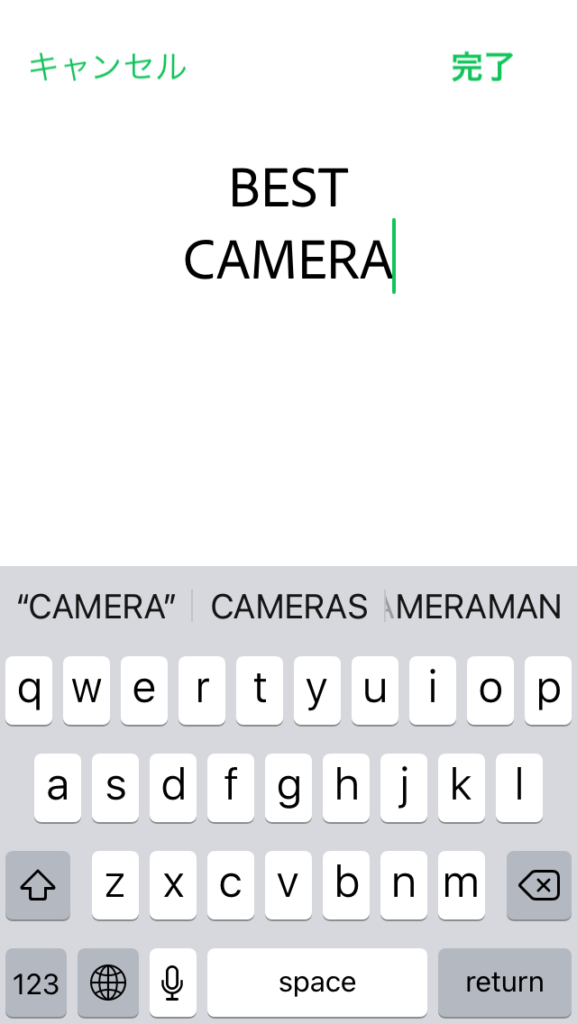
テキスト入力画面が現れるので、テキストを入力し、完了をタップします。

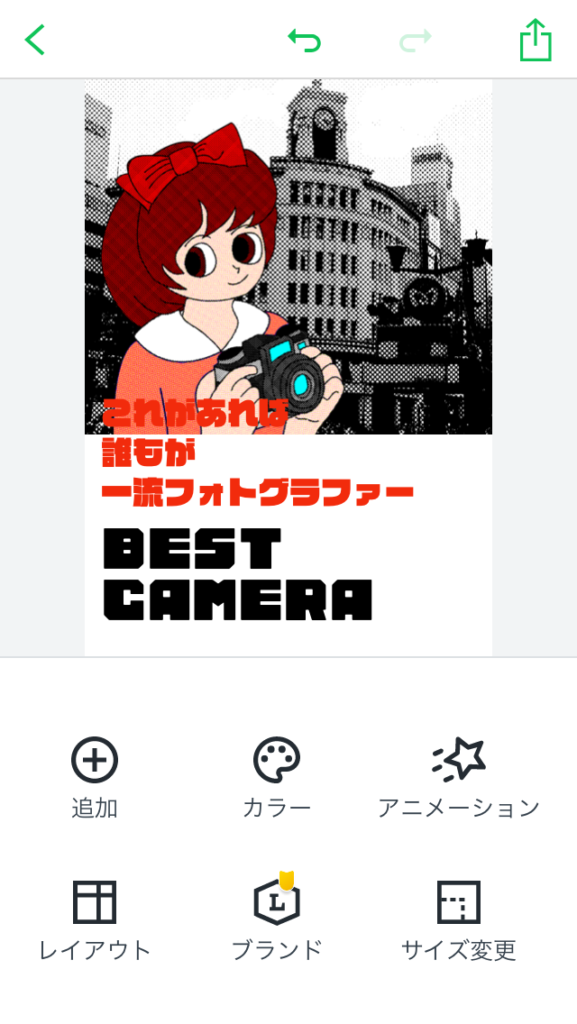
後は、⑨の方法でテキストを編集し、完了をタップします。

⑪ テキストを装飾する
テキストが味気ないので装飾します。
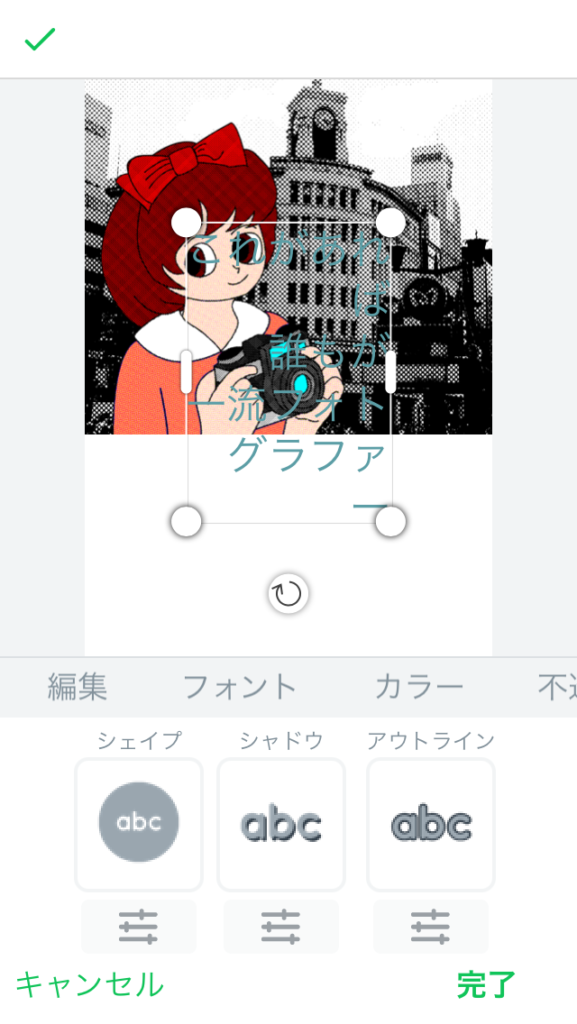
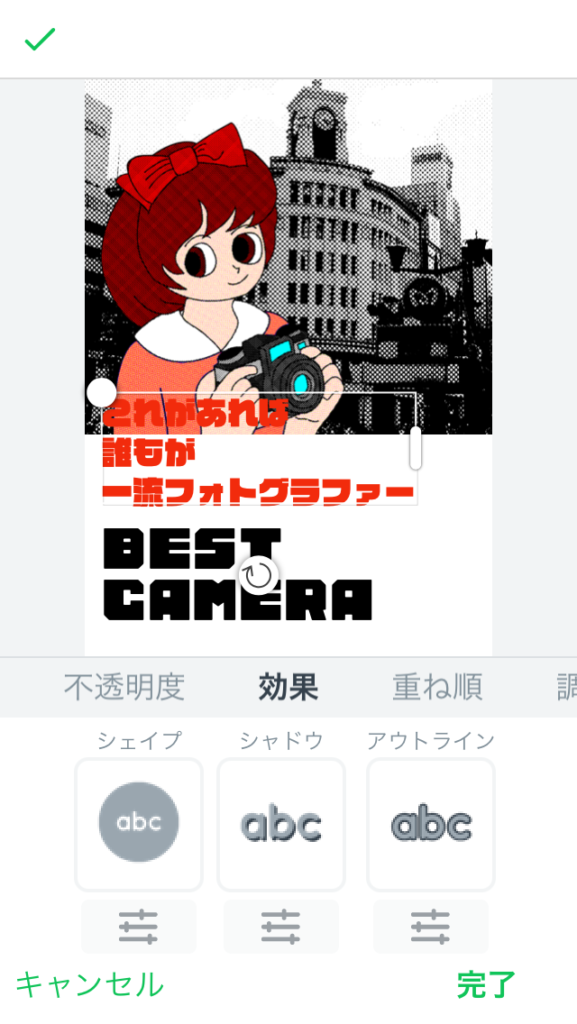
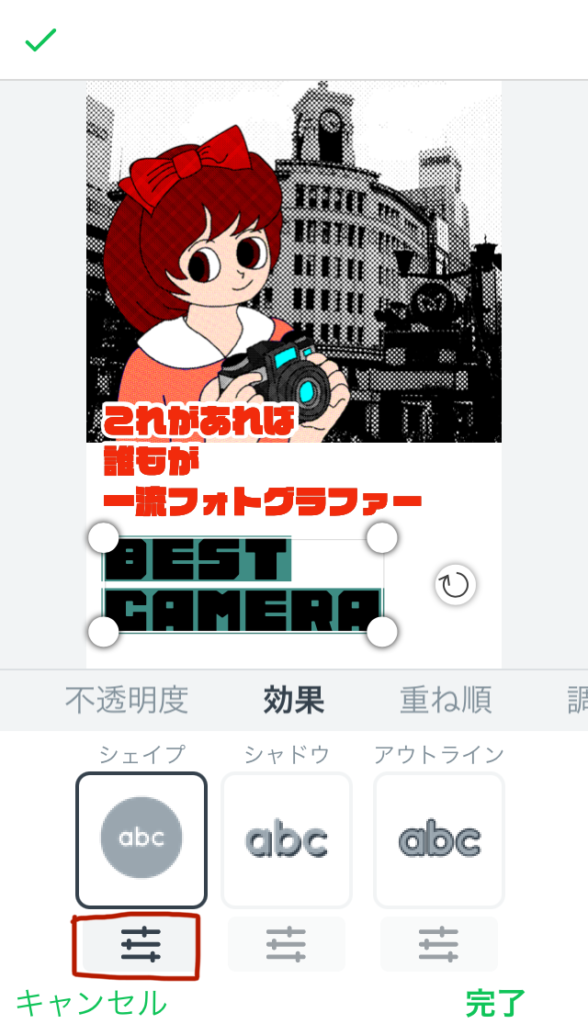
テキストを選択し、効果をタップします。

シェイプ、シャドウ、アウトラインとありますので、ここから好きなものをタップします。
ここでは「これがあれば誰もがフォトグラファー」にアウトラインにしてみます。
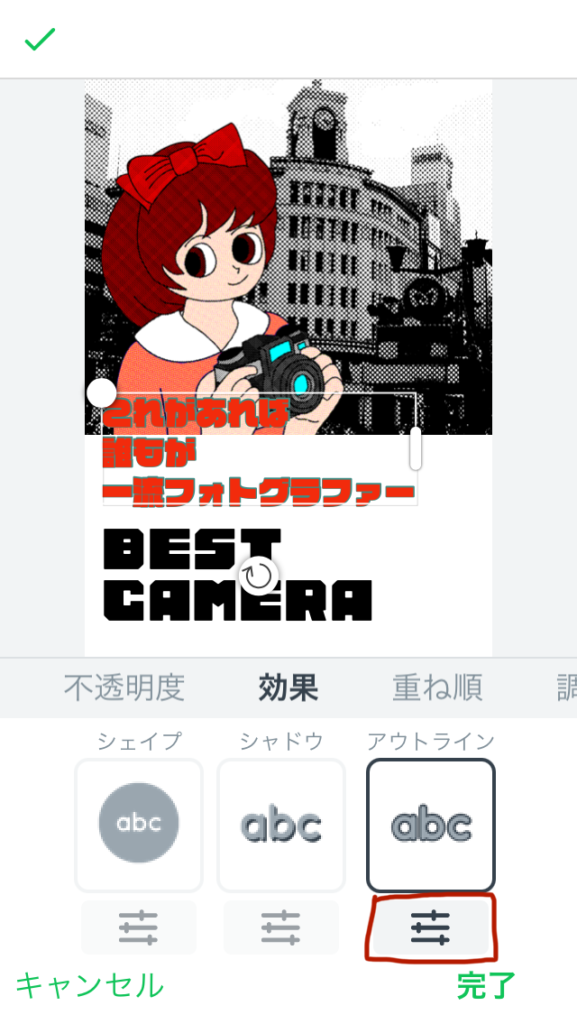
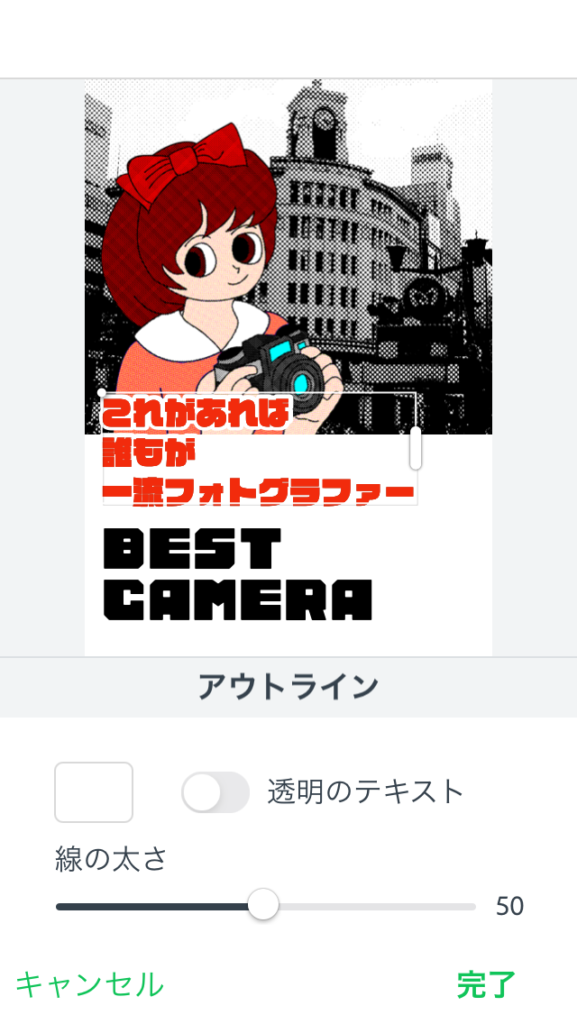
アウトラインをタップします。
アウトラインの下のアイコンをタップします。

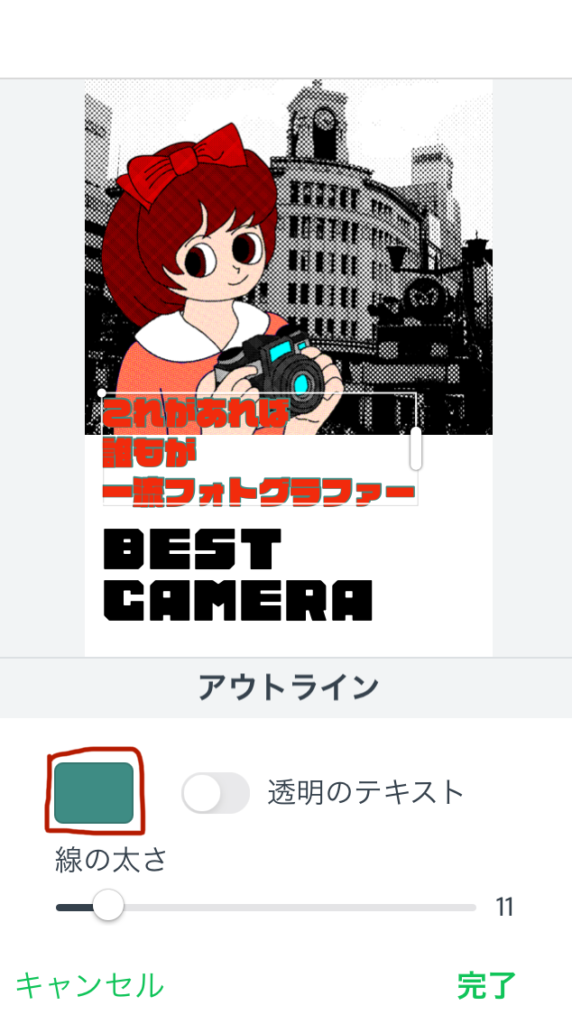
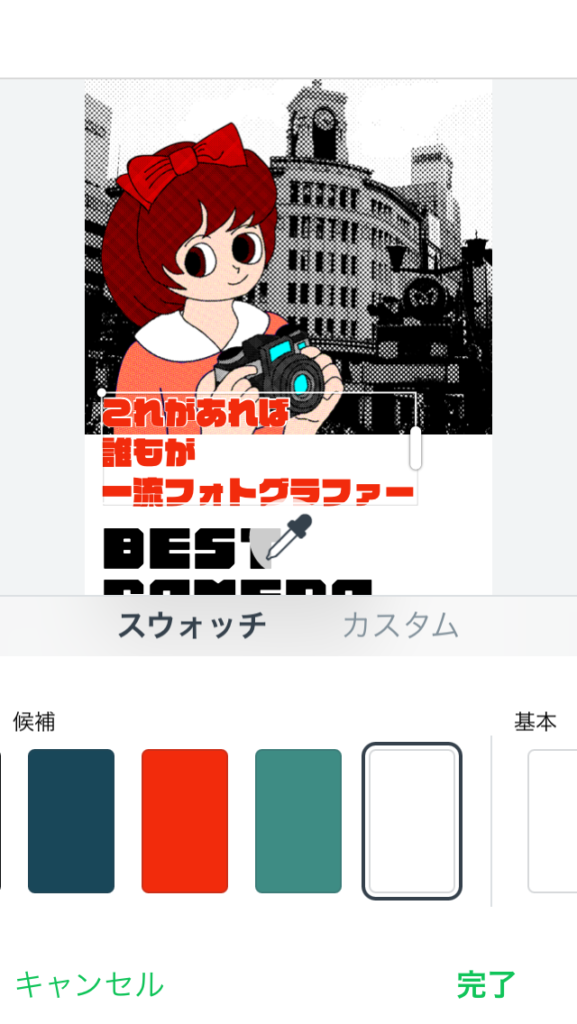
色を白にしたいので、緑色になっているところをタップします。

候補から白を選択し完了をタップします。

先の太さのスライダーを動かして、太さをお好みにし、完了をタップします。

「BEST CAMERA」にシェイプにしてみます。
シェイプをタップします。
シェイプの下のアイコンをタップします。

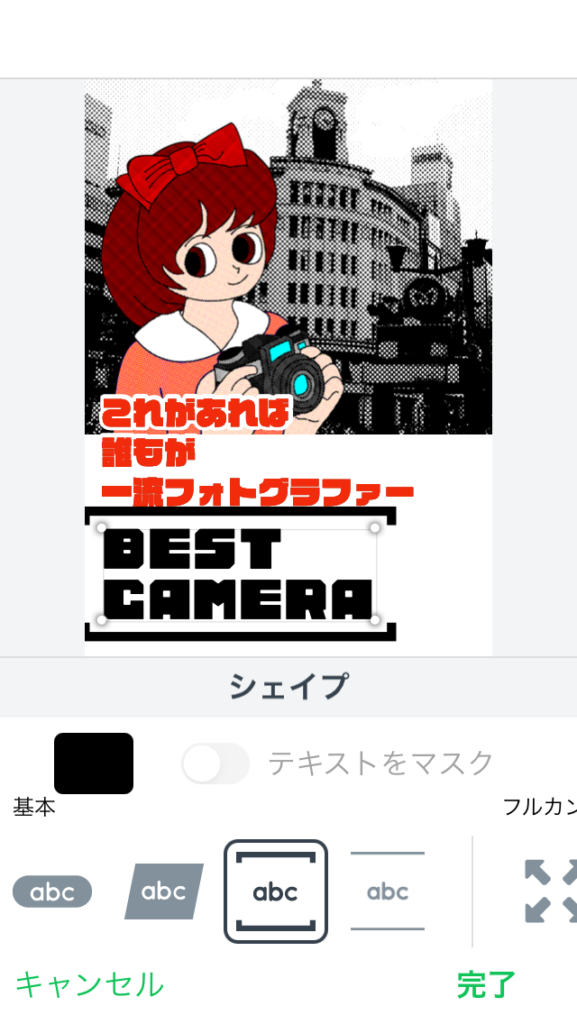
色を黒にしたいので、緑色になっているところをタップし、黒を選択し、完了をタップします。
好きなシェイプを選択し、完了をタップします。

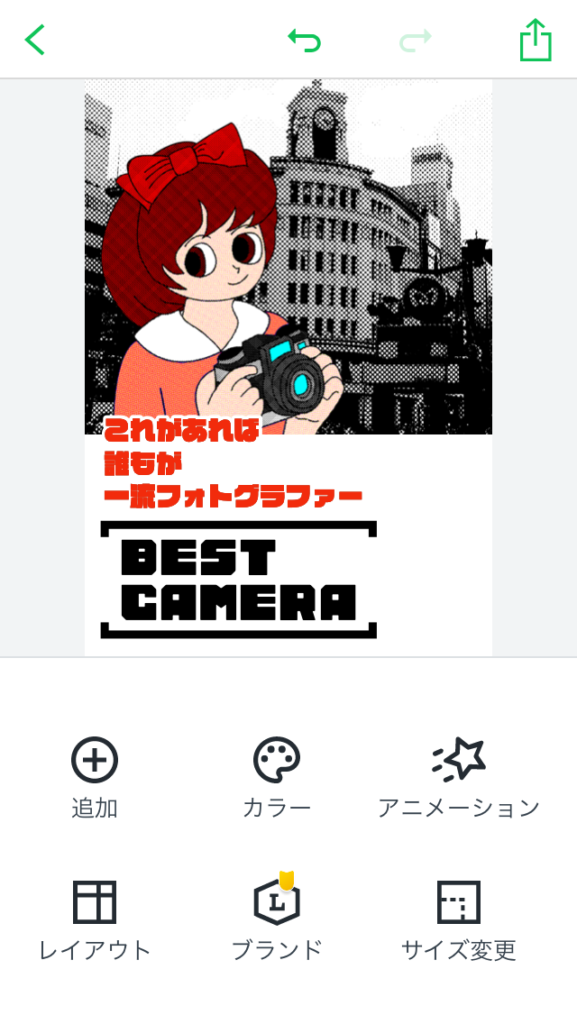
装飾したテキストをドラッグして、大きさを調整します。

⑫ アイコンを追加する
追加をタップします。
アイコンをタップします。

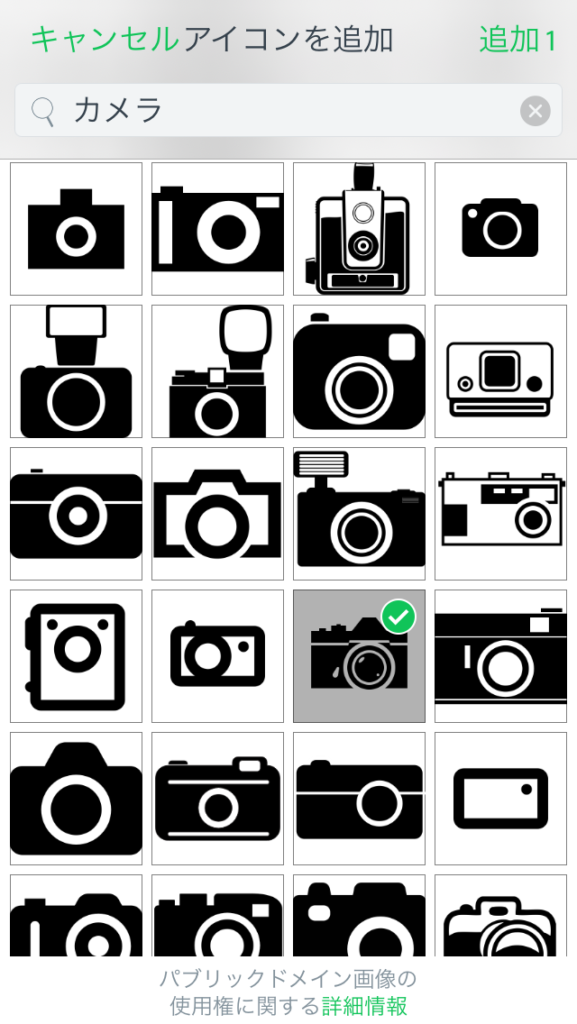
カメラのアイコンを入れたいと思います。
検索窓にカメラと入力します。
するとカメラのアイコンがたくさん現れるのでお好きなものを
選択し、追加1をタップします。

アイコンのカラーを黒にして完了をタップします。

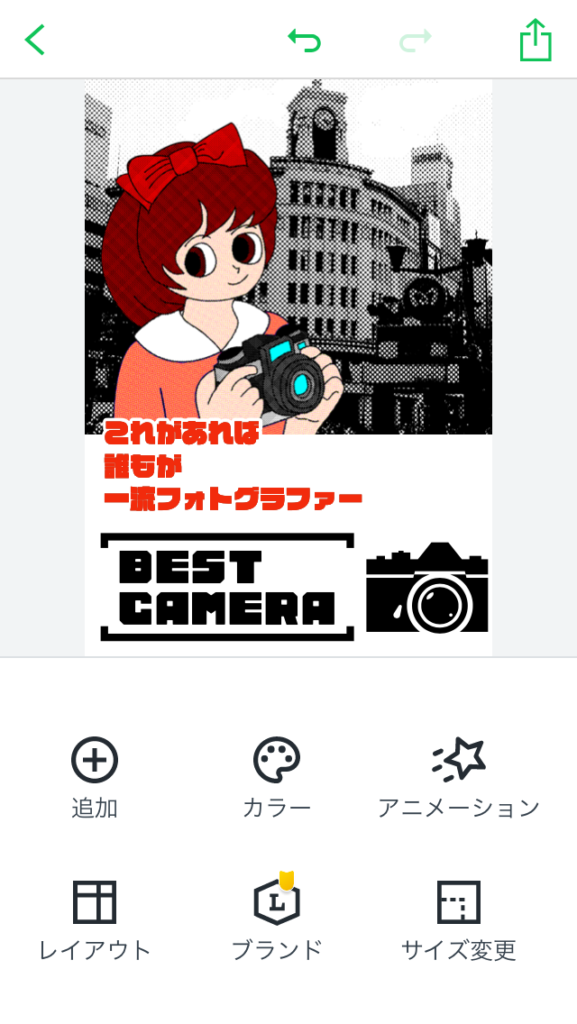
アイコンが追加されるので、大きさを調整し、好きな場所に移動します。
ここでは、アイコンとともに、テキストの大きさも調整しました。
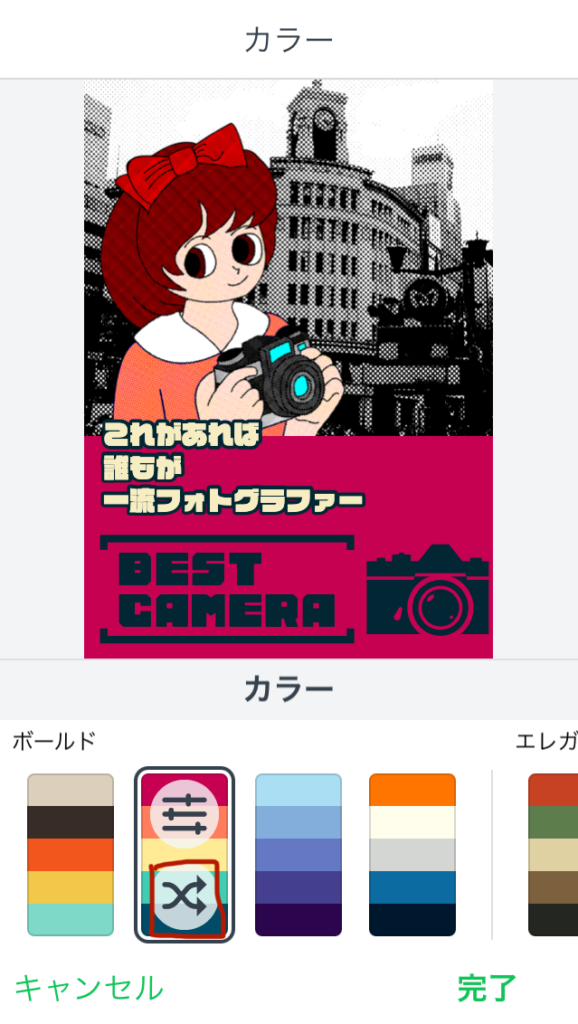
⑬ 配色を決める
最後に配色を決めます。
カラーをタップします。

カラーの画面が現れます。
いろんな配色のパターンが現れるので、好きなものを選択し、下のアイコンをタップします。
このアイコンをタップすると、配色がランダムされるので、好きなものになるまでタップを続けます。
配色が決まったらタップします。

最後にデザインを見直し、バランスが良い調整を行います。
それで完成です。




コメント