
ChatGPTでブログバナーを作る
ChatGptの画像生成が新しくなりました。
4o Image Generatorと言われるものです。
今までChatGPTで画像生成自体は可能でしたが、外部の画像生成専用のAIモデル「DALL-E」を呼び出して生成を行う形式でした。
これが言語モデルでもあるGPT-4o自身が、直接、画像を生成するようになりました。
ChatGPTの4o Image Generatorですが、写真を元に、ジブリ風にしてとプロンプトを書くと、それっぽい絵が生成されたという記事がネットのニュースに載り、私は、実際にその記事を見ると、本当に写真がジブリ風になっていました。
私自身、これに関して、あまり意味を感じないので、そうなんだ、程度に思って、興味を感じませんでした。
しかし、ハルヒスキーさんの動画を見たら、自分の絵を元に、絵柄をあまり変えることなく、いろんな絵を生成してくれることを紹介されていて、それで興味が持てました。
AIを常識範囲内で使う方法を提案しているKEITOさんの動画で、また絵だけなく、プロンプトだけで、ポスターやチラシ、バナーなどのデザインを生成してくれることを知りました。
これを知り、試してみたいと思うようになりました。
ただ、ChatGptの新しい画像生成だと、無料だと1日3枚だけしか画像生成を利用できないので、この回数ではフルに試すことが出来ません。
今まで私は、無料でChatGPTを使って来ましたが、どうせならこれを機に勉強してみたいと思いました。
そこで1ヶ月だけChatGPTを使用するために、有料版に申し込みました。
今回は、自分の絵を使って、ブログバナーのデザインを作ってみたので、私なりになりますが、その方法をご紹介します。


ChatGPTでブログバナーを作る方法
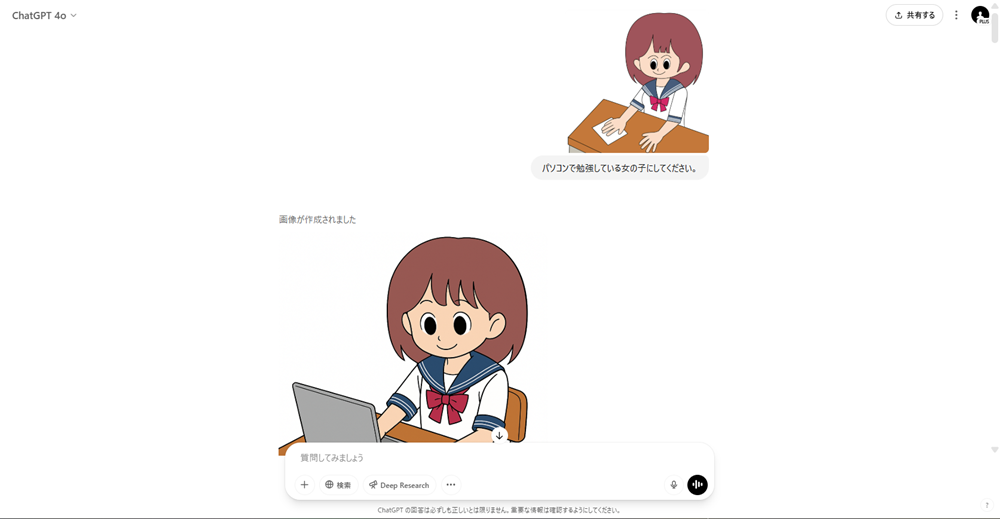
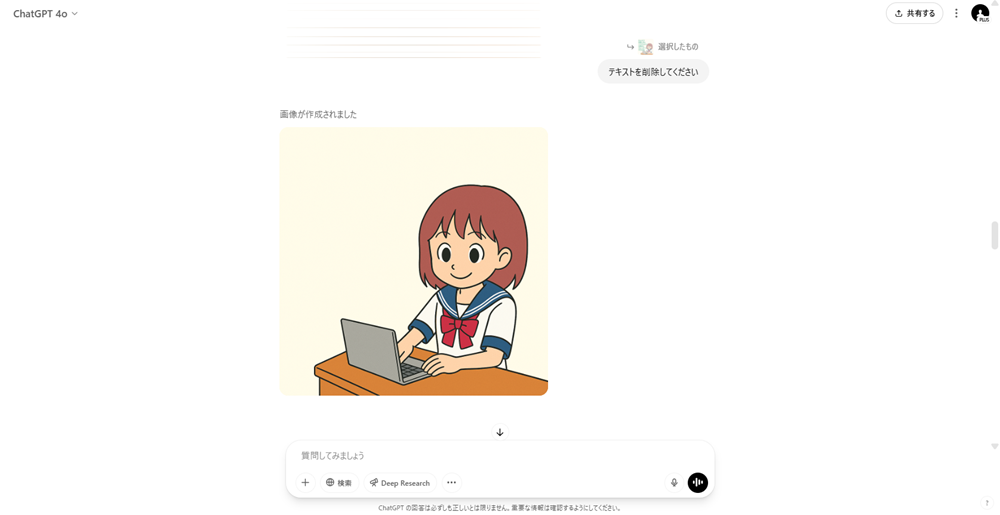
①まず最初に、自分のイラストを、パソコンで勉強している女の子のイラストを生成
今回は、Excel講座のブログバナーを作ってみました。
まず最初に、自分の描いた以下のイラストをアップロードして、「パソコンで勉強している女の子にしてください。」というプロンプトを使って、パソコンで勉強している女の子のイラストを生成しました。


②最初に真四角のバナーを生成
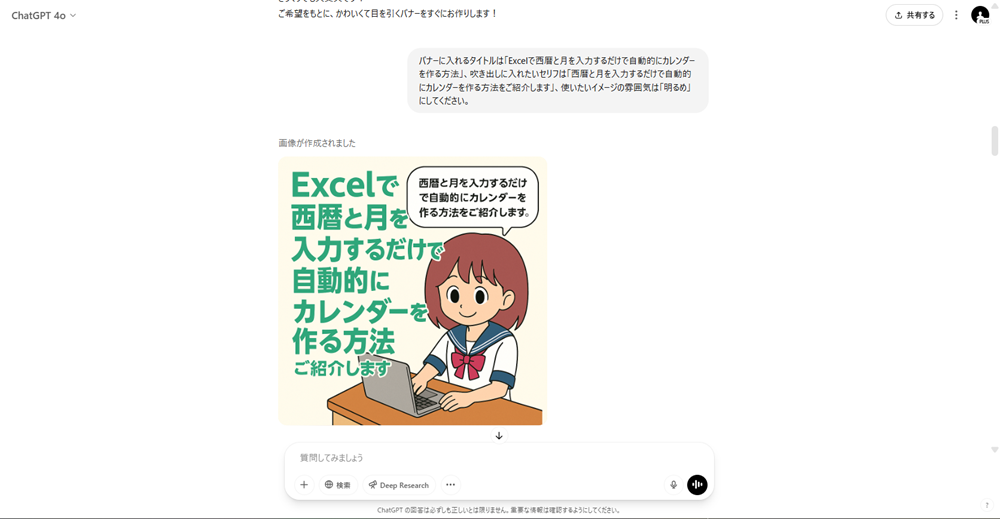
最初に真四角のバナーを生成してみました。
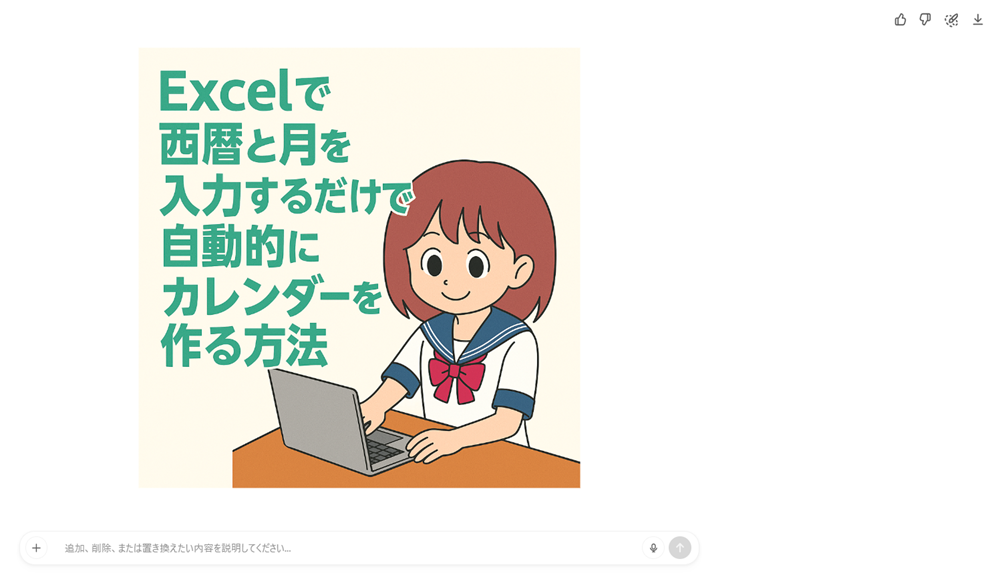
質問してみましょうの入力欄に「バナーに入れるタイトルは「Excelで西暦と月を入力するだけで自動的にカレンダーを作る方法」、吹き出しに入れたいセリフは「西暦と月を入力するだけで自動的にカレンダーを作る方法をご紹介します」、使いたいイメージの雰囲気は「明るめ」にしてください。」と入力して、真四角のバナーを生成してみました。

③吹き出しと文字を削除
なんか納得がいかないので、吹き出しと文字を削除してみました。
最初に、質問してみましょうの入力欄に「吹き出しなしにしてください」と入力し、↑をクリックすると、吹き出しが消えました。

次に「バナーに入れるタイトルは「Excelで西暦と月を入力するだけで自動的にカレンダーを作る方法」を消しました。
この部分は、イラストを文字が重なっているので、普通の消し方では消せませんでした。
そこで、他の方法を試しました。
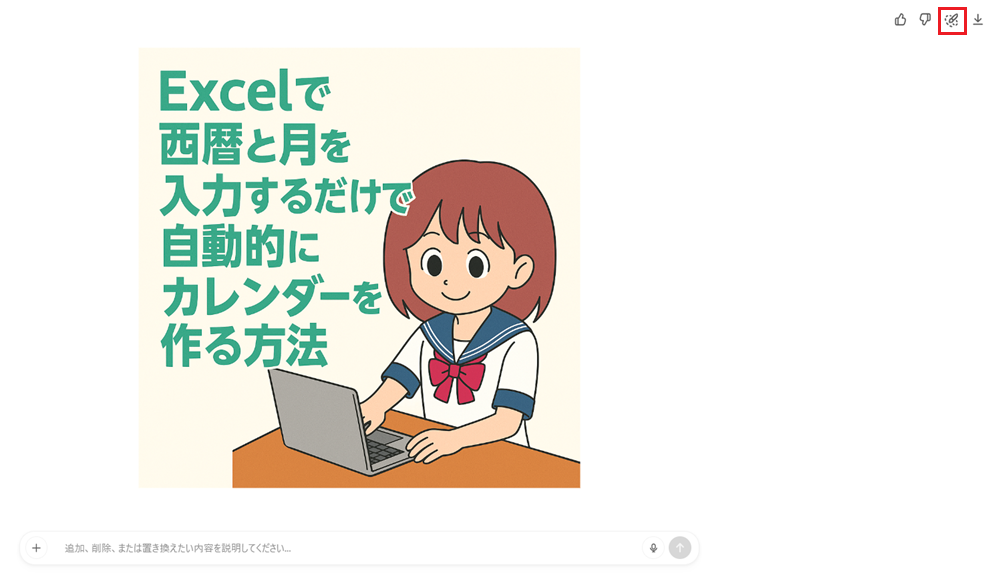
まず画像をダブルクリックします。
すると、画像が拡大表示されます。

その後に「選択する」のアイコンをクリックします。

するとブラシが使えるようになるので、文字の部分を塗りつぶし、「テキストを削除してください」と入力し、右側の「↑」のアイコンをクリックします。

するとテキストが削除されました。

④ブログのタイトルバーやブログタイトル、吹き出しを生成する
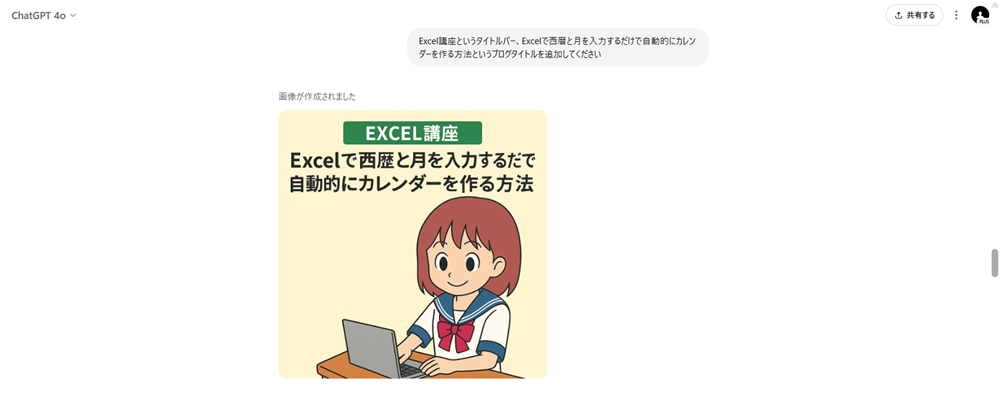
入力欄に「Excel講座というタイトルバー、Excelで西暦と月を入力するだけで自動的にカレンダーを作る方法というブログタイトルを追加してください」と入力し、↑をクリックすると、タイトルバーとブログ記事のタイトルが生成されました。

ブログタイトルの文字が細いので、入力欄に「ブログタイトルを太くしてください」と入力し、右側の「↑」のアイコンをクリックすると、ブログタイトルが太くなりました。

吹き出しを生成します。
入力欄に「「西暦と月を入力するだけで自動的にカレンダーを作る方法をご紹介します。」という吹き出しを付けてください。」と入力し、右側の「↑」のアイコンをクリックすると、吹き出しが生成されました。

⑤最終的な調整を行う
最終的な調整を行います。
背景を白にしたいので入力欄に「背景を白にしてください」と入力し、右側の「↑」のアイコンをクリックすると、背景が白になりました。

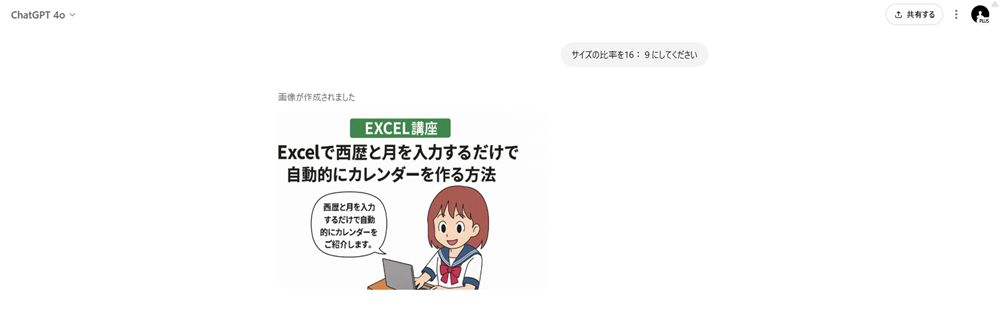
サイズを横長にしたいので、入力欄に「サイズの比率を16:9にしてください」と入力し、右側の「↑」のアイコンをクリックすると、比率が横長になりました。

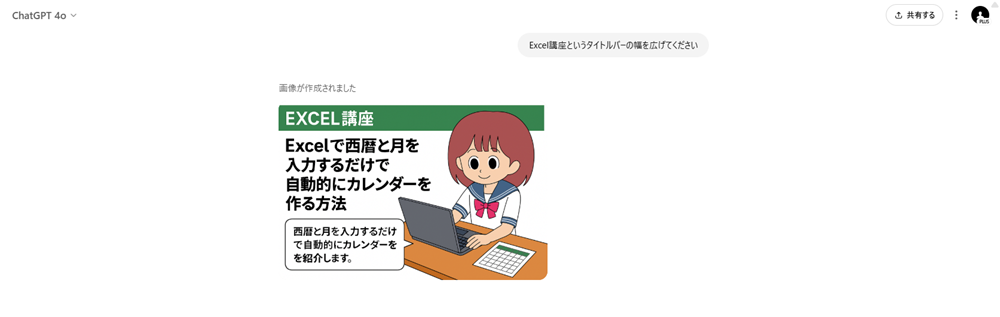
タイトルバーがイマイチなので、入力欄に「Excel講座というタイトルバーの幅を広げてください」と入力し、右側の「↑」のアイコンをクリックすると、タイトルバーの幅が広がりましたなりました。

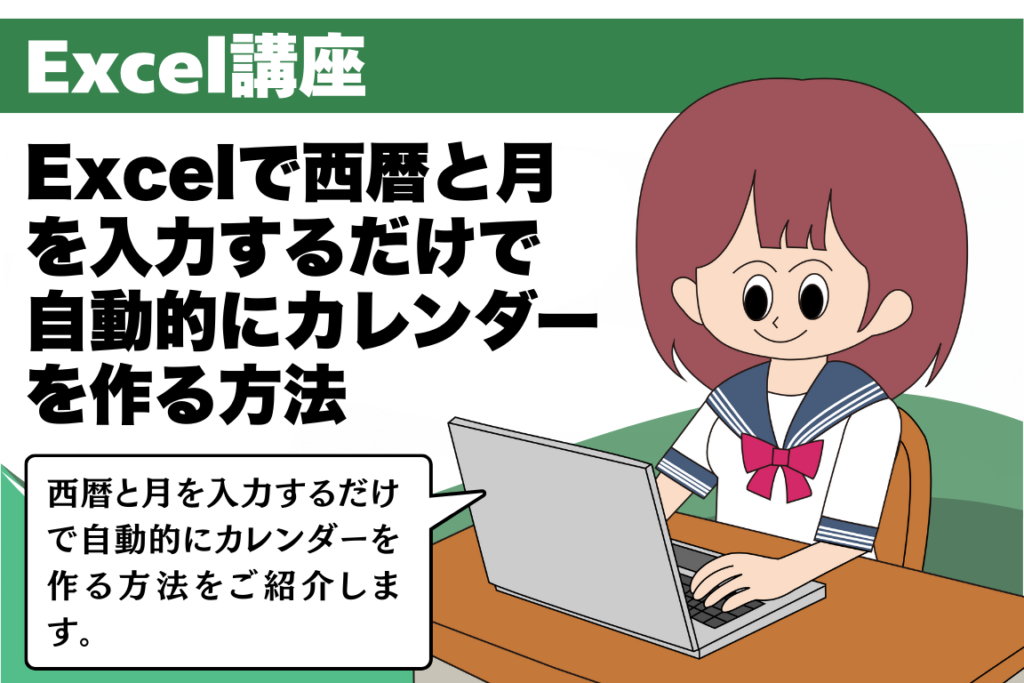
それで完成したのが、以下のバナーです。

このバナーでもいいのかも知れませんが、イラストは自分のものを使いたいし、見た感じもっと完成度を挙げられそうだし、なにより作られたものは1枚の画像なので、編集が行えません。
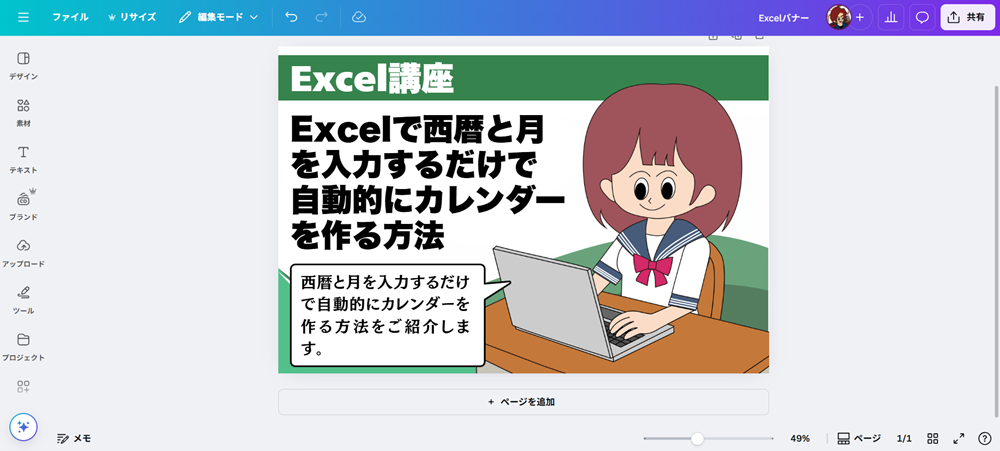
そこでこのバナーをダウンロードして、Canvaに読み込みました。
そして、自分の描いたイラストを使って、色々とデザイン編集を行いました。

▲Canvaにて使用した自分で描いたイラストです。

以下が完成したブログバナーです。

ChatGPTの4o Image Generatorでは、人によってはこれで十分と思えるデザインが生成することが分かりました。
文字を入力するだけで、バナーが作れてしまうわけですから、これは驚きです。
文字だけでデザインをするには、イメージ力も必要となってきますが、ChatGPTの4o Image Generatoでデザインを作ってみてほしいと思います。
作業をこなして行けば、イメージ力がついて、今回のようなブログバナーなどを生成できるようになると思います。
ただ個人的には、これをあくまでもアイデアとして、Canvaなどでバナーを作る方が、自分らしいものが作れると思うので、ChatGPTの4o Image Generatoでは、デザインのアイデアを生成することにします。




