
PowerPointで文字にグラデーションをかけて、タイトルを目立たせる
図形や文字を加工できるPowerPoint
PowerPointは、プレゼン資料作成ソフトとして広く知られていますが、実はそれだけに留まりません。チラシやビジネス文書など、幅広い用途に活用できる多機能な欲張りなソフトです。
多くの人が、PowerPointを使った作業で図形や文字の加工したい場合があると思います。図形や文字の加工する際には、一般的にはAdobe IllustratorやInkscapeなどの専門的なドローソフトを利用し、それをPowerPointに組み込むという方が多いと思います。
しかし、実はPowerPoint自体にも、図形や文字の加工する機能が準備されています。これを使えば、簡単に図形や文字の加工を行うことができるのです。
実はPowerPointは、分類的にはAdobe IllustratorやInkscapeなどと同じくドローソフトです。
Adobe IllustratorやInkscapeのような高度な加工は無理はありますが、ちょっとした図形や文字の加工であればPowerPointでできるのです。
つまりちょっとした図形や文字の加工を行うのに、Adobe IllustratorやInkscapeなどのドローソフトを使用しないで、一つのソフトで完結させることで、作業効率を向上させることができるのです。
PowerPointで文字にグラデーションをかけて、タイトルを目立たせる
プレゼン資料を作ったが、タイトルが目立たない…ということがあると思います。
そんな時にお勧めなのは、タイトル文字にグラデーションをかけて目立たせることです。
PowerPointは、文字にグラデーションをかけるのが出来ます。
今回のブログ記事は、文字にグラデーションをかけて、PowerPointのプレゼン資料のタイトルを目立たせる方法をご紹介します。
以下が、完成前と完成後のスライドです。
【完成前】

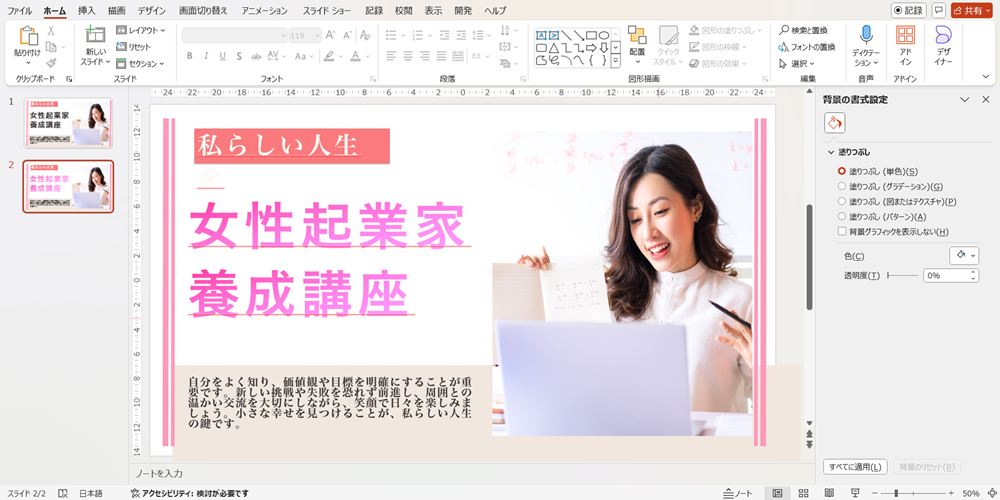
【完成後】



PowerPointで文字にグラデーションをかけて、タイトルを目立たせる方法
①タイトル文字を選択する
タイトル文字をクリックして選択します。

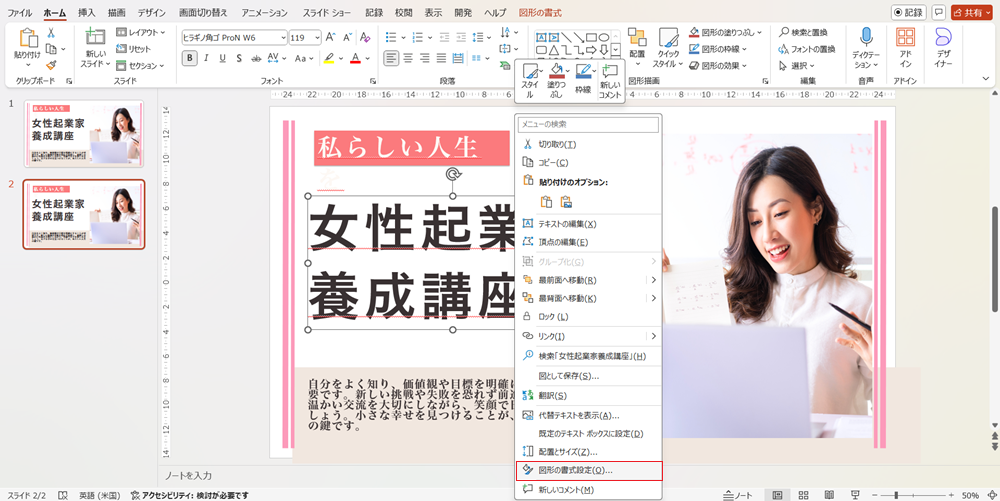
右クリックして、図形の書式設定を選択します。

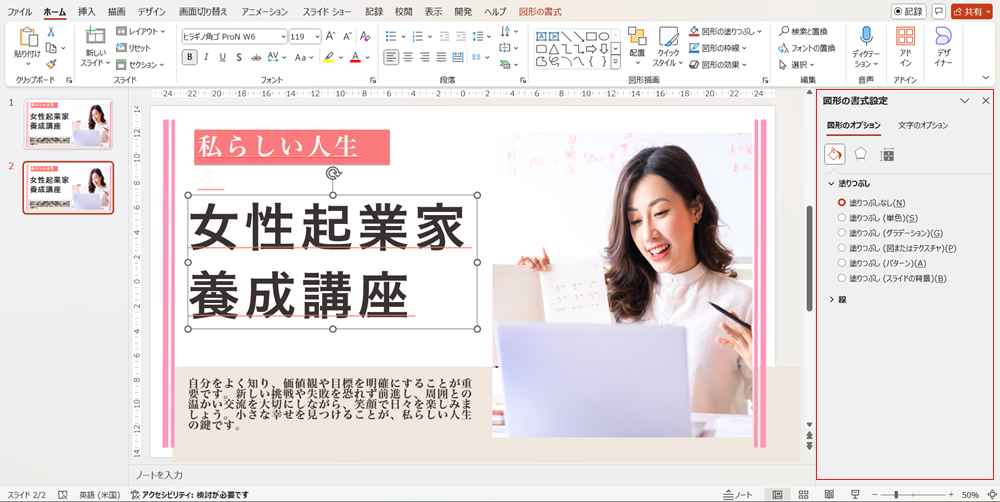
すると、右側に図形の書式設定が現れます。

②タイトル文字にグラデーションをかける
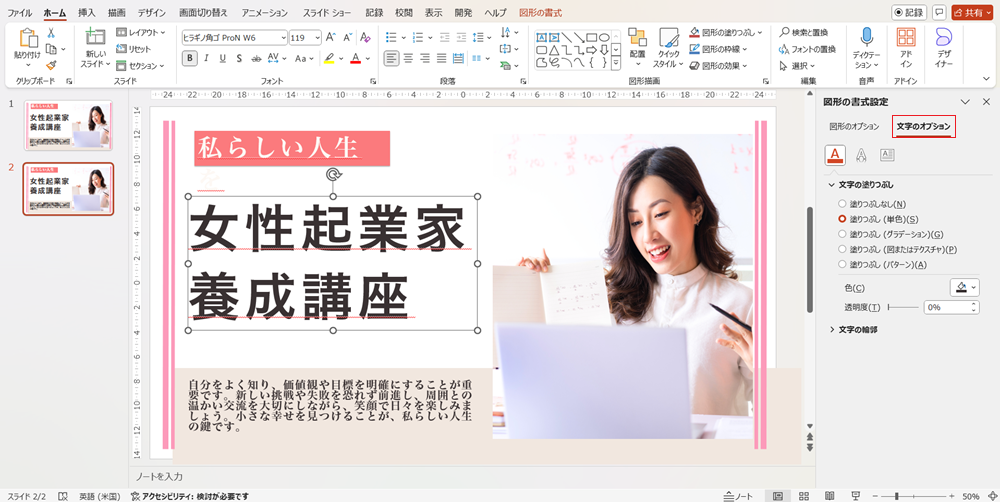
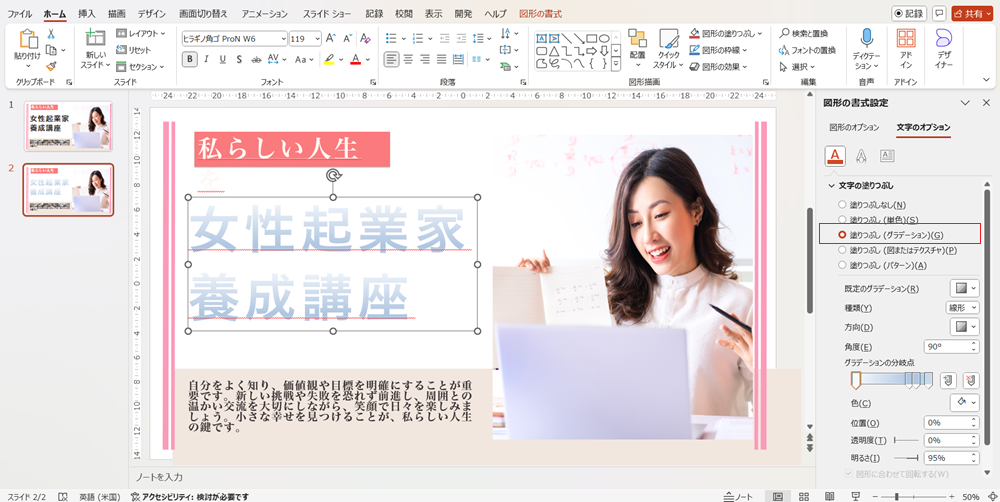
図形の書式設定の文字のオプションをクリックします。

文字の塗りつぶしの、塗りつぶし(グラデーション)を選択します。

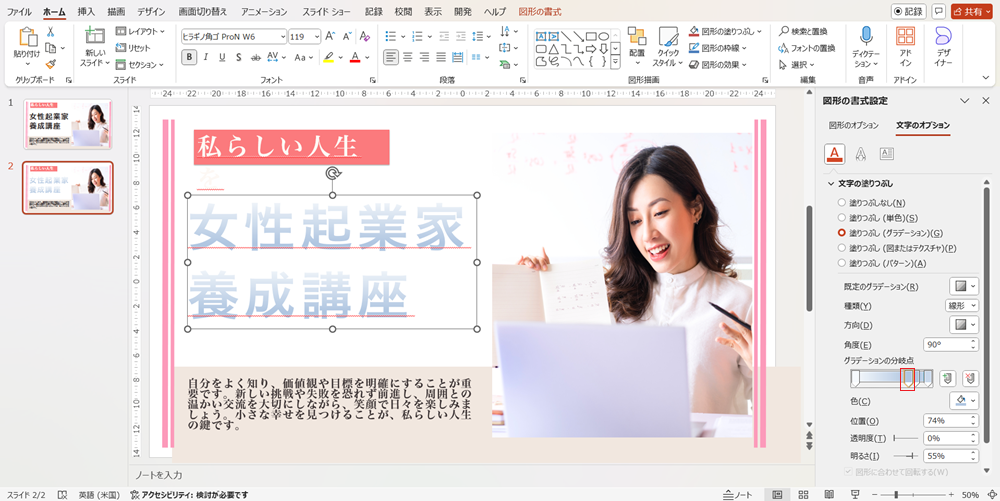
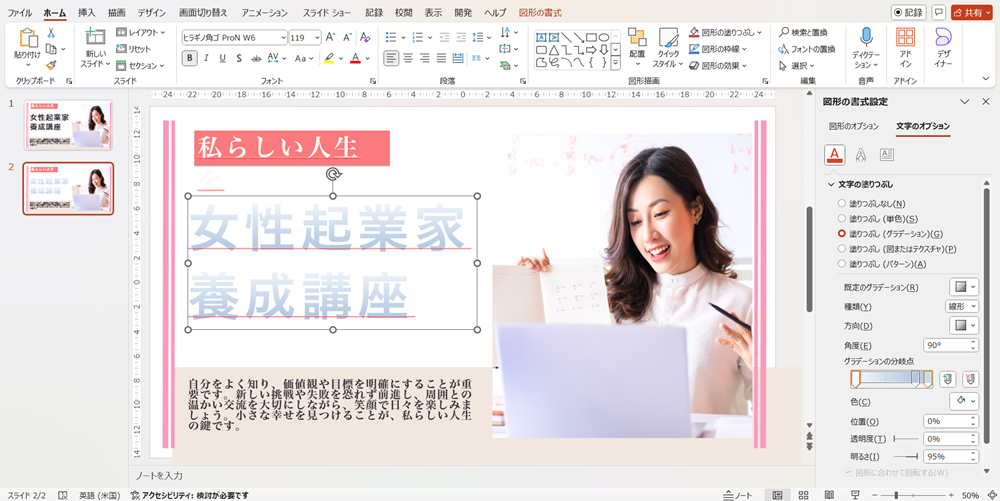
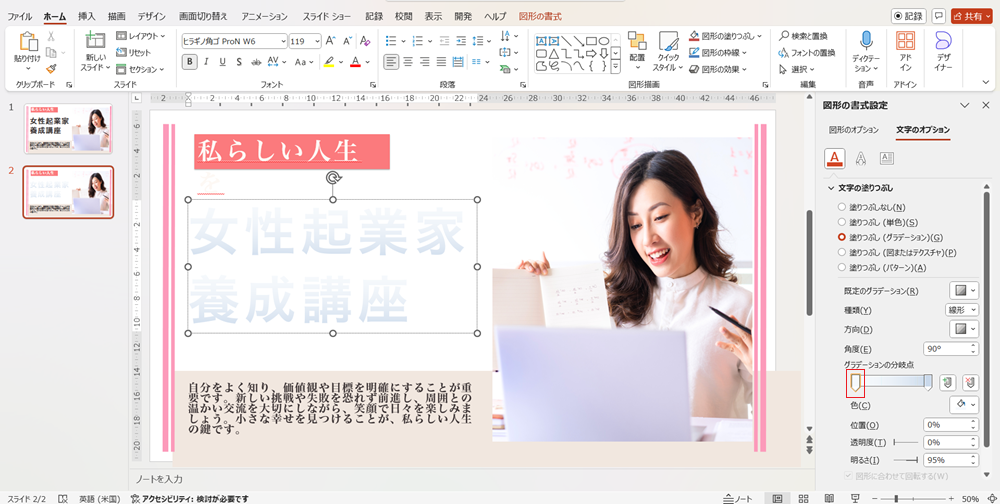
グラデーションの分岐点の真ん中の2つのつまみを削除します。
削除方法ですが、つまみを選択します。

Deleteキーを押します。するとつまみが削除されます。

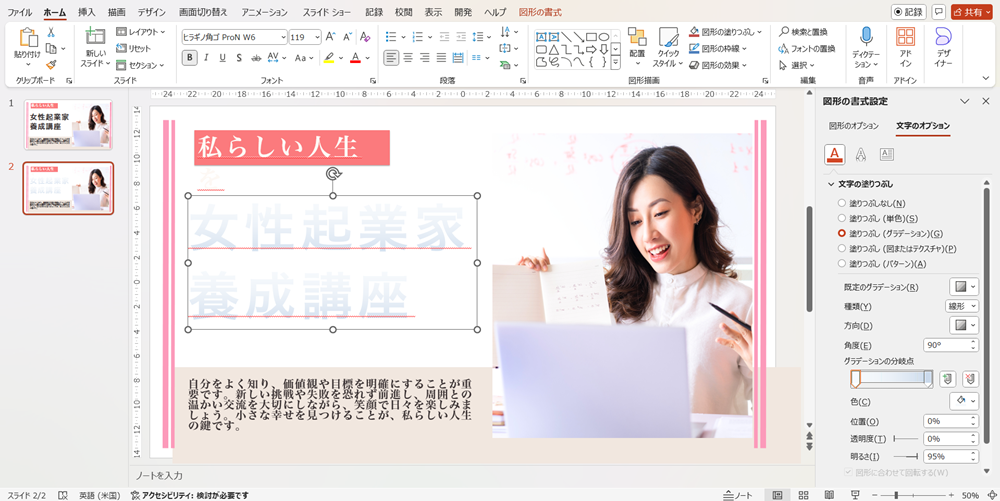
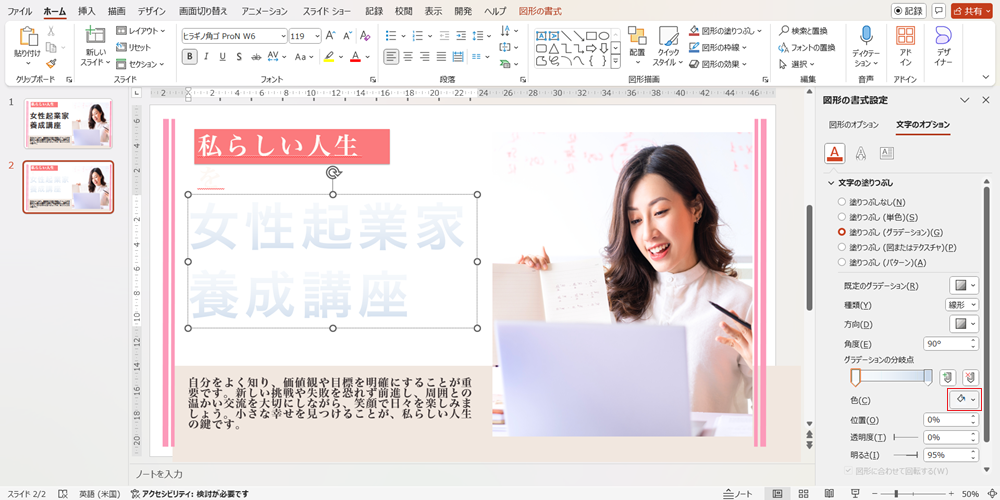
同じ方法で、もう1つのつまみを削除します。

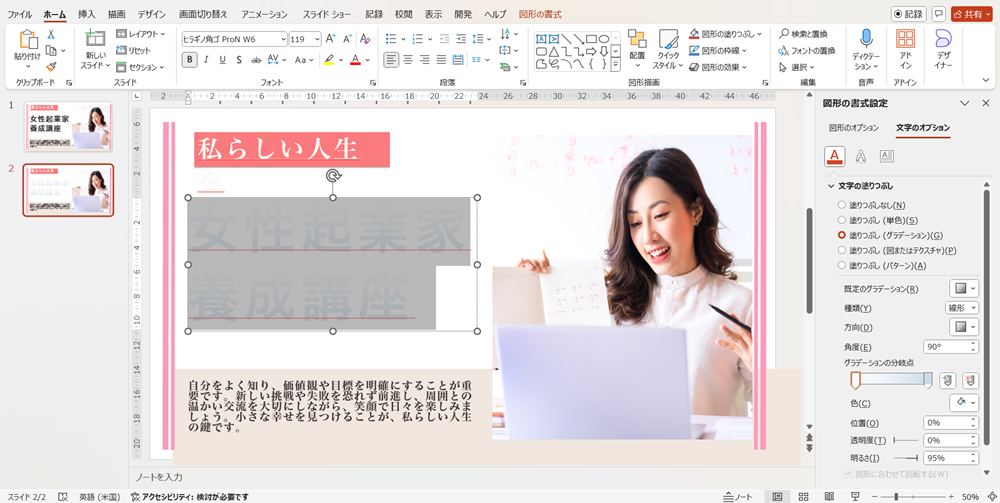
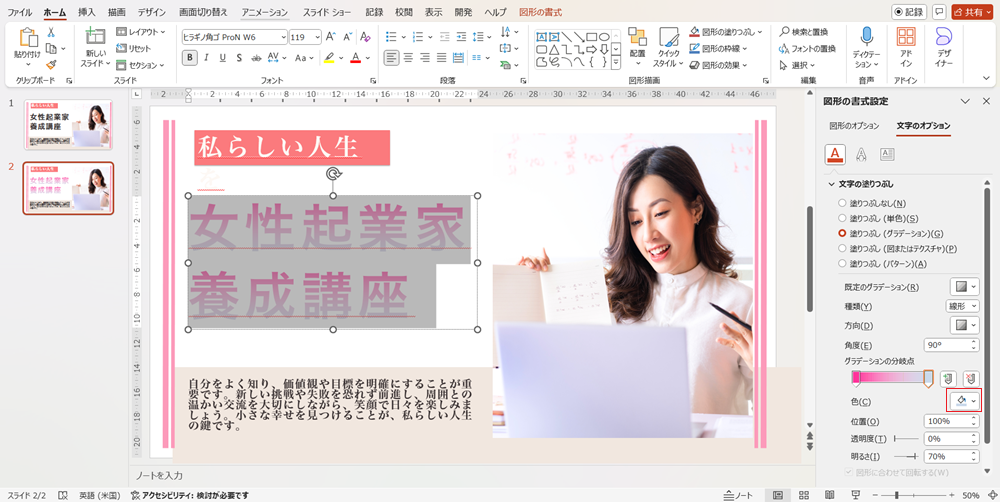
グラデーションの分岐点の左側のつまみを選択します。

色を選択します。

グラデーションの色を選択します。
まず、グラデーションをかける文字を全て選択します。

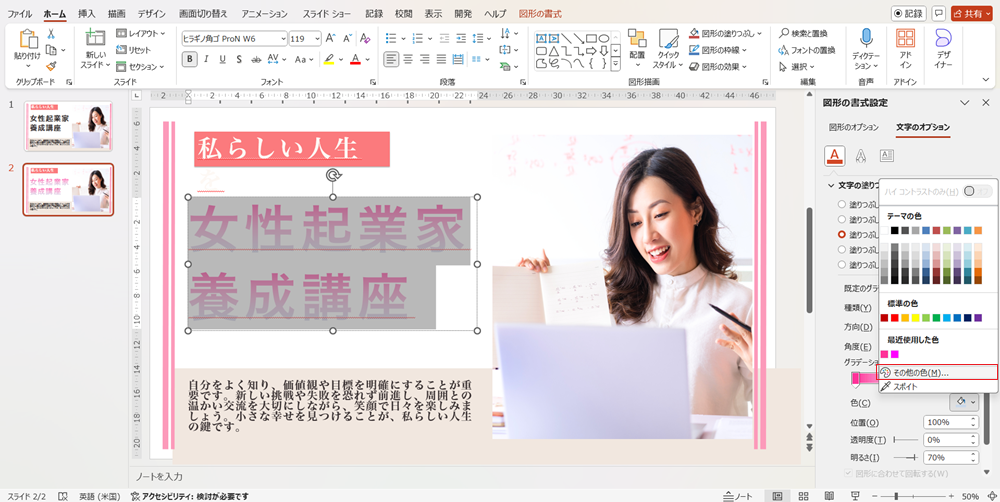
色をクリックします。

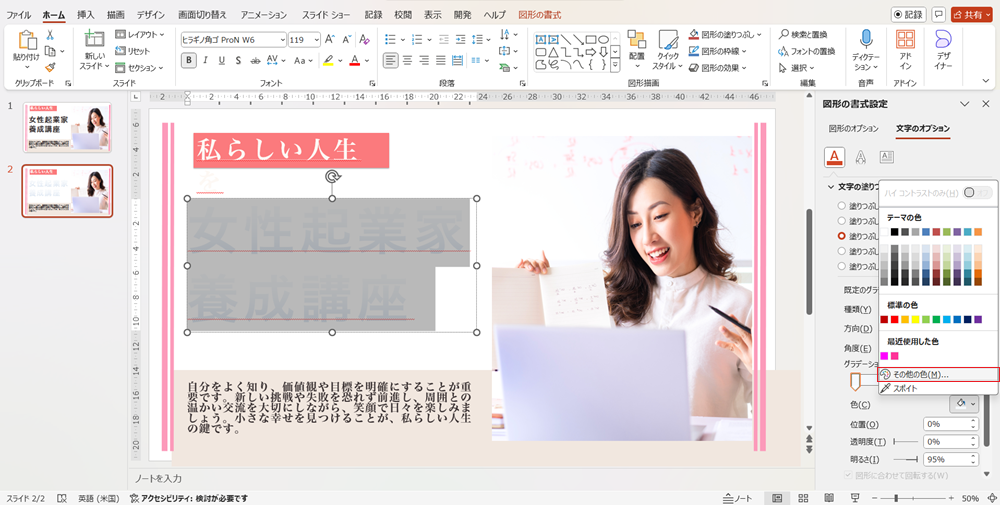
テーマの色、標準の色から選ぶのもいいですが、色の種類が少ないので、今回は、その他の色から色を選ぼうと思います。
その他を色をクリックします。

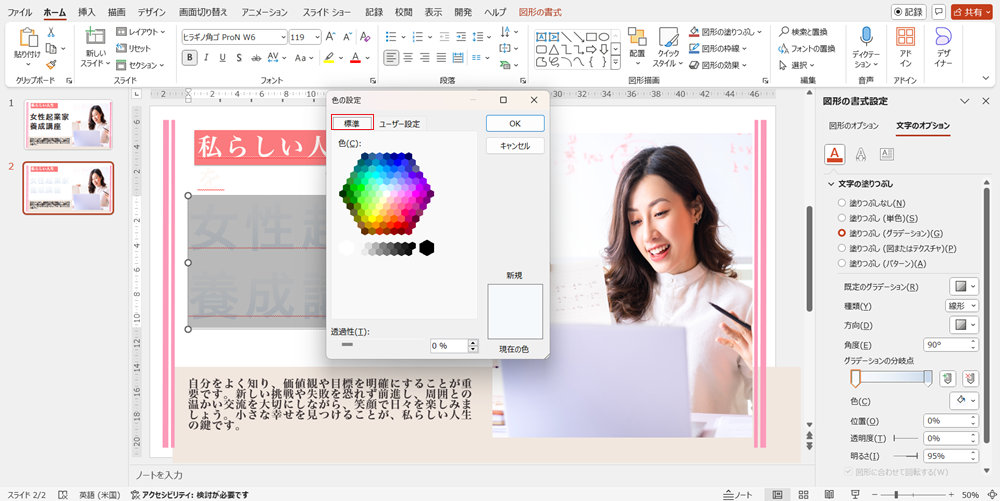
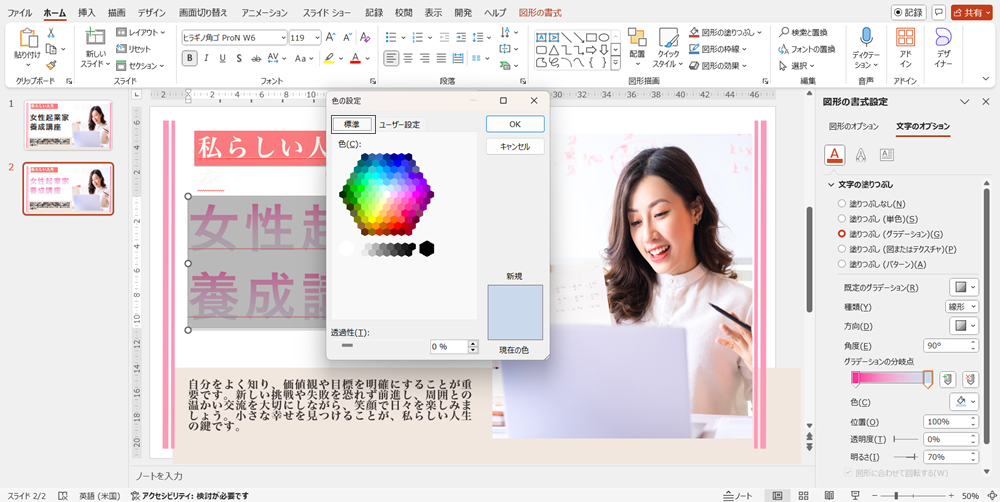
色の設定ダイアログの標準をクリックします。

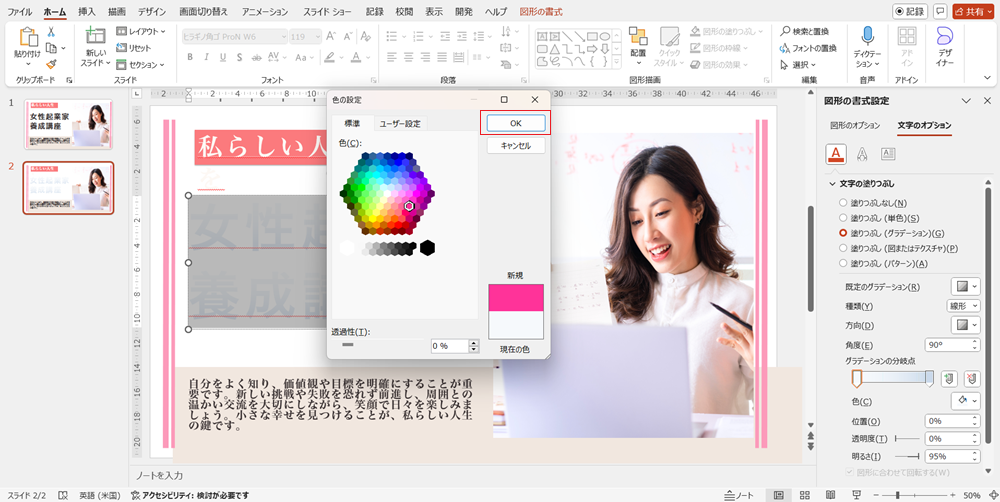
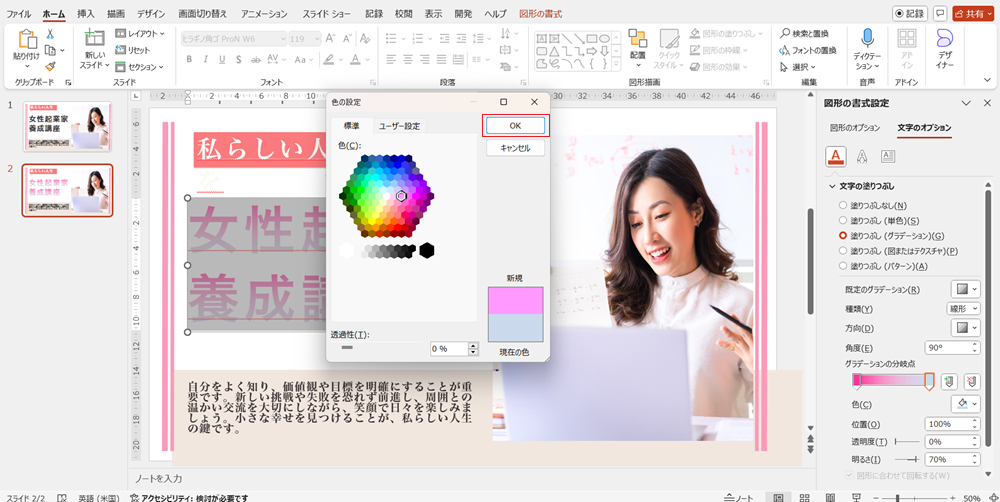
好きな選択してOKをクリックします。

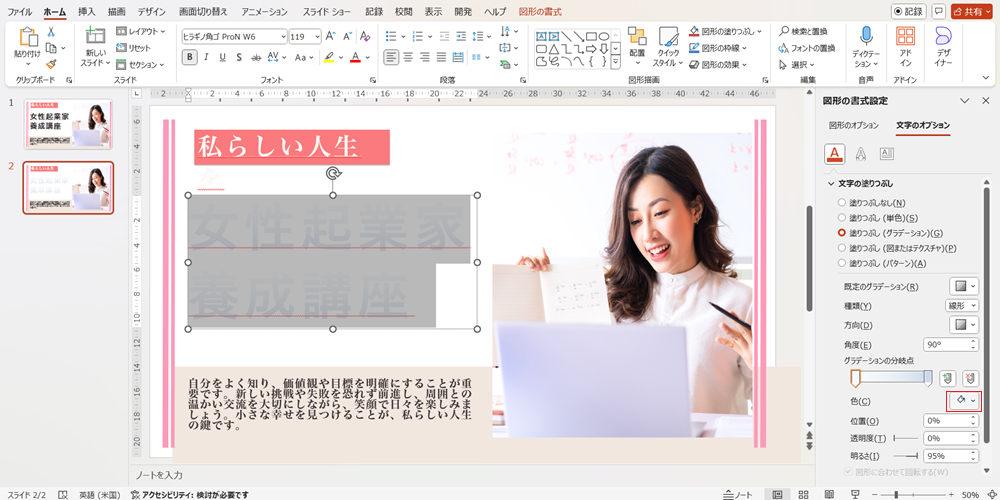
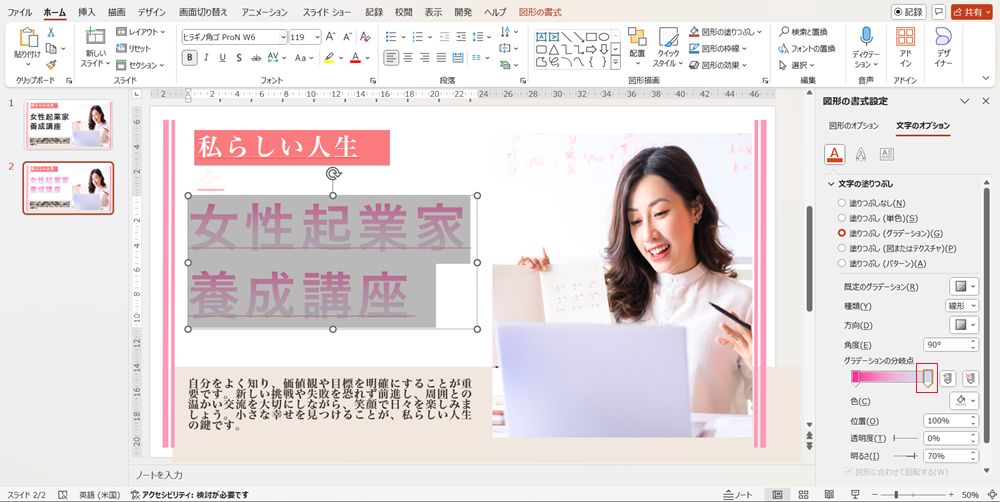
グラデーションの分岐点の右側のつまみを選択します。

色をクリックします。

テーマの色、標準の色から選ぶのもいいですが、色の種類が少ないので、今回は、その他の色から色を選ぼうと思います。
その他を色をクリックします。

色の設定ダイアログの標準をクリックします。

好きな選択してOKをクリックします。

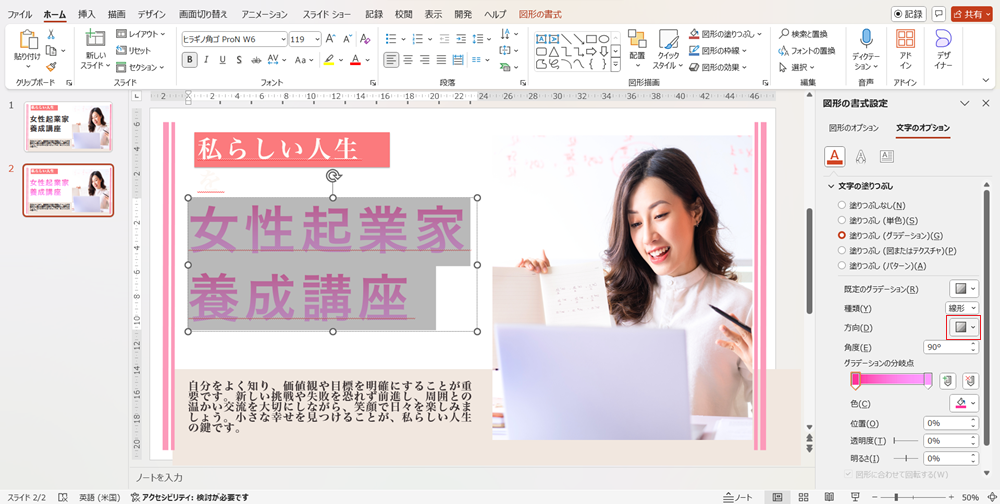
③グラデーションの向きを設定する
グラデーションの向きを設定します。
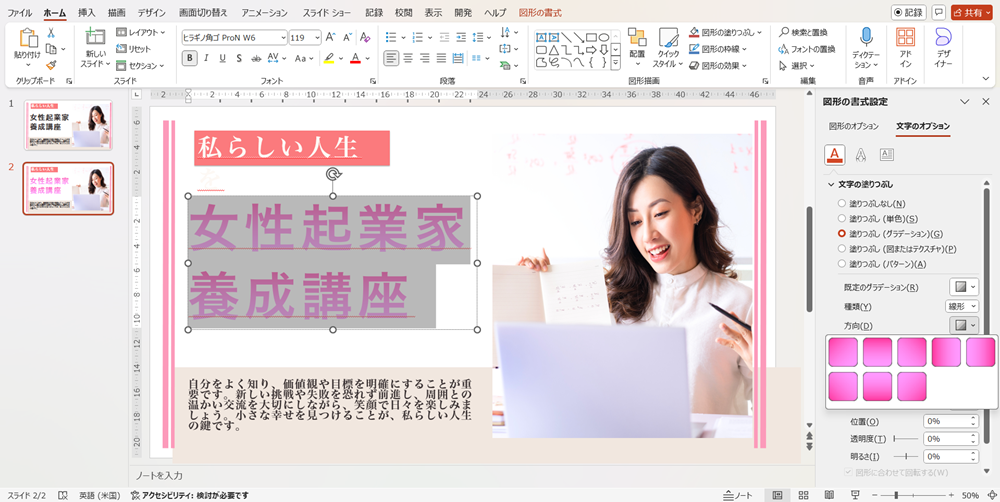
方向をクリックします。

向きの方向の候補が現れます。

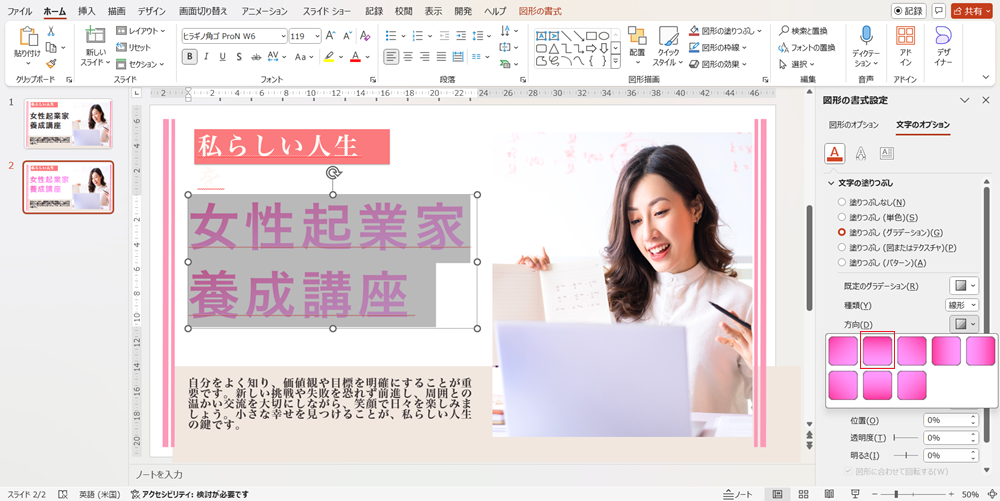
候補の中からお好きなものをクリックします。今回は上の左から2番目の下方向を選択しました。

これで完成です。