
このPowerPointの使い方の講座を読むと、フリーフォーム:図形を使って画像を切り抜くことが出来ます
【PowerPointの使い方】フリーフォーム:図形を使って画像を切り抜く
優れた画像加工が出来るPowerPoint
プレゼンテーションソフトの代名詞と行っていいのがPowerPointでしょう。
そのPowerPointですが、プレゼンテーション資料を作る以外に、チラシ、ポスター、企画書、SNSの画像等のデザインも作ることが出来ます。
そのPowerPointですが、プレゼンテーション資料やチラシ、ポスター、企画書、SNSの画像等のデザインに使用する画像を凝ったものにするために使用する画像加工の機能の性能が、以前に比べ大幅に上がっています。
画像加工というとAdobe PhotoshopやGIMPなど画像編集ソフトを思い浮かべる方が多いと思いますが、PowerPointの画像加工機能は、それに匹敵するぐらいのものになってきています。
【PowerPointの使い方】フリーフォーム:図形を使って画像を切り抜く
PowerPointには背景の削除という背景切り抜き機能があります。
しかし、PowerPointが背景とみなす部分を切り抜いてくれるのですが、思った以上にはキレイに切り抜いてはくれません。

私、PowerPointの背景の削除を使ったんですが、簡単な背景なら削除できたんですが、複雑な背景は上手く削除できませんでしたネ
そんな時に使用してほしいのはフリーフォーム:図形で切り抜きたい部分の輪郭を描き、それで切り抜くという方法です。
この方法だと、自分の思う切り抜きが出来ます。

私、きれいな切り抜きを行いたいので、その方法を知りたいですネ
今回はこのフリーフォーム:図形で切り抜きたい部分の輪郭を描き切り抜く方法をご紹介します。
筆者は基本的に使い慣れているためか、通常はMacを使用していますが、今回はWindowsを使用してご説明します。
最近はMacを使う人も多くはなってきていますが、大多数の人はWindowsを使用していると思うので、その方が分かりやすいと思ったからです。
今回は以下の写真を、フリーフォーム:図形を使って画像を切り抜きたいと思います。




【PowerPointの使い方】フリーフォーム:図形を使って画像を切り抜く方法
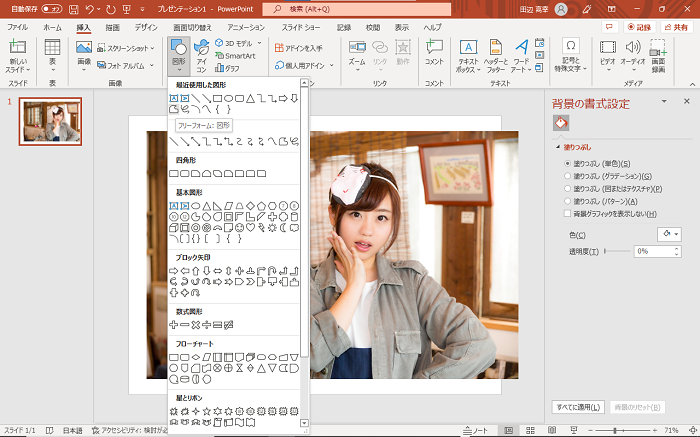
①挿入タブから図形からフリーフォーム:図形を選択する
挿入タブをクリックします。

図形からフリーフォーム:図形を選択します。

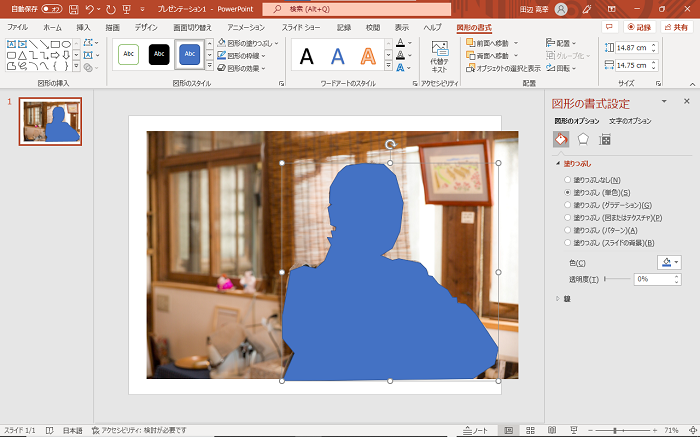
②大雑把にフリーフォーム:図形で輪郭をなぞる
フリーフォーム:図形で大雑把に輪郭をなぞります。

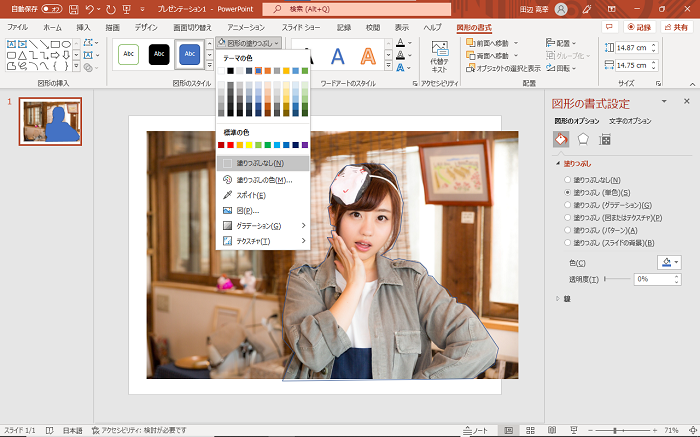
図形の塗りつぶしのなしにします。

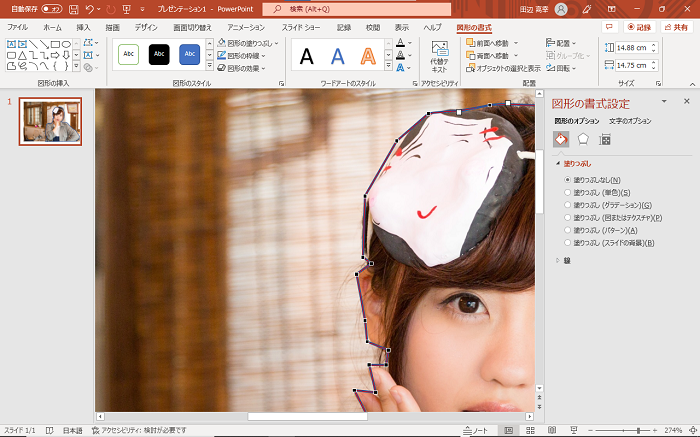
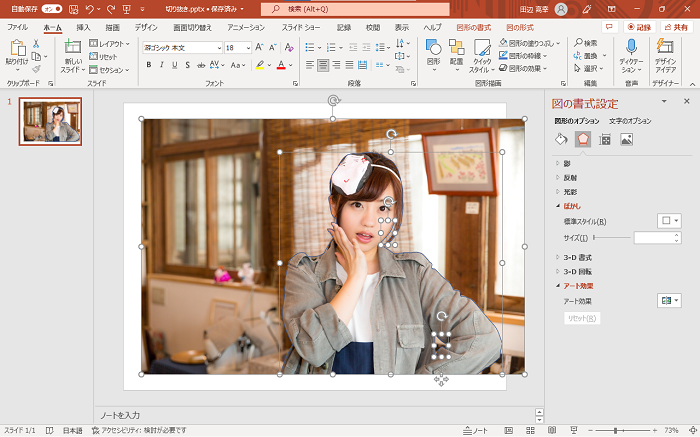
③画面を拡大して、頂点の編集で線をキレイにする
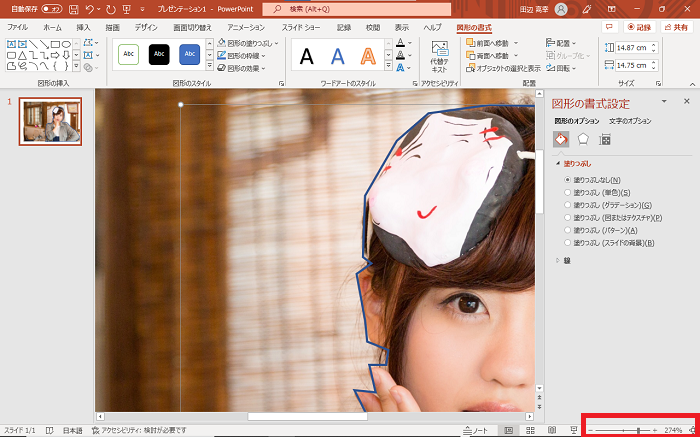
画面を下のスライダーで拡大します。

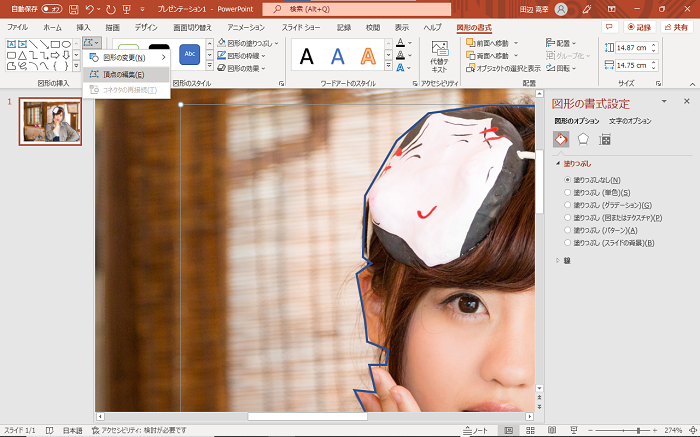
頂点の編集を選択します。

黒い点が現れます。

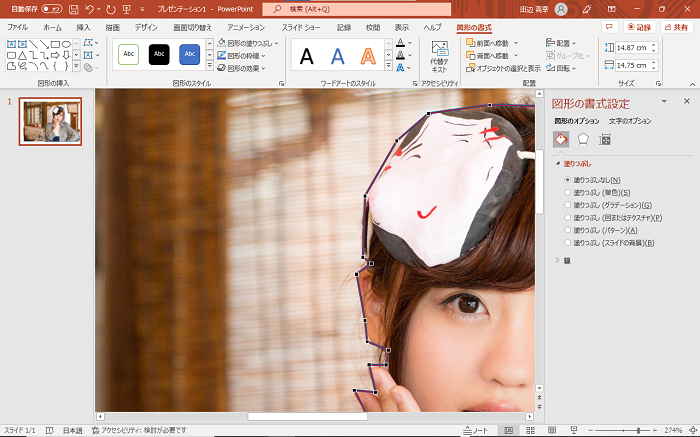
それをクリックするとハンドルが現れます。

ハンドルを動かして、切り抜きたい部分の輪郭に合わせます。

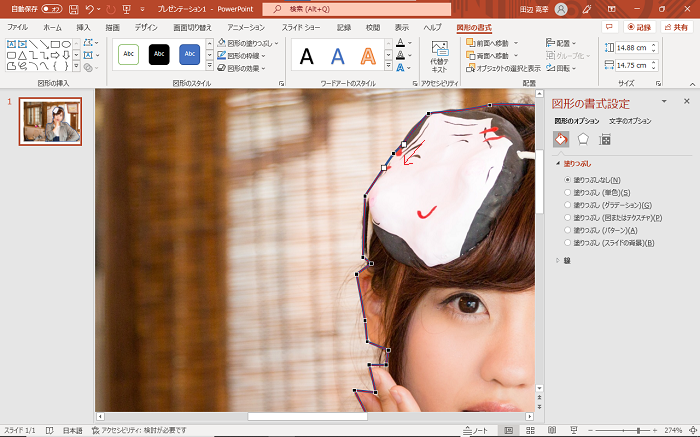
一つの点だけでは切り抜きたい部分の輪郭を合わせることは出来ません。
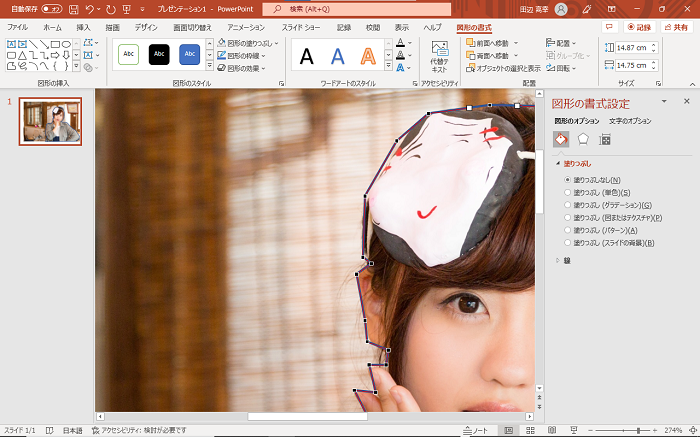
それぞれの点をクリックし、ハンドルを動かして切り抜きたい部分の輪郭に合わせます。
上手く輪郭に合わない場合は、点をクリックドラッグしてして移動させます。

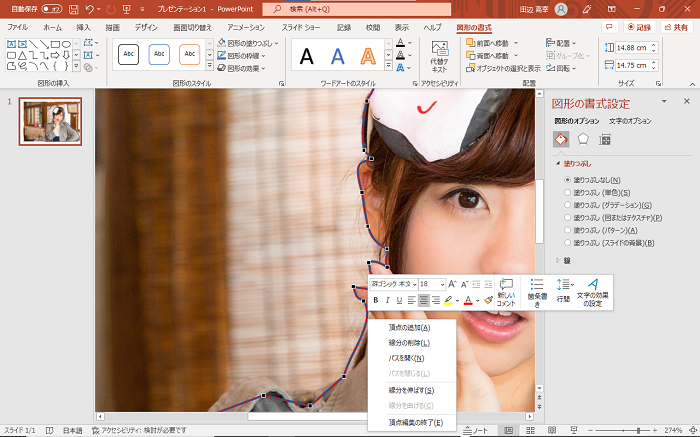
切り抜きたい部分の輪郭に合わせ点を増やしたり減らしたい場合は、右クリックします。
すると頂点の追加、線分の削除という項目が現れます。
点を増やしたい場合は頂点の追加を、減らしたい場合は線分の削除を選択します。

それを繰り返して、切り抜きたい部分の輪郭を全て合わせます。

今回使用した画像は中の部分も切り抜きたいので、同様の方法で切り抜いて下さい。

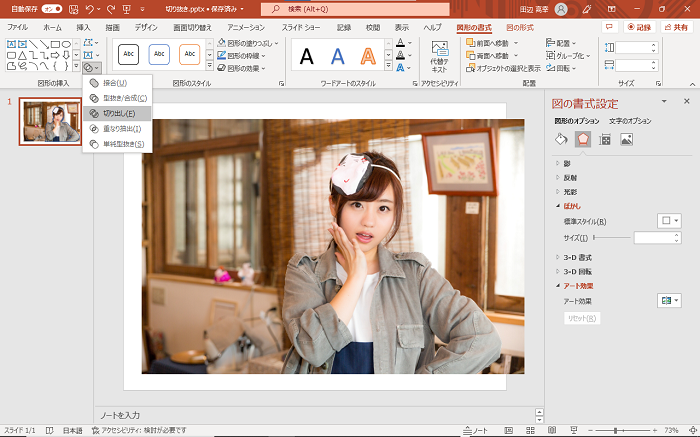
④図形の書式の図形の結合の切り出しを選択する
最初に写真を選択します。

③で描いた線を選択します。

図形の書式をクリックします。
そして図形の結合の切り出しをクリックします。

不要な部分を選択しDeleteキーで削除します。



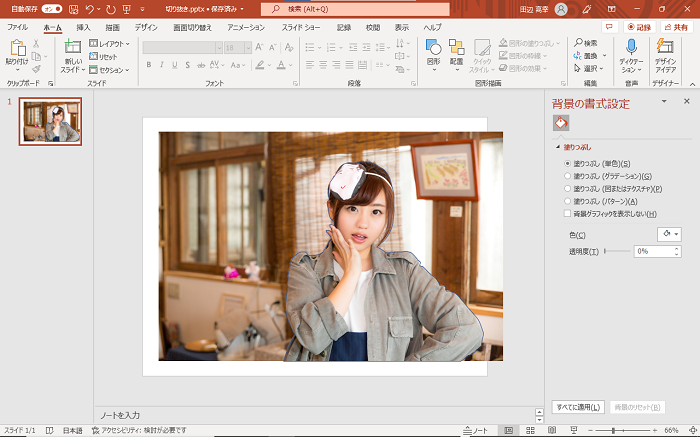
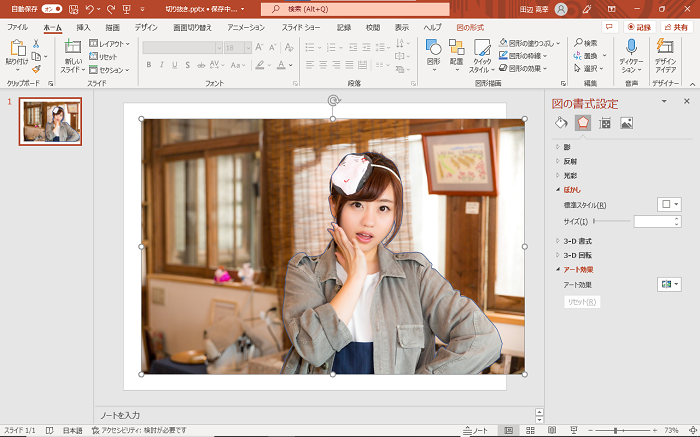
このままだ切り抜いた部分の輪郭がクッキリしすぎているので、最後にぼかしを入れます。
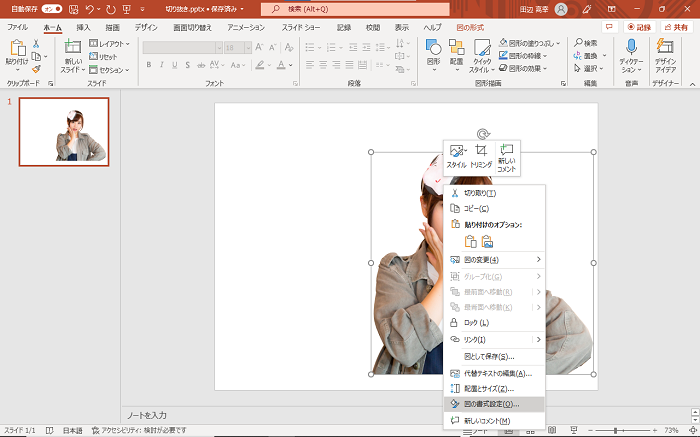
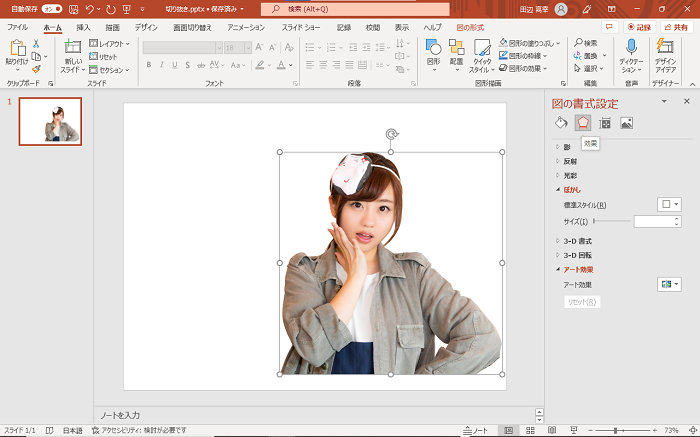
切り抜いた図形を選択します。
右側に図の書式設定が出ていない場合は、右クリックして図の書式設定の項目を選択します。

効果アイコンをクリックします。

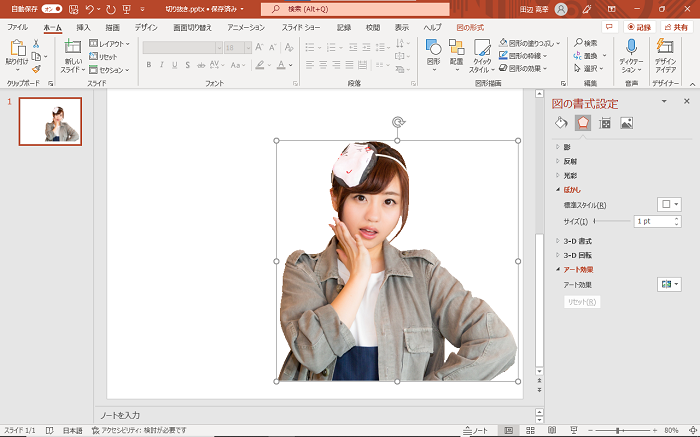
ぼかしの項目をお好みの数値にします。
私は1ptにしました。

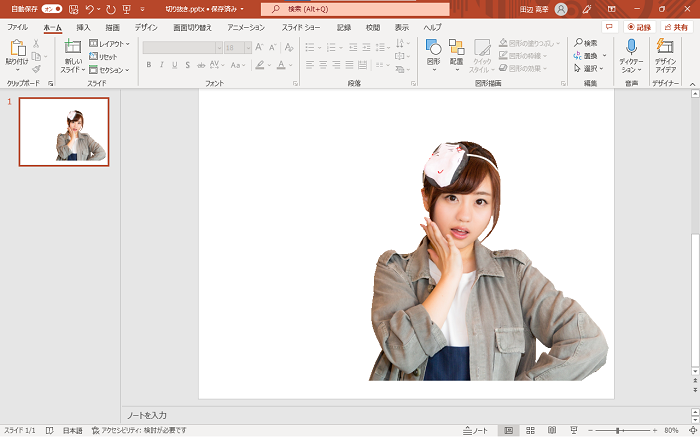
これでPowerPointのフリーフォーム:図形を使って画像を切り抜きの完成です。

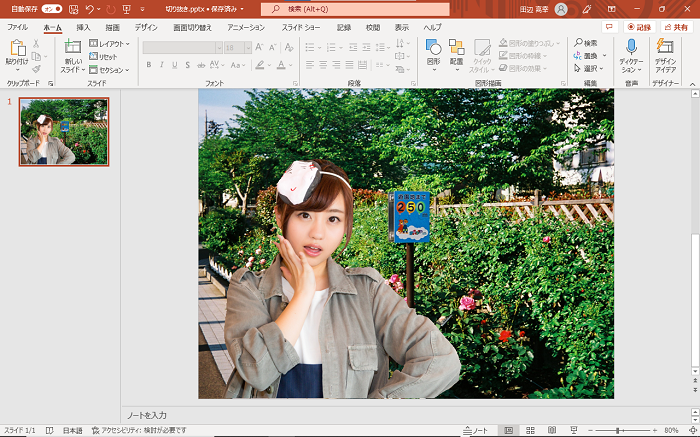
これで以下のように写真をコラージュが出来ます。








コメント