PowerPointとGIMPと連携してモックアップの画像を作る
PowerPointでモックアップの画像を作るのは難しい
PowerPointを使っていると、パソコンの画面やスマートフォンの画面の中に、別の画像をはめ込みたいと時がある思います。
このように、ある画像の中に別の画像を組み合わせて画像をはめ込んで合成することを、一般的に「モックアップ」と呼びます(実際のモックアップの意味は、工業製品の設計・デザイン段階で試作される、外見を実物そっくりに似せて作られた実物大の模型や、ソフトウェアやWebサイト、印刷物などのデザインを確認するための試作品のことを言います)。
しかし、残念ながらPowerPointには、このモックアップを簡単に作成するための機能が備わっていません。
YouTubeやブログでは、図の書式設定の3D回転機能を使ってモックアップを作成する方法が紹介されています。
しかしこの方法はあまりオススメできません。私自身、これらを見て試したのですが、モックアップを作ること自体は可能なのですが、うまくいかないことが多く、また成功したとしてもかなりの時間がかかりました。
その作業を行ってみて、効率的とは言えないと思ったのでオススメしないのです。
PowerPointとGIMPと連携することでモックアップの画像を簡単に作れる
PowerPointでモックアップの画像を簡単に作る方法は実はあります。
私がおすすめする方法は、PowerPointとGIMPを連携して、モックアップを作成することです。
GIMPは、数多くある画像編集ソフトの1つですが、無料で使用することが出来ます。有償のPhotoshopに匹敵する機能を持っていて、多機能でありながら使いやすいのが特徴です。
そのGIMPをPowerPointと連携させることで、手軽にPowerPointのスライドにある画像に別の画像をはめ込んだっモックアップの画像を入れることが出来ます。
今回のブログ記事では、以下スライドにGIMPを使ってPowerPointの画像をモックアップにする具体的な方法を詳しくご紹介します。
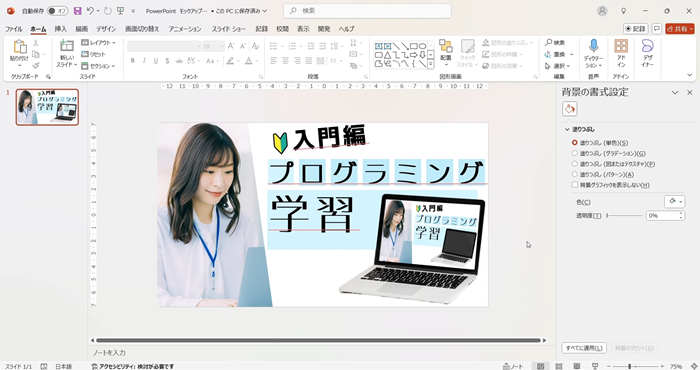
なお、今回は以下のスライドを

このようにします。



PowerPointとGIMPと連携してモックアップの画像を作る方法
①PowerPointにあるモックアップしたい画像を、画像として保存する
今回はPowerPointにあるパソコンの画像の中に、別の画像をはめ込もうと思います。
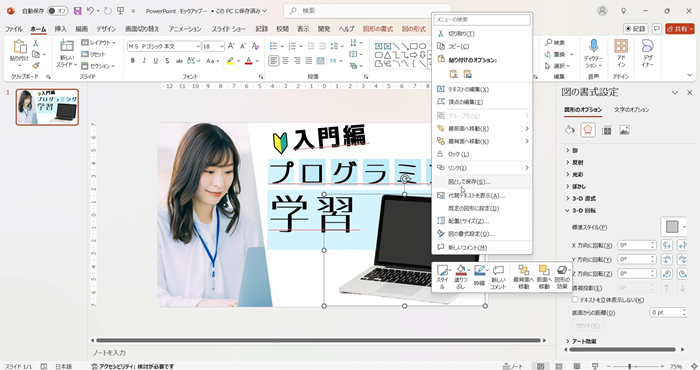
まずパソコンの画像を右クリックして、図として保存を選択します。

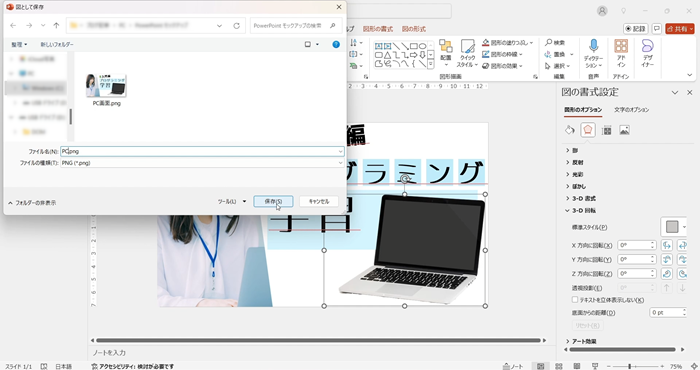
そして任意の場所に保存してください。

PowerPointですが、一旦閉じると、また開く作業をしないといけなくなり、その作業は時間の無駄なので、開いたままにした方がいいでしょう(私は、PowerPointを開いたままにして作業を行います)。
②図として保存した画像をGIMPに読み込む
図として保存したパソコンの画像を、GIMPに読み込みます。

③画像にはめ込みたい画像をレイヤーとして読み込む
今回は以下の画像を、パソコンの画面の中にはめ込もうと思います。

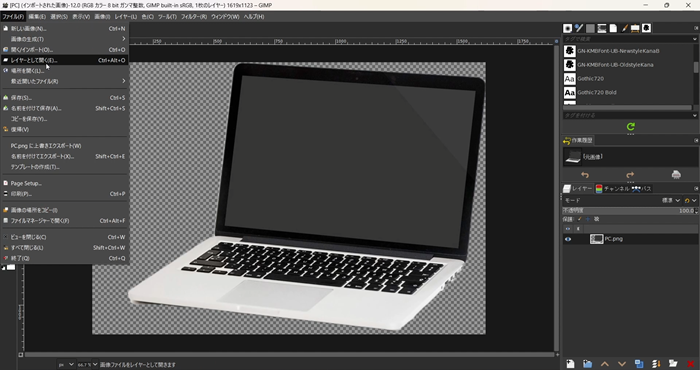
ファイルから、「レイヤーとして開く」を選択します。

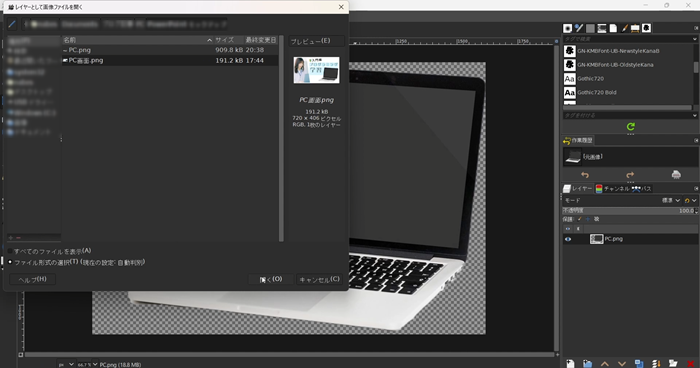
パソコンの画面の中にはめ込みたい画像を選択して、OKボタンをクリックします。
ここでは、ここではPC.pngを読み込もうと思います。

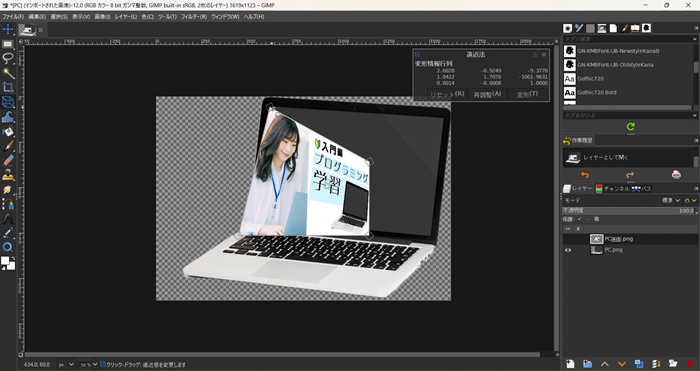
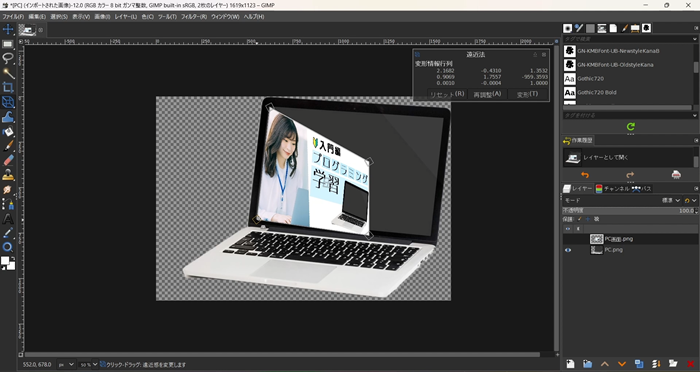
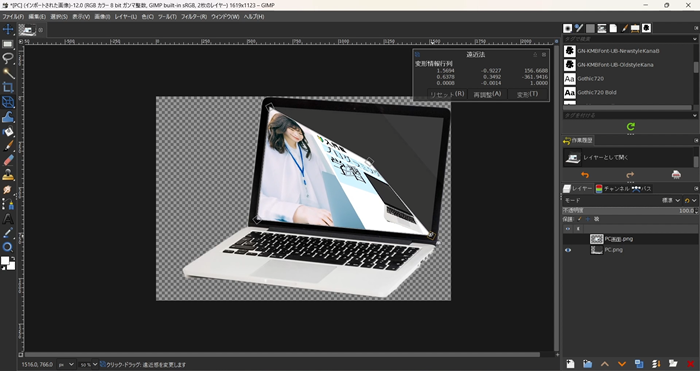
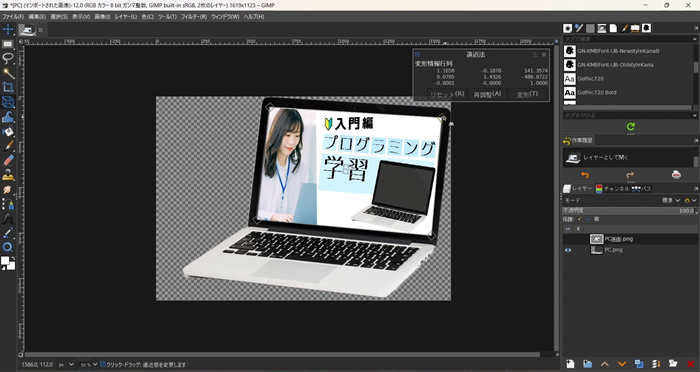
④遠近法ツールで、パソコンの画面にはめ込みたい画像を変形させる
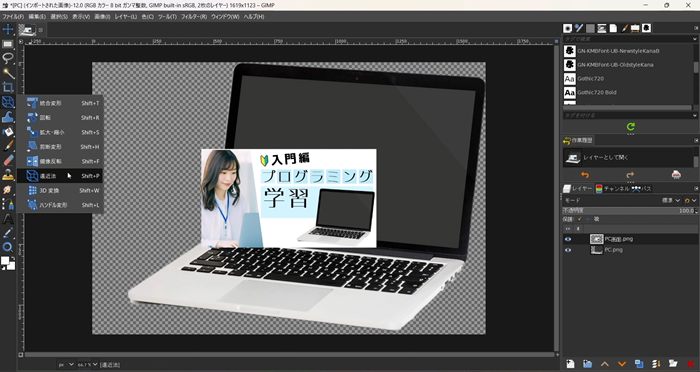
遠近法ツールを選択します。

パソコンの画面の中に、はめ込みたい画像の四隅を選択し、パソコンの画面の中に合うようにドラッグして合わせます。




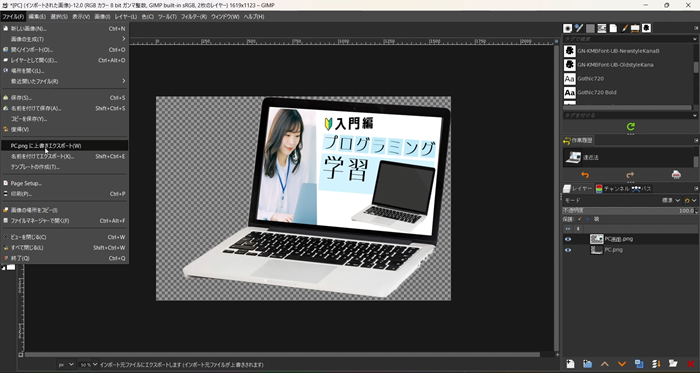
⑤完成したモックアップの画像を上書き保存する
完成した画像を上書き保存します。
ファイルから、「PC.pngに上書きエクスポート」を選択します。

これで完成したモックアップの画像が上書き保存されます。
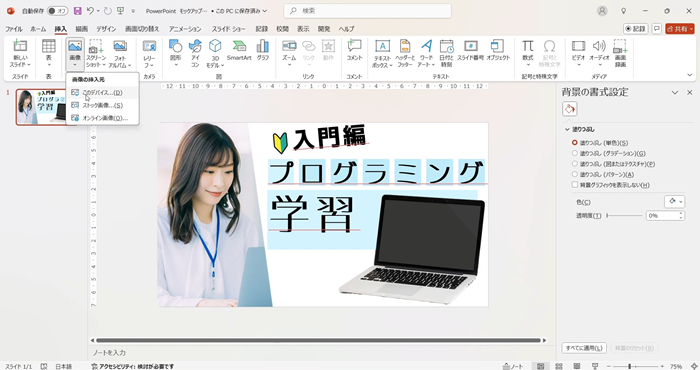
⑥PowerPointにGIMPで作ったモックアップの画像を読み込む
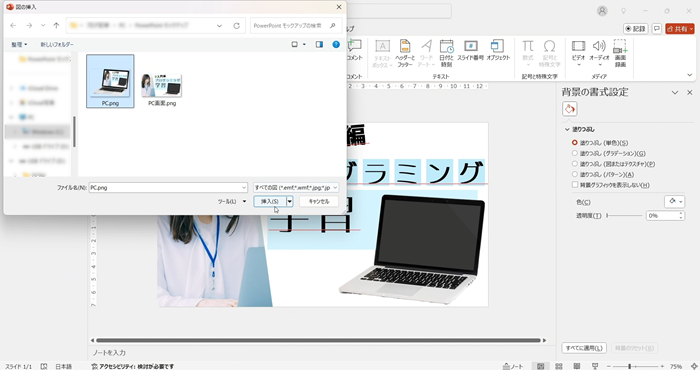
PowerPointの挿入タブから、画像を選択し、このデバイスを選択し、GIMPで作ったモックアップの画像(ここではPC.pngです)を選択し、PowerPointに読み込みます。



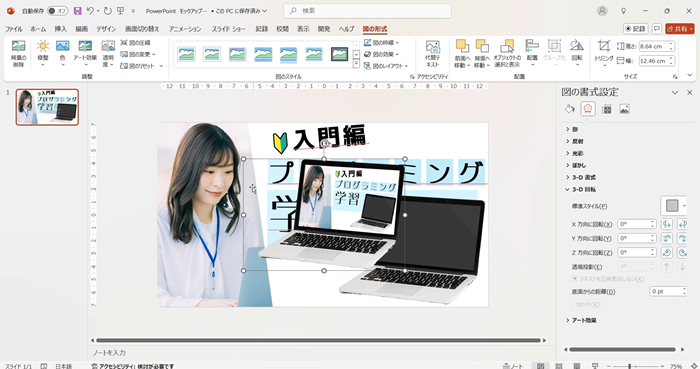
⑥モックアップの画像を、モックアップ前の画像に合わせて、モックアップ前の画像を削除する
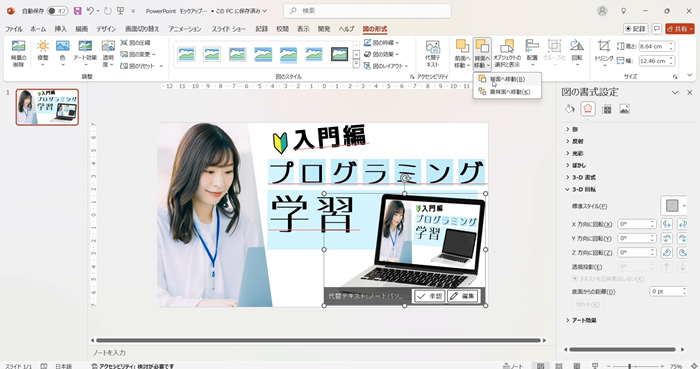
モックアップの画像を、モックアップ前の画像に合わせます。

図の形式タブの、背面へ移動をクリックし、拝見へ移動をクリックします。

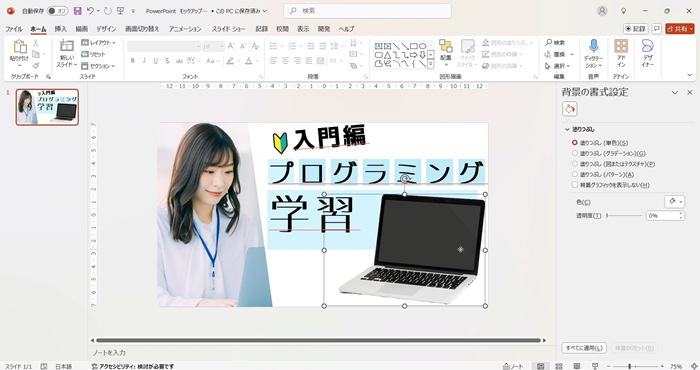
これを繰り返すと、モックアップ前の画像が現れます。

モックアップ前の画像を、Deleteキーを押して削除します・
これで、PowerPointとGIMPを連携したモックアップ画像の完成です。