
PowerPointでIllustratorやInkscapeのベクター画像を編集する【サイズ・色・パス】
ベクター画像とは?
最近、フリー素材サイトを見ると、ベクター画像が配布されています。
ベクター画像は、イラストやロゴ、アイコンなどによく使われる画像という点が配布されている理由でしょう。
まず、ベクター画像とは何かを簡単に説明します。
ベクター画像とは、点や線、曲線などの図形で画像を表現する方法です。
ベクター画像は、図形の情報を数値で保存するので、画像を拡大や縮小しても画質が劣化しません。
そのため、高解像度での印刷やWeb表示にも向いている画像形式です。
ベクター画像を作る専用のソフトとしては、Adobe IllustratorやInkscapeが有名です。
これらのソフトは、様々な機能やツールがありますので、自由にイラストを描くことができます。
最近は、フリー素材サイトでベクター画像の配布も行われています。
※実はPowerPointでもベクター画像のイラストなどが作れます。以下のブログ記事にその方法を書いてあります。興味のある方はご覧ください。
ベクター画像をPowerPointに読み込んで編集する
Adobe IllustratorやInkscapeでベクター画像を作ったベクター画像、フリー素材サイトでダウンロードしたベクター画像をPowerPointで使いたいという場合もあると思います。
例えば、プレゼンテーションや教材などにイラストを入れたいときです。
そんなときに便利なのが、PowerPointでベクター画像を編集する方法です。
この方法を使えば、ベクター画像の一部だけを拡大縮小させたり、色や線の太さを変更したりすることができます。
また、PowerPointに挿入したベクター画像は、ファイルサイズが小さくなりますし、画質も劣化しません。
そこで、今回は、そんなメリットがあるベクター画像を作るAdobe IllustratorやInkscapeのデータをPowerPointに読み込んで編集する方法をご紹介します。


PowerPointでIllustratorやInkscapeのベクター画像を編集する方法【サイズ・色・パス】
1.Adobe IllustratorをSVGファイルに変換する
PowerPointでベクター画像を読み込む場合、ベクター画像をSVG形式にする必要があります。
Inkscapeの場合、デフォルトの保存形式がSVG形式のため、何もする必要がありません。
しかしAdobe Illustratorの場合、SVG形式に変換する必要があります。
[ファイル]から[書き出し]→[書き出し形式]を選択します。

任意の場所に移動して、[ファイルの種類]をSVGにして、書き出しをクリックします。

これでAdobe IllustratorのデータがSVG形式に変換されます。




▲以上が今回SVG形式に変換したAdobe llustratorのデータです
2.PowerPointにベクター画像を読み込む
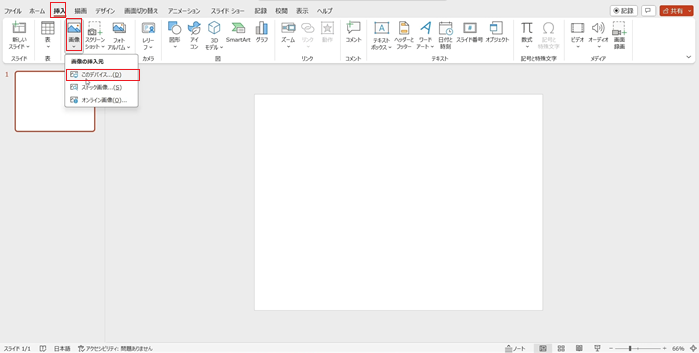
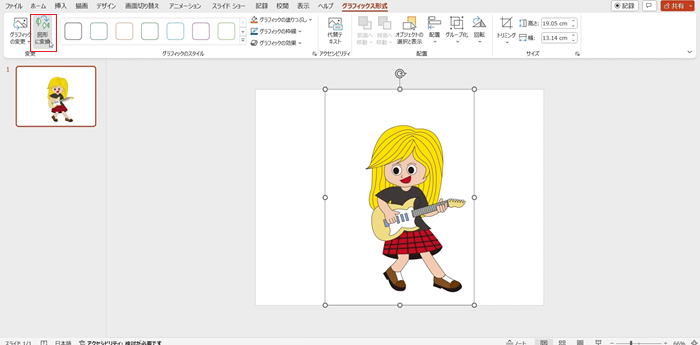
[挿入]タブの[画像]をクリックして、[このデバイス]を選択します。

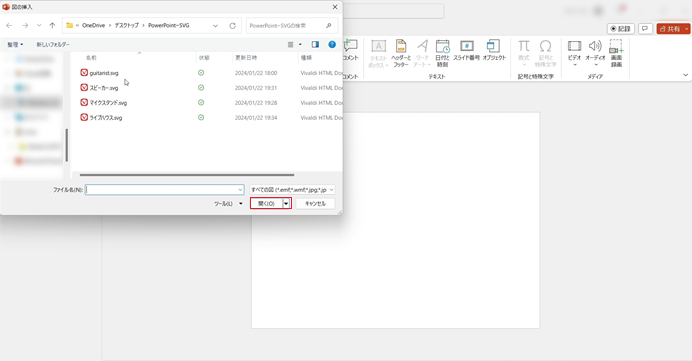
読み込みたいファイルを選択し、[開く]をクリックします。

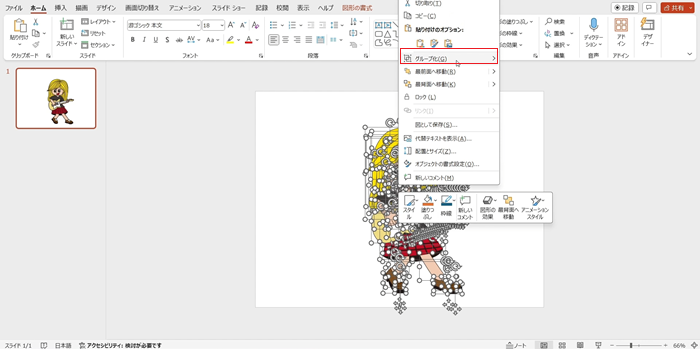
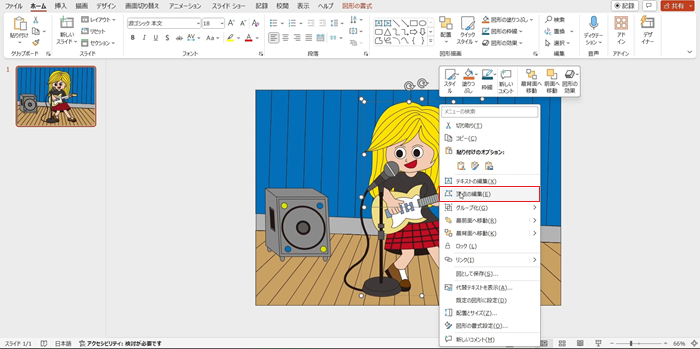
読み込んだSVGファイルを選択し、[図形に変換]をクリックします。

その状態でグループ化します。

グループ化しても、各部分の編集は出来ます。

あとは他のSVGファイルを読み込み、グループ化する作業を繰り返して下さい。
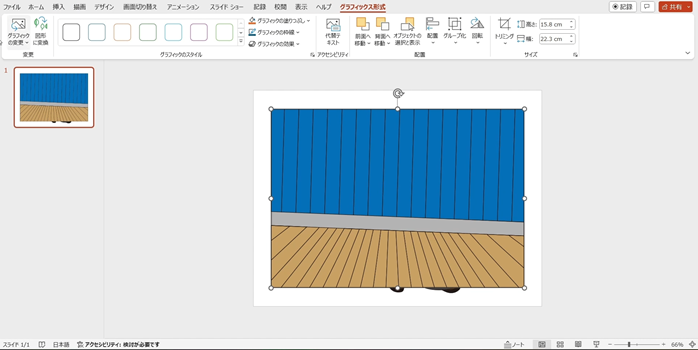
このようになる場合があります。

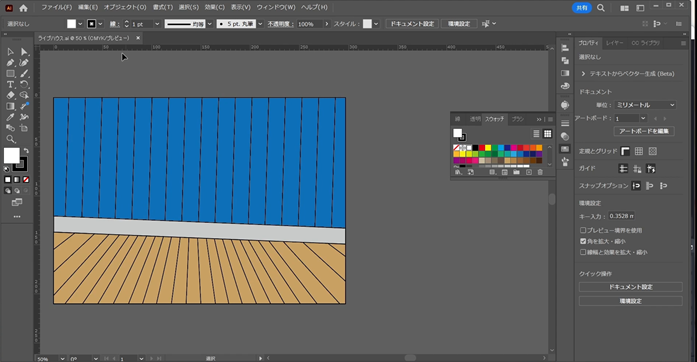
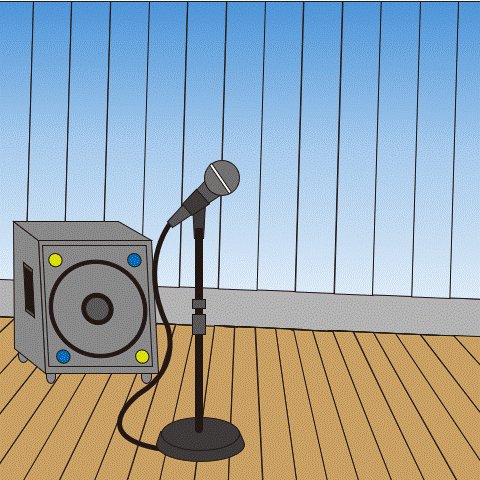
[最背面へ移動]などを使用して、順番を入れ替え、拡大縮小などで描く部分のサイズを調整して、以下のようにキレイにイラストが見れるようにして下さい。
ベクター画像なので拡大縮小しても画像は劣化しません。

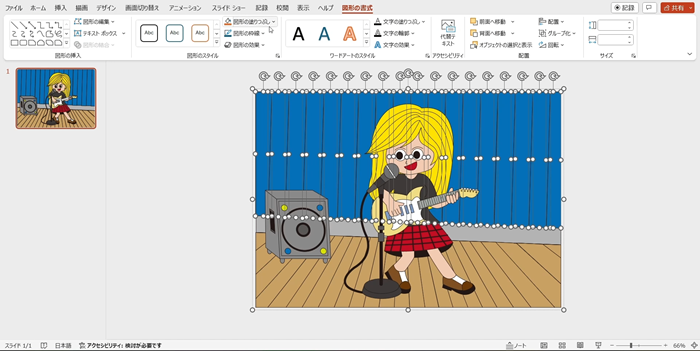
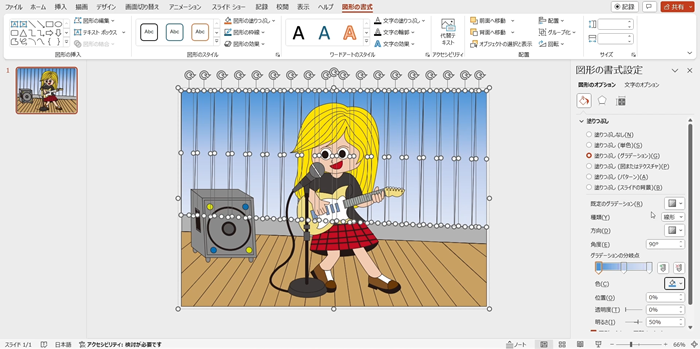
例えば線を変形させたい場合は、その線がある図形を選択し、右クリックして[頂点の編集]を選択すれば、変形させることが出来ます。


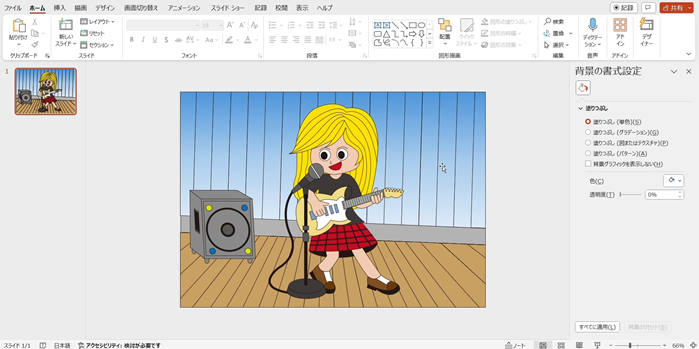
壁の色をグラーデーションにしたい場合など、壁の図形を選択してグラデーションの設定をすれば、壁の色がグラデーションになります。



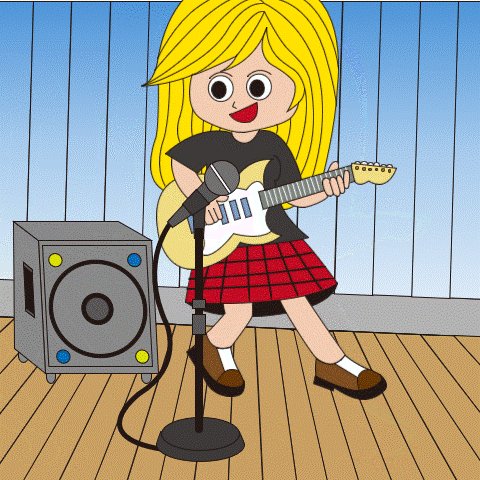
なお、PowerPointで読み込んだSVGファイルはアニメーション効果が付けられるので、以下のようなGIFアニメや動画を作ることが作れます。

▲これが作成したX投稿用に作成したGIFアニメです。
▲Instagramのリール用に作った動画です。





