PowerPointで文字とアイコンの組み合わせで、タイトルを目立たせる
図形や文字を加工できるPowerPoint
PowerPointは、プレゼン資料作成ソフトとして広く知られていますが、実はそれだけに留まりません。チラシやビジネス文書など、幅広い用途に活用できる多機能な欲張りなソフトです。
多くの人が、PowerPointを使った作業で図形や文字の加工したい場合があると思います。図形や文字の加工する際には、一般的にはAdobe IllustratorやInkscapeなどの専門的なドローソフトを利用し、それをPowerPointに組み込むという方が多いと思います。
しかし、実はPowerPoint自体にも、図形や文字の加工する機能が準備されています。これを使えば、簡単に図形や文字の加工を行うことができるのです。
実はPowerPointは、分類的にはAdobe IllustratorやInkscapeなどと同じくドローソフトです。
Adobe IllustratorやInkscapeのような高度な加工は無理はありますが、ちょっとした図形や文字の加工であればPowerPointでできるのです。
つまりちょっとした図形や文字の加工を行うのに、Adobe IllustratorやInkscapeなどのドローソフトを使用しないで、一つのソフトで完結させることで、作業効率を向上させることができるのです。
PowerPointで文字とアイコンの組み合わせで、タイトルを目立たせる
PowerPointでプレゼンテーション資料を作ったが、タイトルが目立たない…ということがあると思います。
そんな時に使って欲しいのが、アイコンです。
PowerPointでは、ある程度のアイコンが準備されているので、挿入は簡単です。
そのアイコンを、プレゼン資料のタイトル文字と組み合わせることで、タイトルを目立たせることができます。
今回のブログ記事では、PowerPointでアイコンとタイトル文字を組み合わせて、プレゼンテーションのタイトルを目立たせる方法をご紹介します。
以下が、完成前と完成後のスライドです。
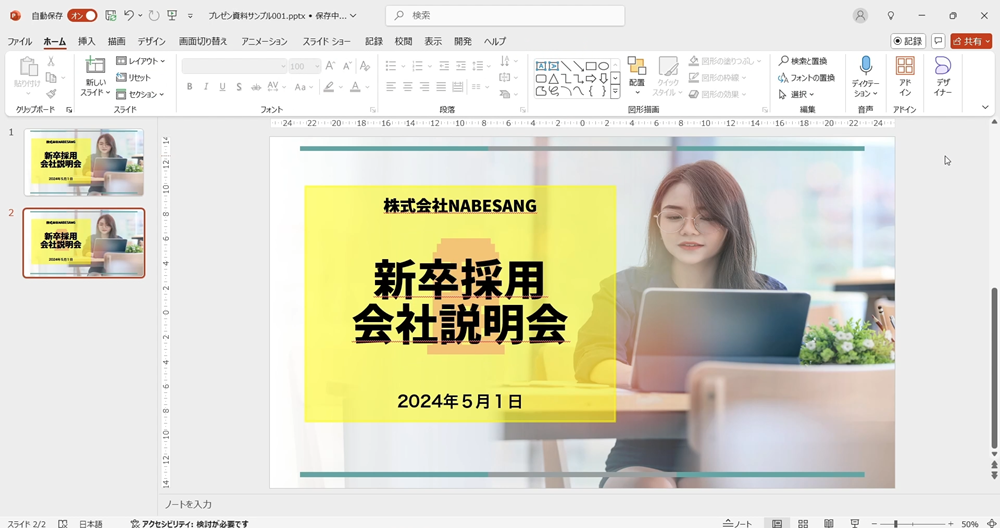
【完成前】

【完成後】



PowerPointで文字とアイコンの組み合わせで、タイトルを目立たせる方法
①アイコンをスライドの挿入する
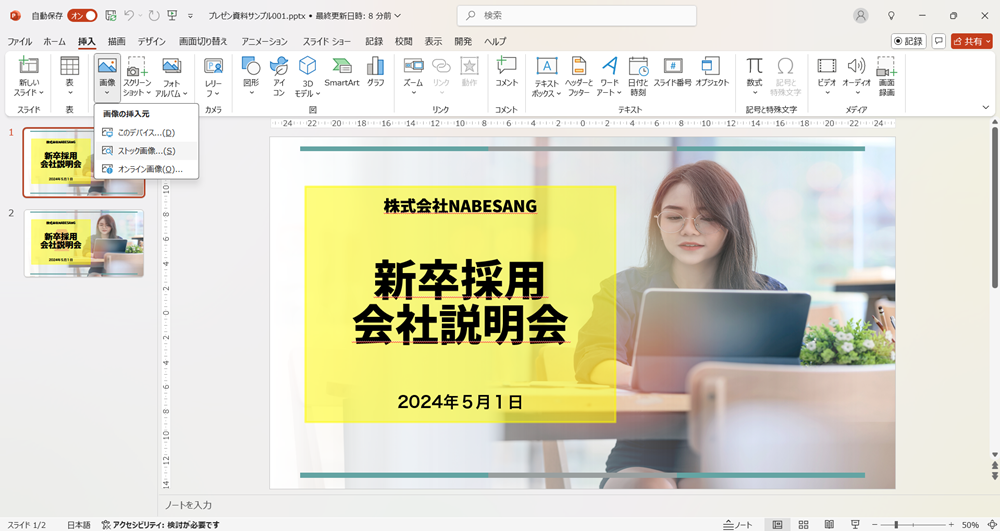
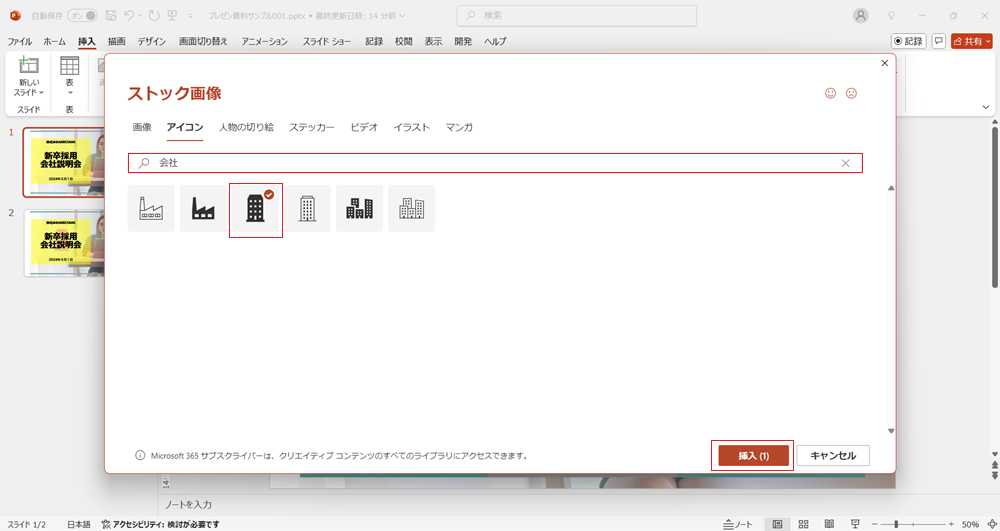
挿入タブの画像をクリックし、ストック画像をクリックします。

アイコンをクリックし、挿入したいアイコンを選びます。今回は、会社の建物のアイコンを挿入したいので、検索窓に会社と入力します。
すると、アイコンの候補が現れるので、そこから自分のイメージに合うアイコンを選択し、挿入ボタンをクリックします。

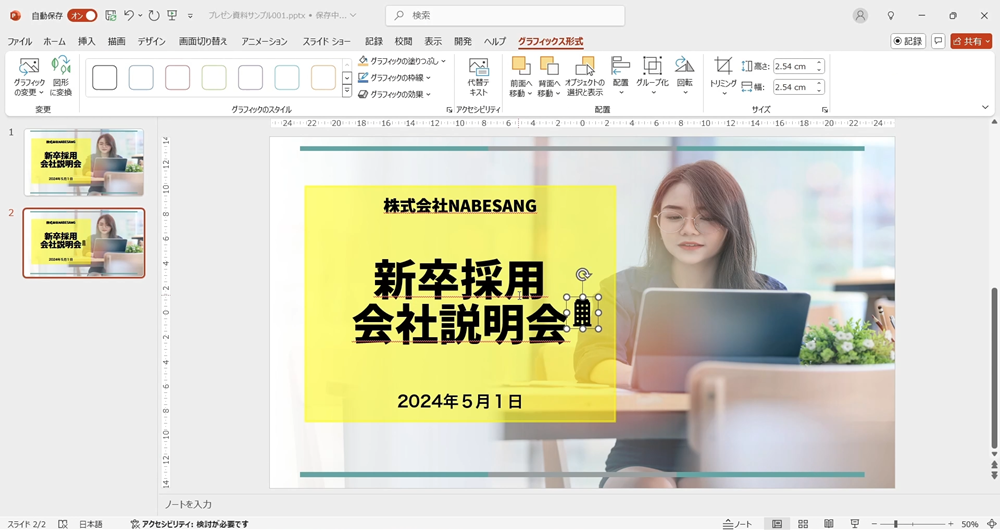
すると、アイコンがスライドに挿入されます。

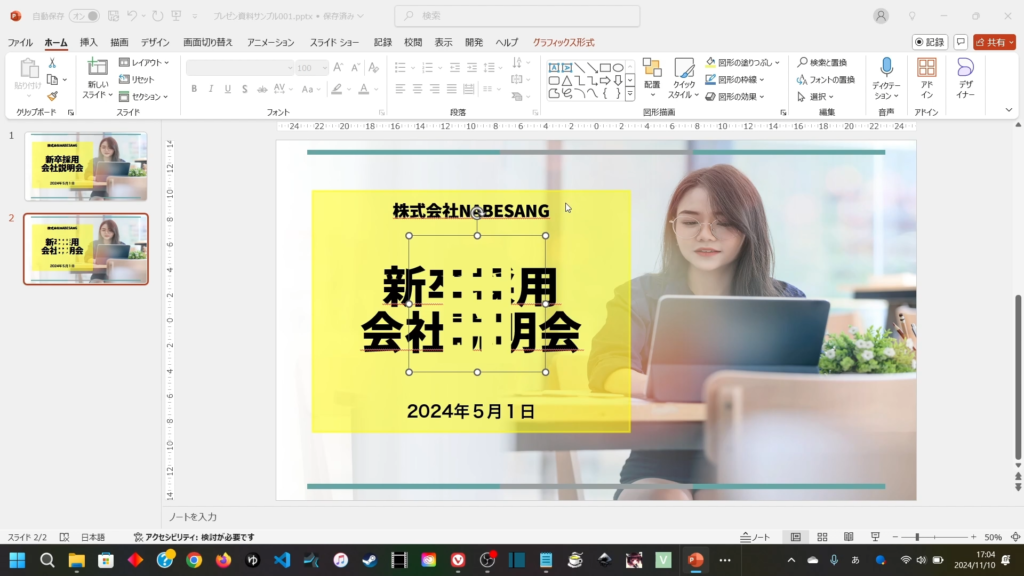
アイコンを拡大縮小して、自分がちょうどいいと思うタイトルの場所に配置します。

②アイコンの色を決める
今、アイコンの色が黒です。
その色を目立つ色にします。
今回は黄色より濃い色にすることで目立たせるようにします。
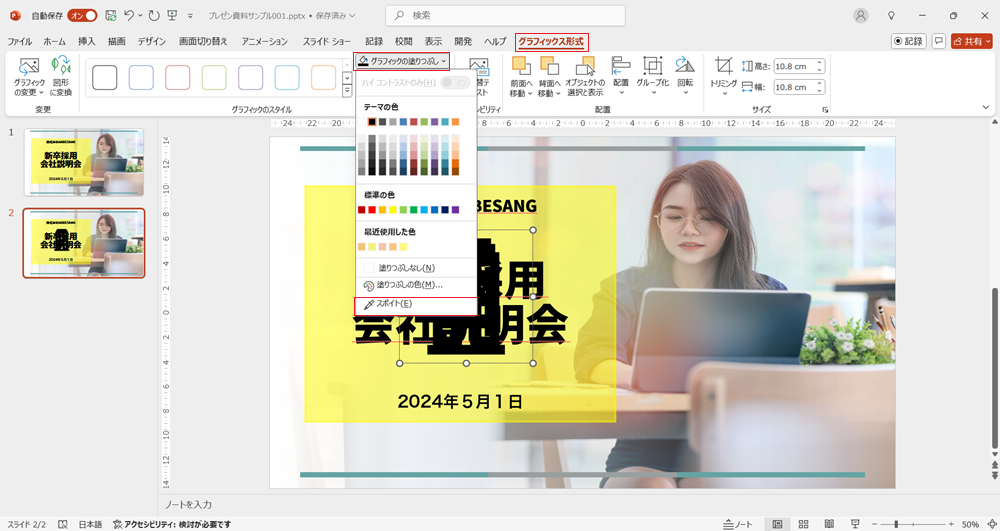
グラフィック形式タブをクリックし、グラフィックの塗りつぶしのスポイトをクリックします。

黄色の部分をクリックします。

するとアイコンの色が黄色になります。

ここから黄色いアイコンを、濃い色にします。
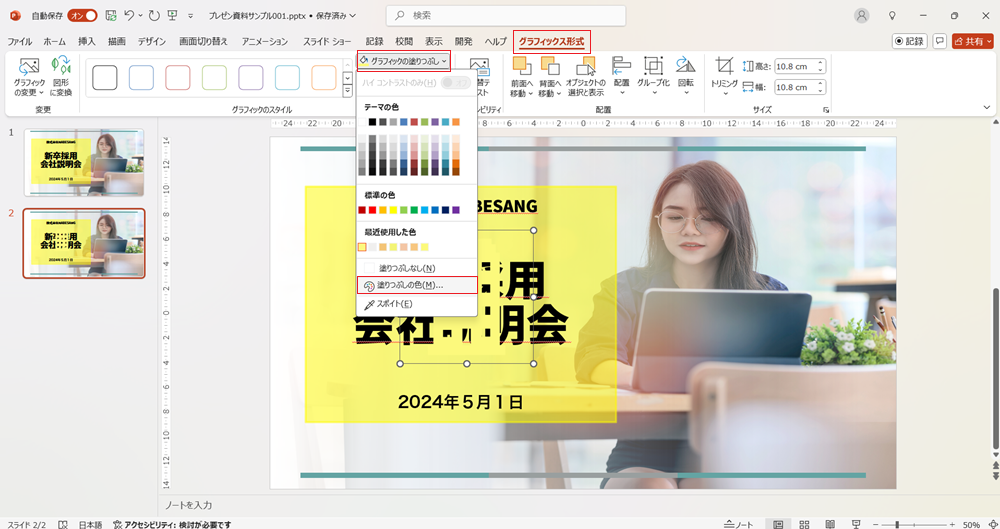
グラフィック形式タブをクリックし、グラフィックの塗りつぶしの塗りつぶしの色をクリックします。

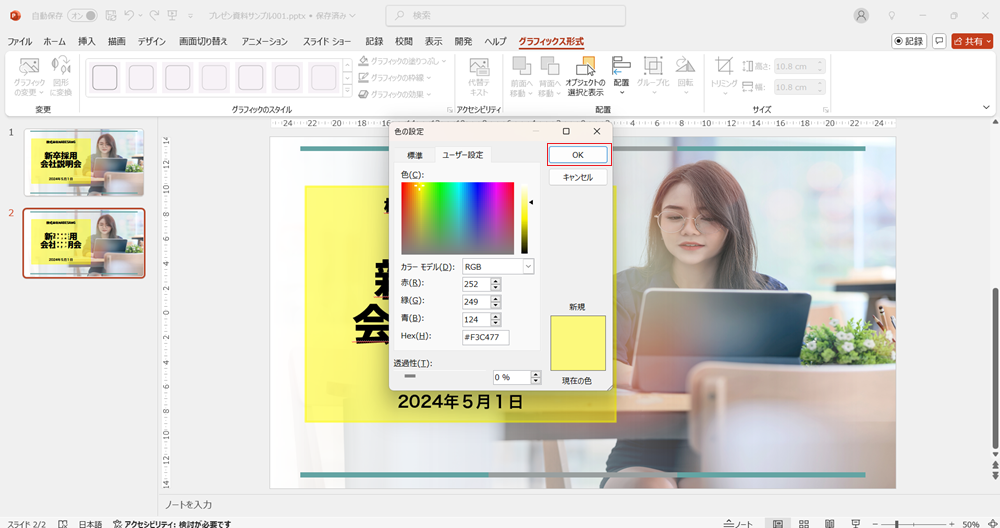
色の設定ダイアログが現れるので、ここから黄色より濃い色を選択して、OKをクリックします。

するとアイコンが黄色より濃い色になります。

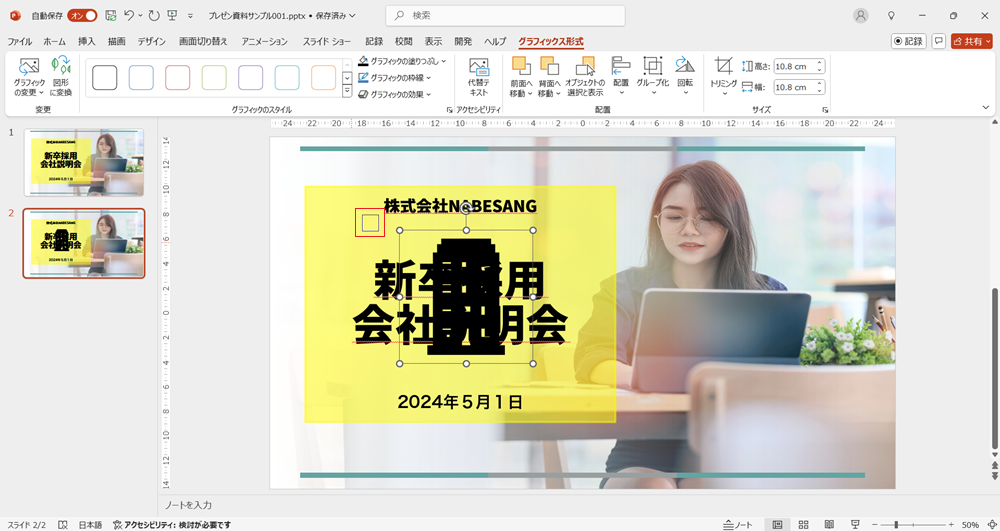
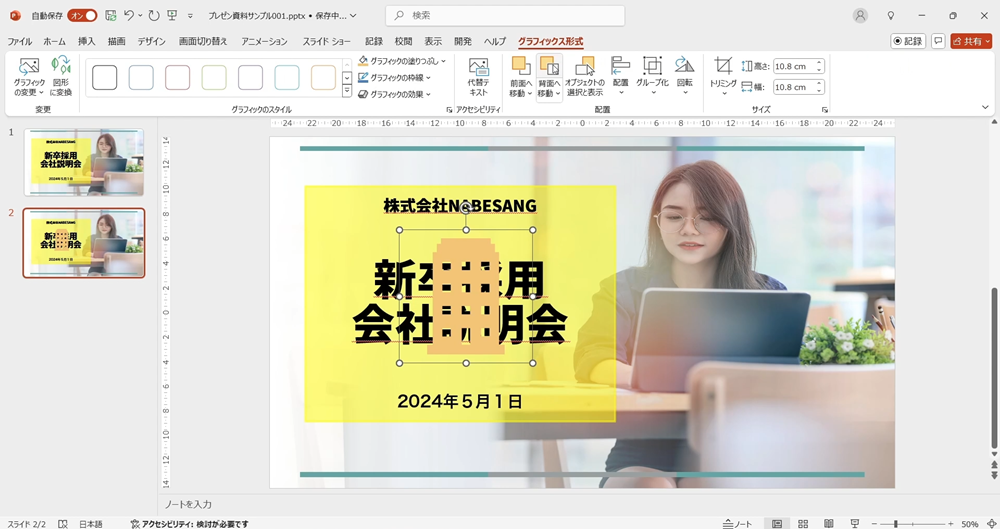
③アイコンをタイトルの背面に移動する
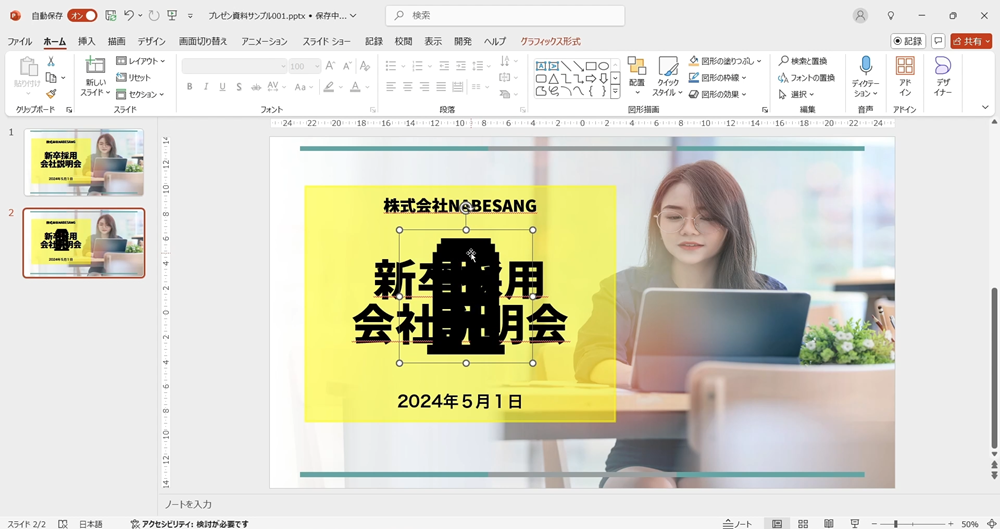
今のままだと、アイコンがタイトルの前に来ています。
アイコンをタイトルの背面にします。
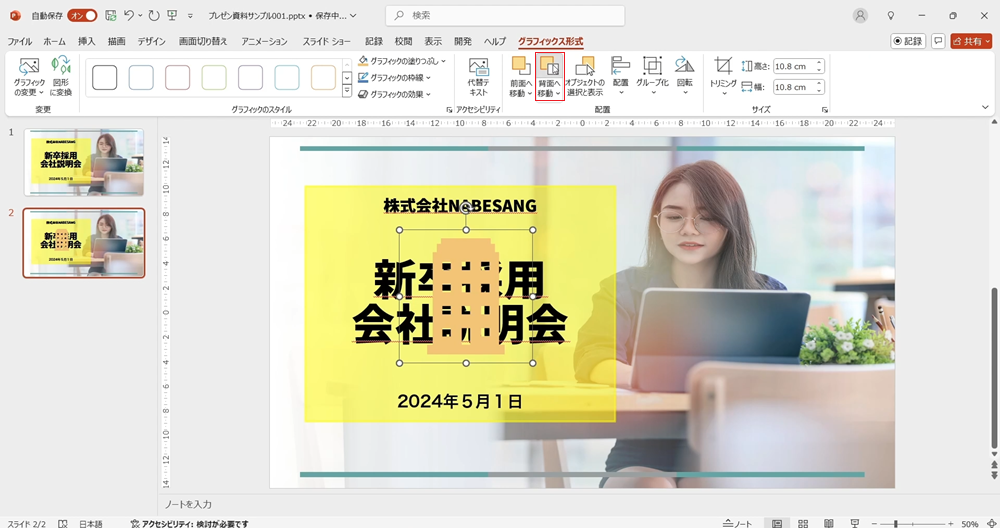
グラフィック形式タブをクリックし、背面へ移動ををクリックします。

これで、文字とアイコンの組み合わせで、タイトルを目立たせることが出来ます。