
Stable Diffusion WebUI Forgeでピクトグラム風イラストを生成する
アイソメトリックイラストとは
アイソメトリックイラストは、等角投影法と呼ばれる手法で描かれたイラストです。
アイソメトリックイラストは、3つの軸をそれぞれ120度の角度で回転させて投影する方法で、奥行き感を表現しながらも、立体的な形状をわかりやすく表現することができます。
具体的に書くと、人物、動物、風景、建物などの輪郭のみを線で描き、それを黒で塗りつぶしたイラストです。
アイソメトリックイラストの特徴としては以下のものが挙げられます。
- 奥行き、高さ、幅を全て同じ角度で投影するため、立体感が分かりやすく表現できる
- 独特の視点とシンプルな形状で、スタイリッシュで洗練された印象を与える
- 複雑な構造や空間を分かりやすく表現できるため、建築やインテリアなどの分野でよく用いられる
- 近年では、WebサイトやアプリのUIデザイン、ゲーム、アニメなど、幅広い分野で活用される
アイソメトリックイラストの使用例は、以下のようなものが挙げられます。
- Webデザイン: Webサイトやブログのデザインにアイソメトリックイラストを使うことで、視覚的に訴求力のあるデザインにすることができる
- プレゼンテーション: プレゼンテーション資料にアイソメトリックイラストを使うことで、情報を分かりやすく伝えることができる
- 印刷物: パンフレットやチラシなどの印刷物にアイソメトリックイラストを使うことで、目を引くデザインにすることができる
Stable Diffusion WebUI Forgeでアイソメトリックイラストを生成する
Stable Diffusion WebUI Forgeでは、アイソメトリックイラストを簡単に生成することが出来ます。今回のブログ記事では、Stable Diffusion WebUI Forgeという画像生成AIを使って、アイソメトリックイラストの生成の方法をご紹介します。


Stable Diffusion WebUI Forgeでアイソメトリックイラストを生成する方法
Stable Diffusion WebUI Forgeでアイソメトリックイラストを生成する
今回ですが、モデルですが、アニメ・漫画系モデルのEmi 2.5を使用します。
Emi 2.5の元のモデルとなるEmi 2は、Danbooruなどの無断転載サイトにある無断転載画像を追加学習していなくまた、Emi 2.5にも、そのような無断転載画像を追加学習していないため仕様に比較的安心なモデルで、商業利用が可能です。
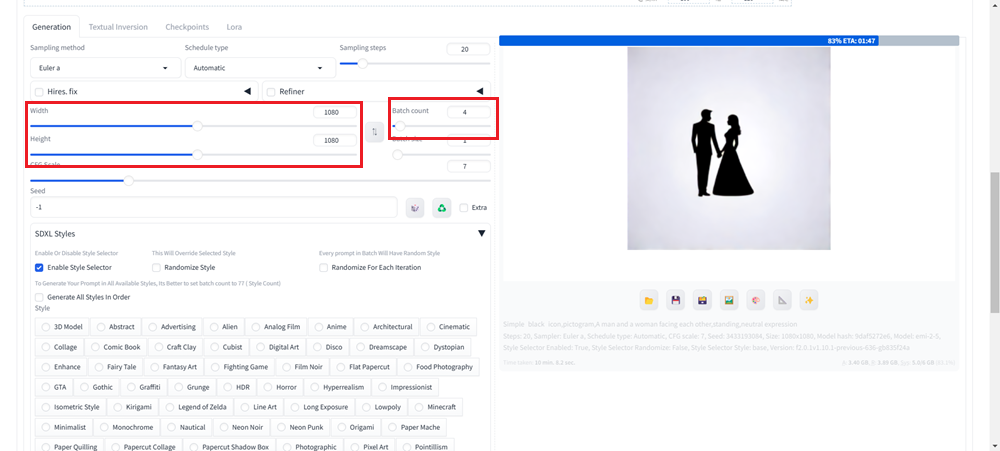
また今回はサイズを1080×1080、生成枚数は4枚にします。

Stable Diffusion WebUI Forgeでアイソメトリックイラストを生成する方法ですが、以下の基本的なプロンプトを使います。
Simple vector style,isometric,生成したいもの生成したいものは、自分の生成したい絵のプロンプトです。
プロンプトは英語で入力してください。
英語が苦手な方は、翻訳サイトで生成したいものを英語にして下さい。
また的確な英語のプロンプトを作るのに、Chatgptなどに質問してもいいでしょう。
今回は、Chatgptに質問して作ったプロンプトを入力します。
そのプロンプトを、生成するものを説明に入力します。
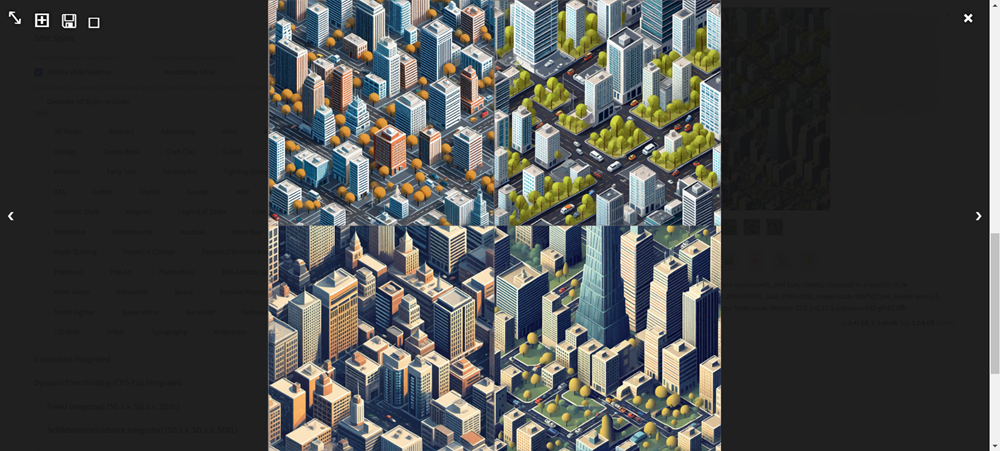
例えば、ビルがたくさん並ぶ街を生成したい場合は、以下のプロンプトを入力します。
Simple vector style,isometric,A cityscape with many tall buildings,modern skyscrapers,and busy streets,captured in a realistic styleその後にGenerateをクリックします。

すると、4枚、アイソメトリックイラストが生成されます。

思ったよりいいアイソメトリックイラストが生成されました。正直、これを商業メディアに使うにはイマイチな感じはしますが、ちょっとした資料のカットに使えそうなイラストが生成されたと思います。
私は、実際に絵を描くのですが、画像生成AIを自分の絵を描く際の構図のアイデアツールとして使っているので、これだけのものを生成してくれたら、もう十分です。
絵の構図のアイデアは、資料を探すのが大変なので、いいアシスタントになってくれるなって思いました。
最後に生成したStable Diffusion WebUI Forgeで生成したアイソメトリックイラストを数点お見せします。
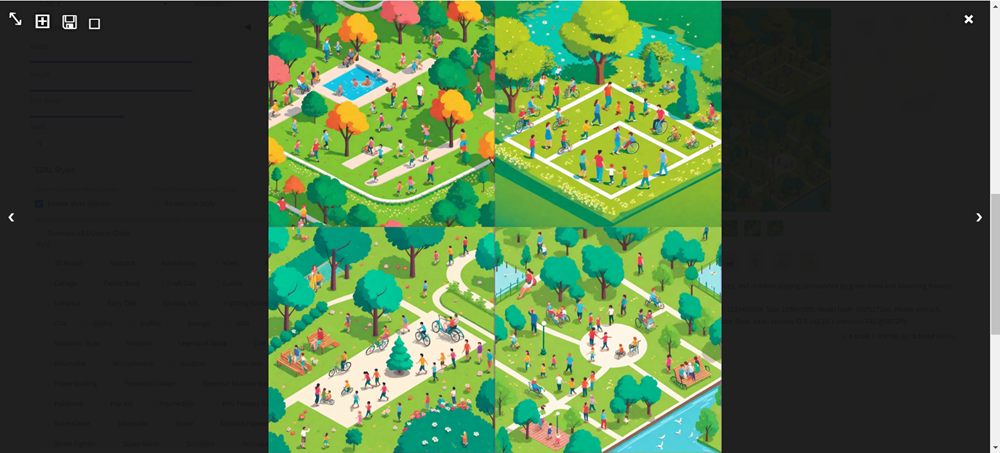
<人が多くいる公園>
Simple vector style,isometric,A lively park filled with many people, families, and children playing, surrounded by green trees and blooming flowers, in a bright and cheerful atmosphere
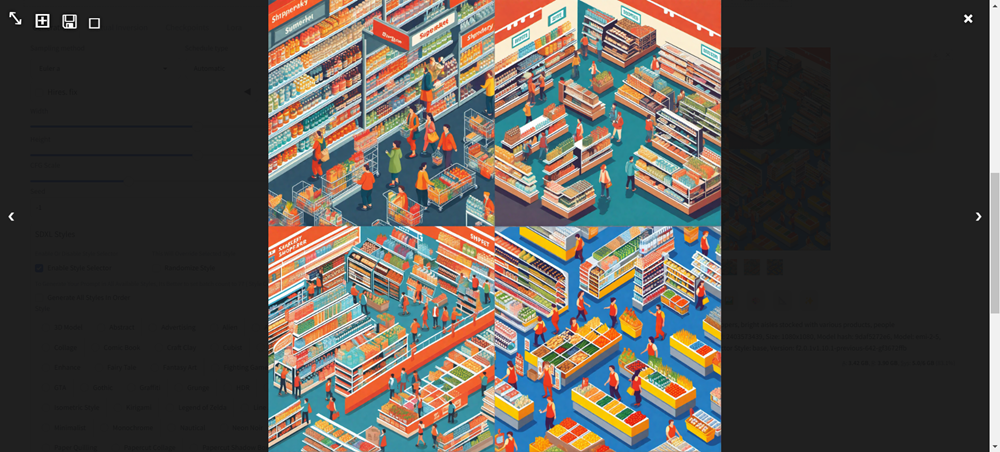
<多くの人が買い物をするスーパーマーケット>
Simple vector style,isometric,A busy supermarket filled with many shoppers, bright aisles stocked with various products, people
<オフィスで椅子に座っている女性>
Simple vector style,isometric,A woman sitting in an office chair in a modern office, wearing business attire, working at a desk with a laptop
<勉強するセーラー服を着た女子高校生>
Simple vector style,isometric,A high school girl in a sailor uniform studying at a desk,focused,with books and notebooks around her,plain white background
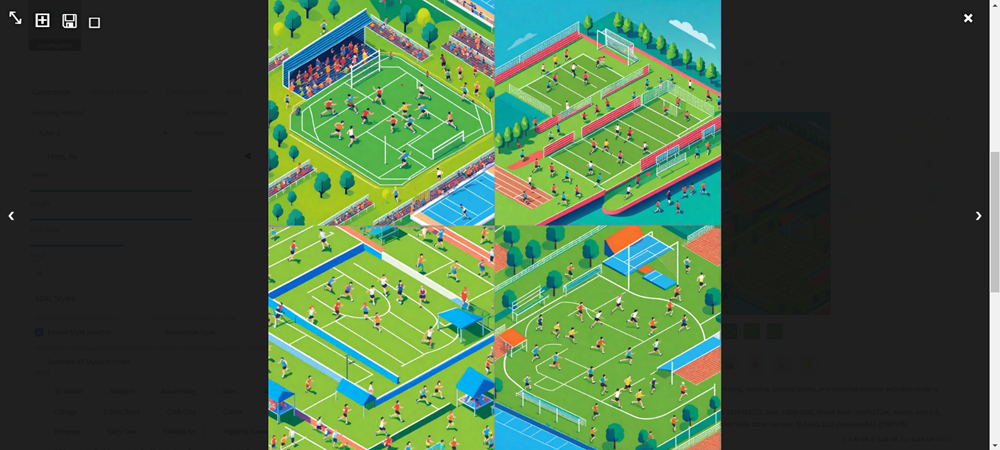
<多くの人が運動を楽しむ運動場>
Simple vector style,isometric,A lively sports field with many people exercising, running, playing sports, and enjoying outdoor activities under a bright sky
<男の子と女の子がテレビゲームで遊ぶ部屋>
Simple vector style,isometric, cozy room with a young boy and girl playing a video game together on a large TV, sitting on a couch with controllers in hand, enjoying the game
<多くの若い日本人女性が買い物をする洋服店>
Simple vector style,isometric, A group of young Japanese women shopping together in a trendy clothing store, browsing fashionable outfits and accessories, with a modern and stylish store interior


画像生成AIに関して
画像生成AIに対しては、さまざまな否定的な声を聞きます。
絵を仕事にしている人の中には「自分の仕事を奪われるのではないか」という不安から敵視する声があります。多くの画像生成AIが既存の絵を無断で学習していることに対して「著作権の問題はどうなっているのか?」と疑問の声もあります。 絵を学んでいる人の中には「自分が積み重ねてきた努力が否定されている気がする」と感じる人もおり、そのような理由から否定的な意見を持つ人もいます。
しかし、私は、ただ否定するのではなく、実際に使ってみた上で意見を持つことが重要ではないかと思います。
現在、テック企業は生成AIを広めることで利益拡大を図っており、赤字を抱えながらも積極的に投資を続けて、いろんなサービスを提供しています。このような状況なので、今後、パソコンを使うユーザーは、画像生成AIを含めた生成AIを活用する機会が自然と多くなると思います。
私自身、絵を描く人間として興味津々で、実際に画像生成AIを使ってみました。
その結果、画像生成AIは自分では思いつかないような構図などを生成してくれるため、アイデア出しのツールとして活用できるなと思いました。
画像生成AIを含めた生成AIはあくまで作業をサポートするためのツールであり、別に完璧な答えを出すものではないと思います。パソコンである以上、どんなに技術が進んでも間違いを出します。優秀なプログラマーが作ったプログラムでもバグが発生するのと同じです。
実際にAIが生成した絵を見て、「この構図なら自分ならこう描く」と思うことが多く、そのまま使う気にはなれませんでした。著作権侵害のリスクを考えると、訴えられる可能性もゼロではないから、テック企業の利益追求のためのツールのために訴えられるのはたまったもんじゃない、とも思います。
ただし、私は画像生成AIを活用して絵を作品として扱う人を否定するつもりはありません。AIで生成された画像は誰でも同じように作れるため、個性が出にくいから、たとえ下手でも生成された絵を参考にして自分なりに描く方がいいのではと思いますすが、これはあくまで絵を描ける人間としての意見であり、他人に押し付けることではありません。
画像生成AIが生成した絵を自分の作品として扱う人は、画像生成AIを使ってみて、自分で導いた答えなので、それを否定する気にはなれません。
私は絵のアイデアツールとして画像生成AIを使っているので、別にイメージ通りの絵が生成する気もないのですが、画像生成AIを使う人の中には、イメージを完璧に再現するためにプロンプトを工夫する人もいます。試しに同じことを自分で行って感じたのは、それが非常に難しいということで、プロンプトを工夫してイメージ通りの絵を生成できる人は、素直にすごいと思います。
ただし、著作権の問題は常につきまといます。AIで生成した画像を自分の作品として扱う場合、著作権侵害で訴えられた場合は、自分で責任を負うべきです。
ただ仕事の資料などで使う画像となると、自分だけの責任だけで著作権の問題は済む話ではありません。
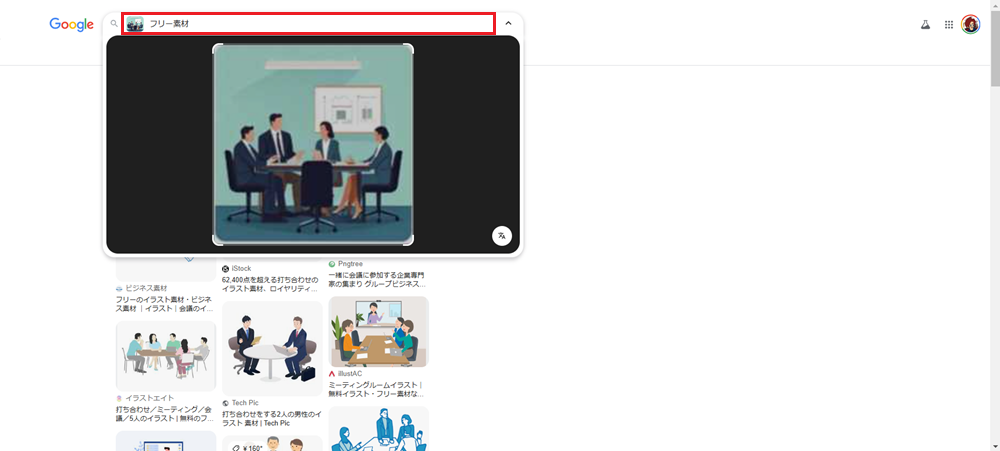
私は、仕事の資料などで使う場合、著作権侵害を考え、生成された画像をそのまま使用するのではなく、Googleの「画像で検索」機能などを活用して類似画像を調べるのがいいかな、と思います。検索窓にフリー素材と入力すると、その中には生成された画像に似たフリー素材として自由に使える画像が出てくるので、それを利用する方が著作権侵害を避けられます。

▲Googleの画像検索で、生成した画像を読み込み、検索窓にフリー素材と入力すると、生成された画像に似たフリー素材として自由に使える画像が出てくるのでそれを使うと、著作権侵害は避けられます。
たとえ生成AIで作った画像生成AIを否定する答えを出した人でも、実際に使ってみて、そこから得られるものは多くあると思います。例えば、仕事で生成AIを活用する際、作業効率を上げるためのプロンプトの書き方が重要になりますが、その書き方を画像生成AIを通じて学ぶこともできると思います。
ただ一方で、子どもがAIを使用する場合は注意が必要だと思っています。子どもは無知なので、著作権侵害かどうかを判断できないため、画像生成AIを含めた生成AIでビジネスをして利益を上げたいテック企業という大人たちが集まる集団は、何らかの対策を考えた方がいいのでは、とは思います。
私は、画像生成AIを実際に使ってみて、自分なりの意見を持つことが大切だと思います。