
このブログ記事を読みと、無料でWindows、Mac、Linuxなどのパソコンで使用できる画像編集ソフトのGIMPでクロスプロセス風の写真を作る方法をマスターできます。
クロスプロセスとは?
クロスプロセスという現像方法をご存知でしょうか?

聞いたことないな
クロスプロセスとは、「ポジフィルムをネガフィルム用の現像液で またはネガフィルムをポジフィルム用の現像液処理する現像テクニック」のことです。
本来の使うべき現像液を使わないで現像するため、奇抜な色合いやコントラストの写真になります。
ただこの現像方法は、特殊な現像なので、通常多くのお店は受け付けていません。

私はフィルムカメラを撮るのが趣味だけど、多くのお店に断られたので試したことないですネ
そんなクロスプロセスですが、これをGIMPで再現することが出来ます。

奇抜な色合いやコントラストの写真かぁ〜、これを文書などに使うとインパクトがあっていいかも知れないな
今回のブログ記事は、GIMPでクロスプロセス風の画像の作る方法をご紹介します。
今回は以下の写真をGIMPでクロスプロセス風にします。




【GIMP 使い方】クロスプロセス風の画像を作る方法
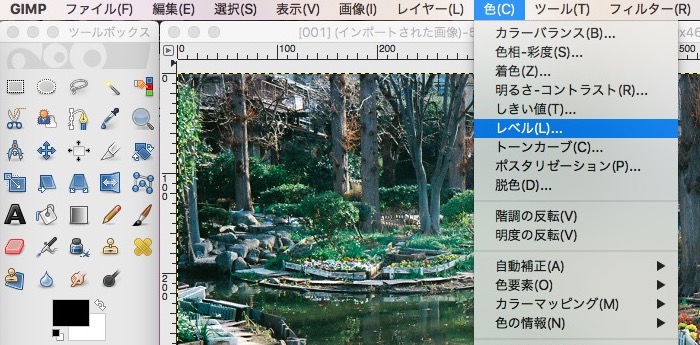
①レベルを選ぶ
色メニューからレベルを選択します。

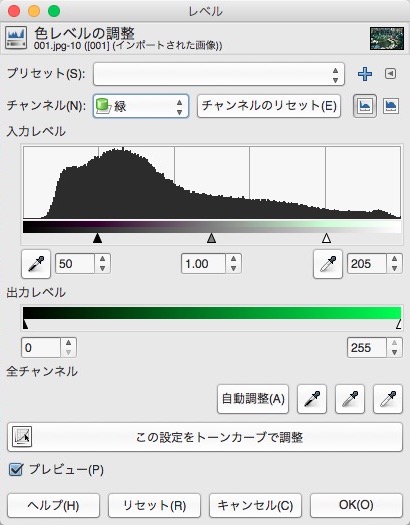
②緑チャンネルの補正をする
チャンネルを緑にして、▲と△のスライダーの間隔を狭めます。

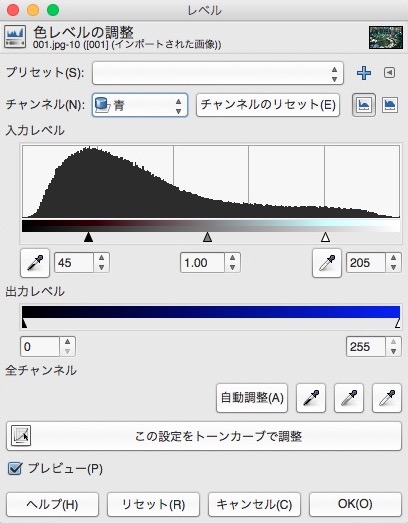
③青チャンネルの補正する
チャンネルを青にして、▲と△のスライダーの間隔を狭めます。

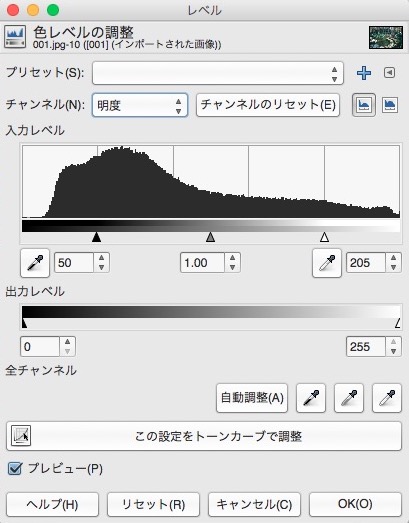
④明度チャンネルの補正する
チャンネルをRGBにして、明暗を確認しながら▲と△のスライダーの間隔を狭めます。

補正が終わったら、最後にOKをクリックします。
⑤クロスプロセス風が完成する
これでクロスプロセス風が完成します。


GIMPを使ったらクロスプロセス風の奇抜な色合いやコントラストの写真になったよ

無料の画像編集ソフトでここまで出来るなんて、GIMPってすごいネ


GIMPとは
GIMPは無料で使用できるオープンソースの画像編集ソフトです。

Windows、Mac、Linuxで使用できます。
GIMPの特徴は、Web用の画像編集を想定して開発された点です。
そのためSNSの投稿画像作成、ブログの画像作成、ホームページのパーツ作成などに適しています(あくまでもWeb用に作られたため、印刷に使われるCYMKカラーには対応していなく、GIMPのデータを印刷データにするには、無料ソフトならKrita、ImageMagick、有料ソフトならAdobe Photoshopなどで作る必要があります)。
多くのブログやYou Tubeなどで、画像編集するならAdobe Photoshopが必要と言われていたりしますが、決してそうではありません。
デザイン会社に将来就職するのを目指す人は、業務で使われるアプリケーションがAdobe Photoshopがほとんどのため、スキルアップのために必要だと思います。
しかし個人でブログを書いている人や、会社のホームページ担当の事務員の人、趣味としてSNSに投稿している人にとって、画像加工を行う場合に有料のAdobe Photoshopのスキルは必要ではありません。
こういう方々はプロのデザイナーでない人…ノンデザイナーですから、プロが使う画像編集ソフトを有料で使用する理由がありません。
GIMPは無料で使用できるのにAdobe Photoshopと遜色がない機能を持っています。
有料のAdobe PhotoshopではなくGIMPを使ったほうがいいと思います。
無料といっても歴史は長く、非常に安定しているので、使用していて問題はありません。
SNSの投稿画像作成、ブログの画像作成、ホームページのパーツ作成などのWeb用画像の作成ならGIMPで十分なので、ぜひ使用してほしいソフトです。
なおGIMPですが、以下のページからダウンロード出来ます。


GIMPをもっと勉強したくなってきたよ

最近は以下のようなGIMPの教本が売っているから、読むのもいいと思いますネ





コメント