ChromebookでHTML/CSS/JavaScriptを書くならVSCode
Chromebookは基本的にオンラインで起動するWebアプリケーションを使用して使うパソコンです。
オンラインで使用するWebアプリケーションの一つにブログがあります。
実際にChromebookでブログを、WordPressなどを使用して書いている方は多いと思います。
ブログを書いていると、本格的なブログを作りたいを思ったりすると思います。
それにはHTML/CSS/JavaScriptが必要です。
これらはChromebookの付属のTextというテキストエディタで書くことは出来ます。
しかしHTML/CSS/JavaScriptを書くには、Textより専用のエディタを使った方が、コードの補助などをしてくれるので非常に便利です。
そこでオススメしたいのがVSCodeです。
ChromebookでVSCodeを使用するには、ChromebookにLinux環境を導入することが必要です。
ChromebookにLinux環境を導入する方法は以下のサイトに書いてあります。
導入自体は非常に簡単です。
今回は、Linux環境を導入したChromebookにVSCodeをインストールする方法をご説明します。
のChromebookのLenovo IdeaPad Duet Chromebookに、Bluetoothのマウスをペアリングして、作業を行いました。

ChromebookのLinux環境でVSCodeをインストールする方法
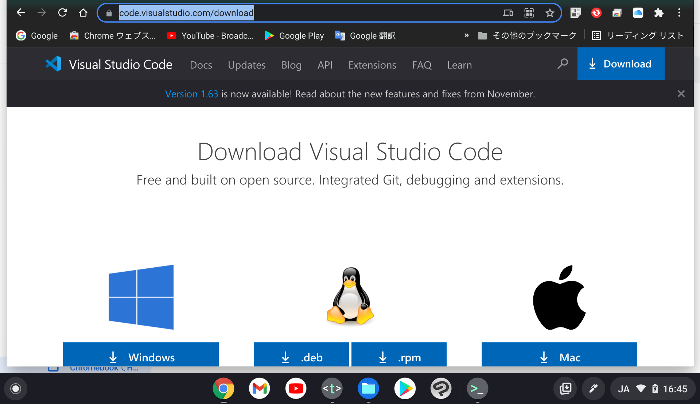
①VSCodeのダウンロードのページを開く
VSCodeのダウンロードのホームページを開きます。

ここからChromebookにインストールするVSCodeをダウンロードします。

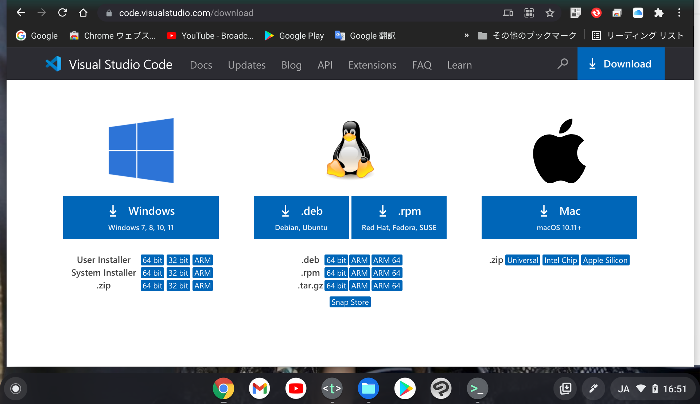
②ダウンロードすべきVSCodeのパッケージを調べる
Chromebookに使用されているCPUはいろいろあります。
CPUによってVSCodeのダウンロードのパッケージが異なるので、それを調べる必要があります。
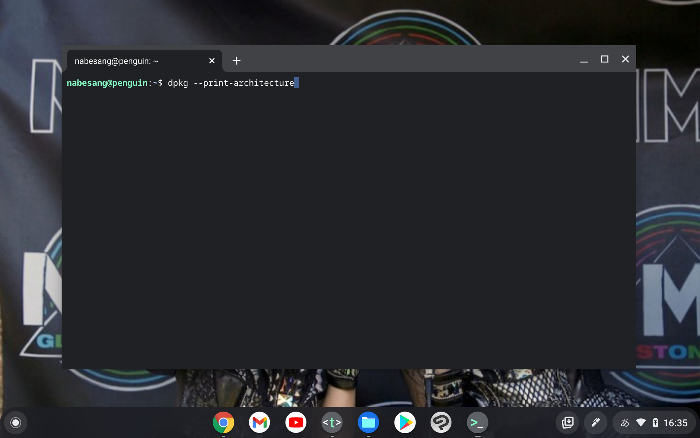
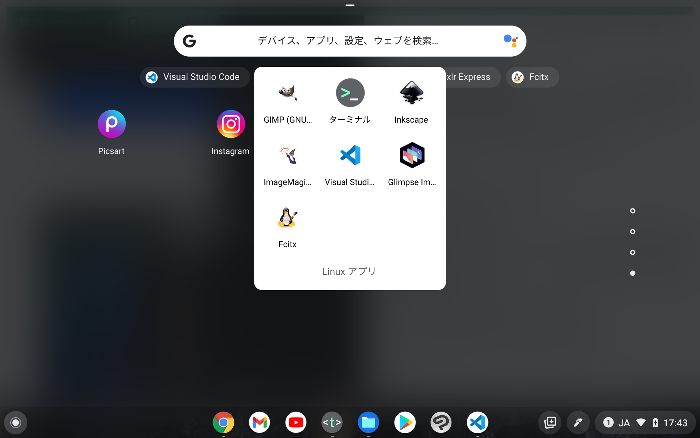
調べる方法ですが、ランチャーでLinux アプリをクリックし、ターミナルを起動します。
ターミナルに以下のコマンドを入力します。
dpkg --print-architecture
amd64と表示された場合は「64bit」を、rm64と表示されたら「ARM64」をダウンロードすることになります。
③VSCodeをダウンロードする
自分のダウンロードすべきパッケージをクリックしてダウンロードします。

④ChromebookにVSCodeをインストールする
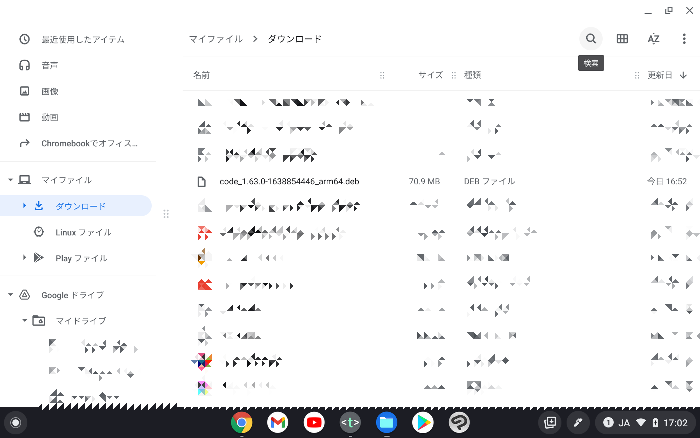
ファイルからダウンロードを選択し、VSCodeのファイルをダブルクリックします。

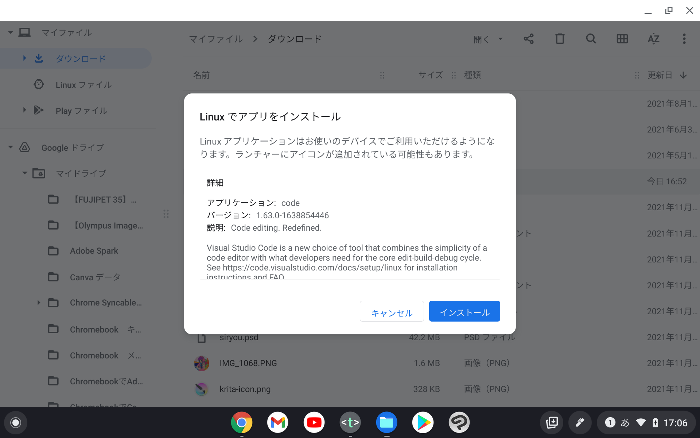
すると以下の画面になりますので、インストールをクリックします。

すると、インストールが出来ない場合があります。
そんな時は、何度も同じことを繰り返して下さい。
するとインストール出来ます。
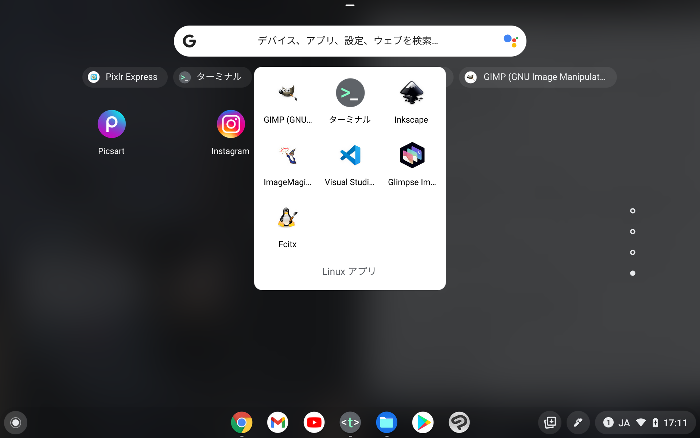
インストールが出来ると、ランチャーのLinux アプリをクリックするとVSCodeが表示されます。

⑤VSCodeを日本語化する
インストールしたVSCodeは表示が日本語になっていません。
それを日本語にします。
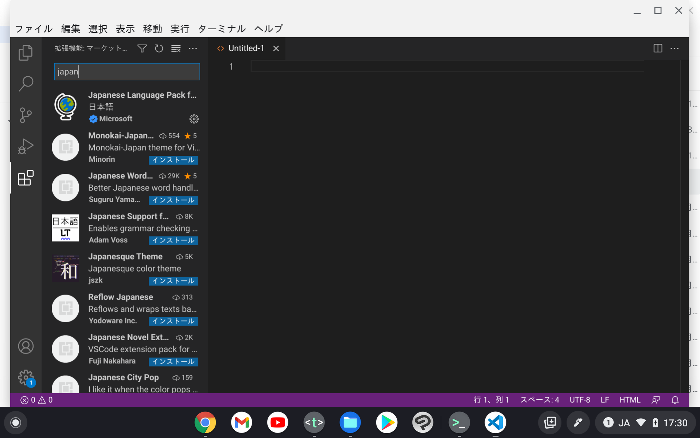
拡張機能を選択し、検索窓にjapanと入力します。
すると日本語化のパッケージが出てきます。
それを選択しインストールボタンします。

インストールをしていない場合は、インストールボタンが表示されますので、それをクリックして下さい。
その後、VSCodeを再起動すると日本語の表示になります。

⑥VSCodeに日本語を入力できるようにする
今のままだとVSCodeの入力が出来ません。
それを出来るようにします。
なおChromebookのLinux環境ですが、ただ導入するだけだと日本語入力は出来ません。
出来るようにする方法は、以下のサイトに載っていますので、それを見て日本語入力出来るようにして下さい。


ランチャーのLinux アプリのFcitxをクリックします。

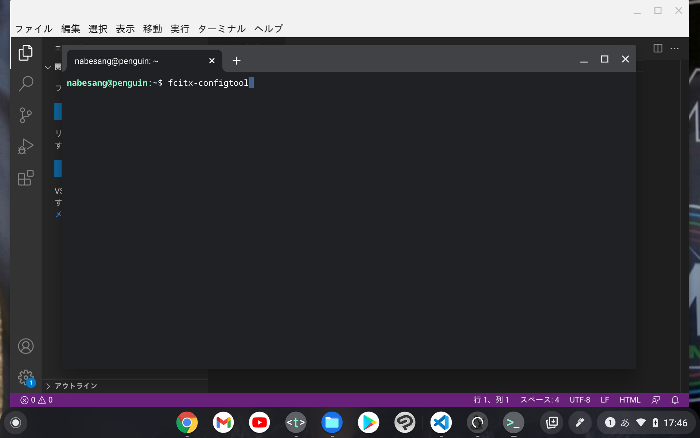
アイコンはクルクル回っていますが、それを気にしないで、ターミナルに以下のコマンドを入力します。
fcitx-configtool
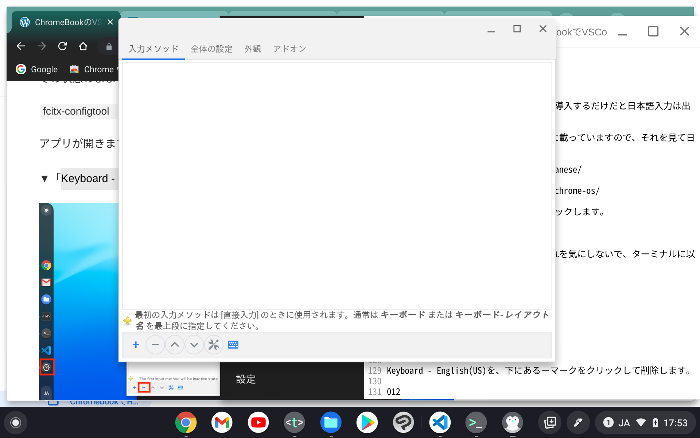
現れた画面の一覧にあるKeyboard – English(US)を、下にあるーマークをクリックして削除します。
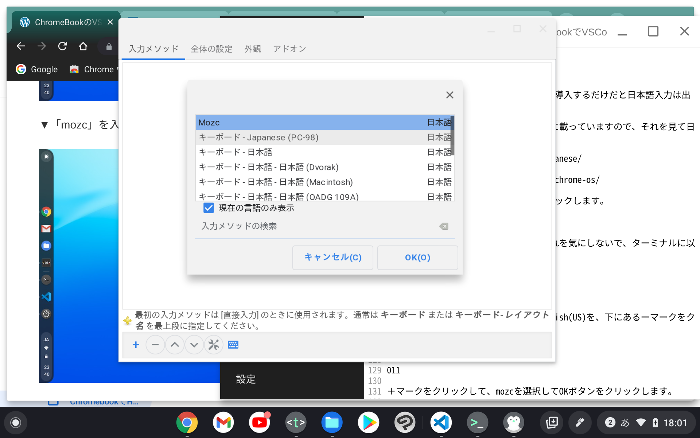
すると以下の画面になります。

+マークをクリックして、mozcを選択してOKボタンをクリックします。

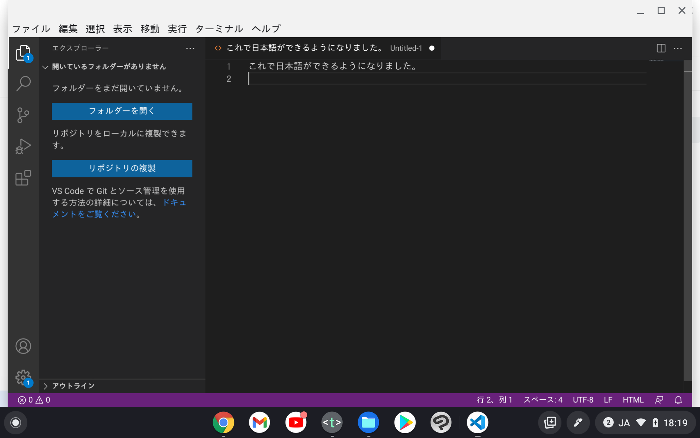
VSCodeを再起動します。
これでVSCodeに日本語入力が出来るようになります。

VSCodeは、HTML/CSS/JavaScript以外の言語を書くが出来ます。
Chromebookは、代表的なプログラミング言語であるJava、Python、Ruby、PHPが使用可能なので、VSCodeを使ってプログラミングが出来ます。
HTML/CSS/JavaScriptだけでなく、プログラミングをChromebookで行いたい方にもオススメできるのがVSCodeです。
ChromebookのLinux環境でVSCodeをインストールする方法 解説動画
このブログ記事の解説動画を作成していますので、参考にご覧いただけたら幸いです。


Chromebook おすすめアプリ
ChromebookはWebブラウザで起動するWebアプリケーション、大体のAndroidアプリケーション、そしてLinuxアプリケーションを使用することが出来ます。
これらを使いこなすことで快適にChromebookで作業することが出来ます。
このブログでは、Chromebookでおすすめのアプリケーションの以下のブログ記事を書いていますので、参考にして頂けたら幸いです。
Chromebook お役立ち
このブログでは、Chromebookでお役に立つ記事を書いていますので、参考にして頂けたら幸いです。











コメント