【GIMP 使い方】ローキーの画像を作る
Wordなどのオフィスソフトで文書など作る時に写真を使いたい、ブログ記事を書くのに写真を使いたい、SNSの投稿に写真を使いたいなど、写真を使いたい時があると思います。

Wordで文書を作る際に、文章だけだと内容が伝わらないから、自分で撮った写真を入れているよ

私は写真素材サイトで、写真をダウンロードして会社のブログの更新に使ってますネ
写真はキレイだけど、ちょっと印象を変えたいと思う時はあると思います。

写真はきれいだけど、印象を変えたいって思う時は確かにあるネ
適切な明るさで撮影された写真の明るさを変えると、印象が変わります。
写真の明るさを変える手法には2つがありますが、今回はローキーの写真をGIMPで作る方法をご紹介します。

ローキーって何ですか?
ローキーの説明を簡単にします。ローキーとは意図的に露出アンダー気味にして、画面全体を暗く写真を仕上げることをローキーと呼びます。ローキーにすることで、重厚感や存在感のあるかっこいいイメージの写真や高級感のある写真になったりします。

重厚感や存在感のあるかっこいいイメージの写真や高級感のある写真、それを文書に入れてみたいネ
今回は以下の写真を使用して、GIMPでローキーの写真に仕上げます。




【GIMP 使い方】ローキーの画像を作る方法
①明るさ-コントラストを選択する
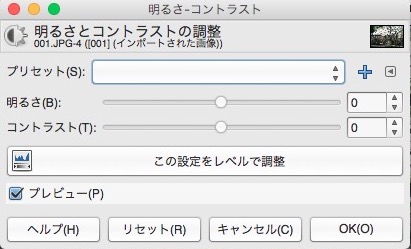
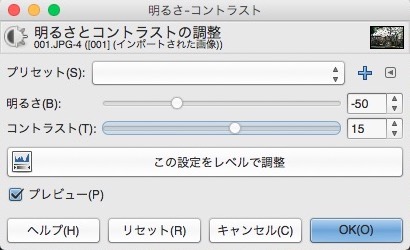
色メニューから明るさ-コントラストを選択します。

すると明るさ・コントラストのダイアログボックスが現れます。

②明るさの補正を行う
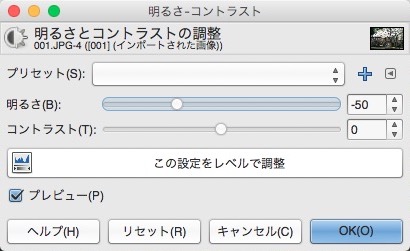
明るさのスライダーを左に動かします。

③コントラストの補正を行う
コントラストのスライダーを右に動かします。

補正が終わったら、OKボタンをクリックします。
④色相・彩度を選択する
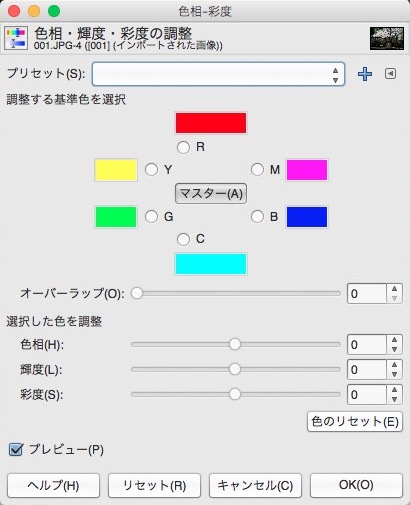
色メニューから色相・彩度を選択します。

すると色相・彩度のダイアログボックスが現れます。

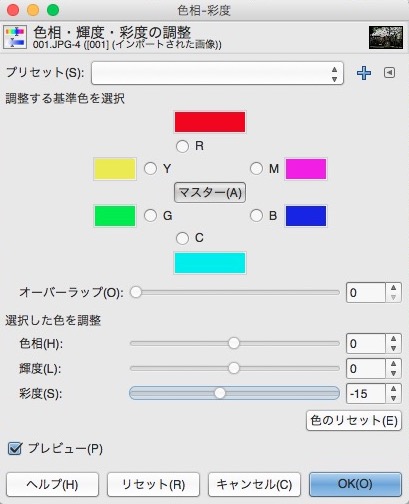
⑤彩度の補正する
彩度のスライダーを左に動かします。

終わったらOKボタンをクリックします。
⑨ローキーの画像が完成する
これで、ローキーの画像が完成です。



GIMPとは
GIMPは無料で使用できるオープンソースの画像編集ソフトです。

Windows、Mac、Linuxで使用できます。
GIMPの特徴は、Web用の画像編集を想定して開発された点です。
そのためSNSの投稿画像作成、ブログの画像作成、ホームページのパーツ作成などに適しています(あくまでもWeb用に作られたため、印刷に使われるCYMKカラーには対応していなく、GIMPのデータを印刷データにするには、無料ソフトならKrita、ImageMagick、有料ソフトならAdobe Photoshopなどで作る必要があります)。
多くのブログやYou Tubeなどで、画像編集するならAdobe Photoshopが必要と言われていたりしますが、決してそうではありません。
デザイン会社に将来就職するのを目指す人は、業務で使われるアプリケーションがAdobe Photoshopがほとんどのため、スキルアップのために必要だと思います。
しかし個人でブログを書いている人や、会社のホームページ担当の事務員の人、趣味としてSNSに投稿している人にとって、画像加工を行う場合に有料のAdobe Photoshopのスキルは必要ではありません。
こういう方々はプロのデザイナーでない人…ノンデザイナーですから、プロが使う画像編集ソフトを有料で使用する理由がありません。
GIMPは無料で使用できるのにAdobe Photoshopと遜色がない機能を持っています。
有料のAdobe PhotoshopではなくGIMPを使ったほうがいいと思います。
無料といっても歴史は長く、非常に安定しているので、使用していて問題はありません。
SNSの投稿画像作成、ブログの画像作成、ホームページのパーツ作成などのWeb用画像の作成ならGIMPで十分なので、ぜひ使用してほしいソフトです。
なおGIMPですが、以下のページからダウンロード出来ます。


GIMPをもっと勉強したくなってきたよ

最近は以下のようなGIMPの教本が売っているから、読むのもいいと思いますネ





コメント