CLIP STUDIO PAINT(クリスタ)にドローソフトのイラストの線を読み込んで完成させる
私はイラストを描くのにドローソフトと呼ばれるソフトで描いています。
ドローソフトのフリーソフトのInkscapeを使っています。
InkScapeはAdobe Illustratorによく似たソフトです。
Adobe Illustratorと同じく、ペンツールと呼ばれるベジェ曲線を描くツールを使ってイラストを描きます。
私はデジタルイラストはAdobe Illustratorで描き始めました。
ペンツールはマウスを使って描くのが特徴なのですが、ペンツールを使ってイラストを描き続けた結果、ペンタブレットで描く前にペンツールに慣れてしまい、私にはとても使いやすくなった、だからAdobe Illustratorによく似たInkSpapeを使っています。
なお余談ですが、ペンタブレットで描き始めた人にとってペンツールを使ってベジェ曲線でイラストを描くというのは、非常に難解なため、これに挫折してしまう人が多いようです。
私が愛用しているInkscapeですが、不満点もあります。
ペンツールで描いたベジェ曲線が均一な線しか描けない点です。
ペンタブレットを使って描くソフトにあるアナログっぽいブラシで描いたような線が描けないのです。
しかし、これを解消する、Inkscapeで描いたイラストの線を、アナログっぽいブラシで描いた線にする方法を見つけました。
今回のブログ記事は、その方法について描きます。
なおこれにはCLIP STUDIO PAINT(クリスタ)が必要です。
もしこのCLIP STUDIO PAINTをお持ちの方で、私と同じような感想を持っている人に試してほしいと思います。
※なお今回はInkscapeで説明しますが、Adobe IllustratorなどSVG形式に書き出しが出来るドローソフトでも同じことが出来ますので、これらをお持ちで興味のある方は見ていただけたら幸いです。
CLIP STUDIO PAINT(クリスタ)にドローソフトのイラストの線を読み込んで完成させる方法
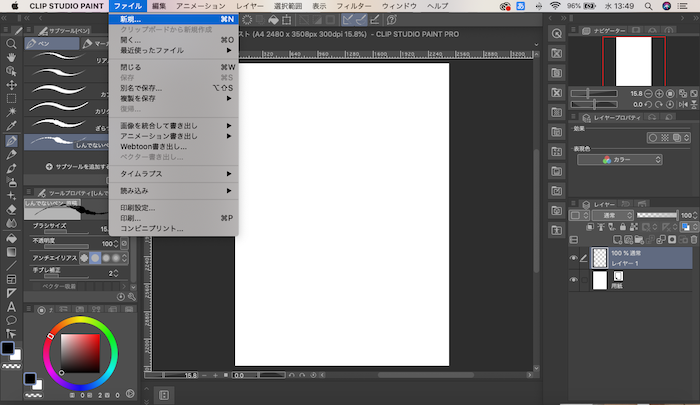
①新規ファイルを作成する
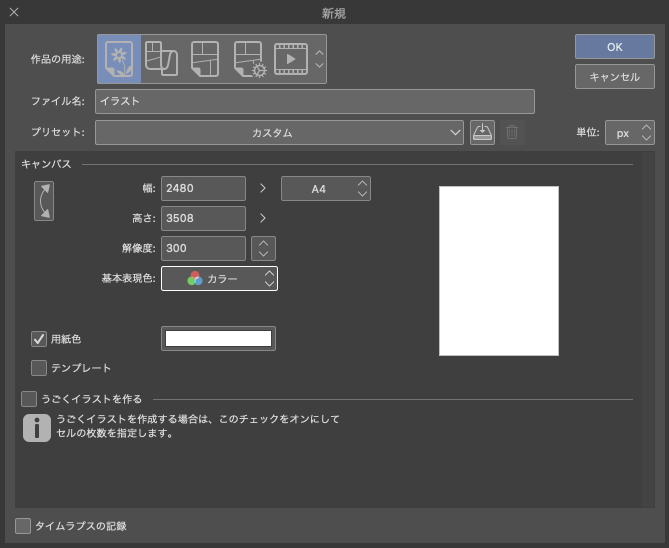
ファイルから新規を選択して、キャンバスのサイズと解像度とカラーモードを設定し、OKをクリックして新規ファイルを作成します(ここでは私はA4サイズ、300dpi、カラーにしました)。



②ドローソフトのデータをCLIP STUDIO PAINTに読み込む
ドローソフトのデータをCLIP STUDIO PAINTに読み込みます。
ドローソフトで描いたデータをSVG形式にしたファイルを準備します(Inkscapeの場合は保存形式がSVGのためそのまま使用できますが、Adobe IllustratorなどのドローソフトはSVG形式に書き出しを行ってデータを作って下さい)。
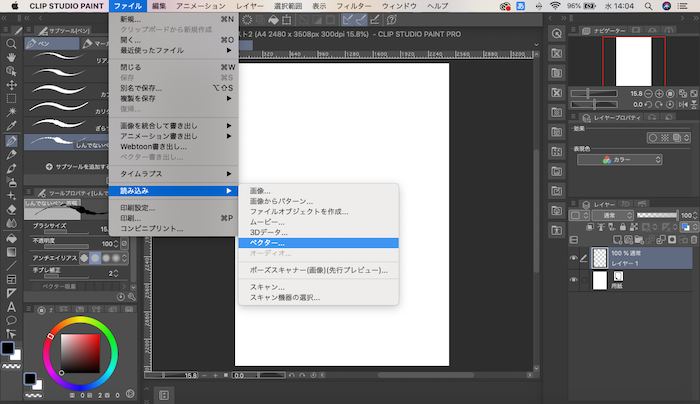
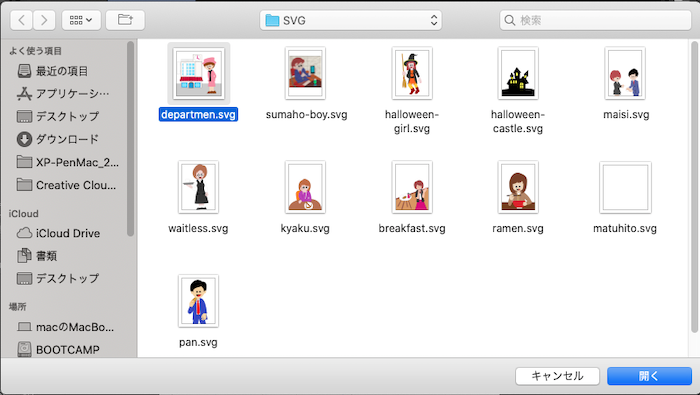
ファイル→読み込み→ベクターを選択します。

そして読み込むSVGファイルを選択し開くボタンをクリックします。


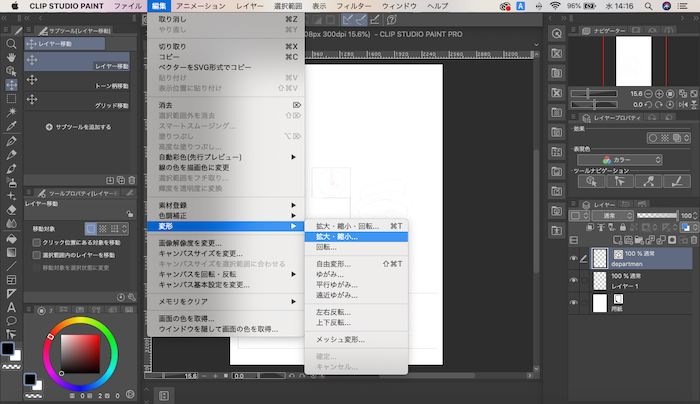
※なおキャンバスのサイズと読み込んだSVGファイルのサイズが合わない場合は、編集→変形→拡大・縮小を選択し、サイズが会うように調整して下さい。

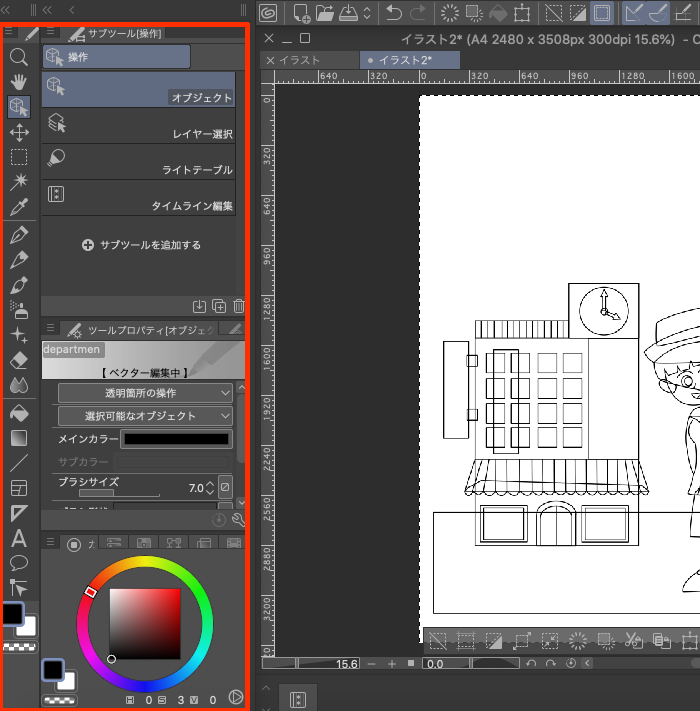
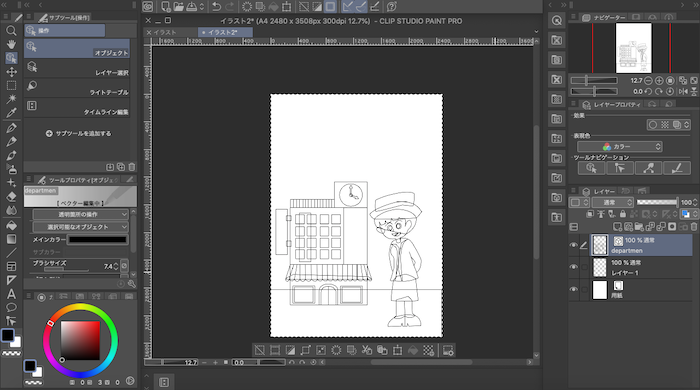
またSVGファイルを読み込むと、線が細かったりしたりする場合にがあるので、その場合は操作ボタンをクリックし、オブジェクトを選択し、見やすいブラシサイズと色に設定します(ここではブラシサイズを7,色を黒にしました)。

③読み込んだSVGファイルの不要な線を削除する
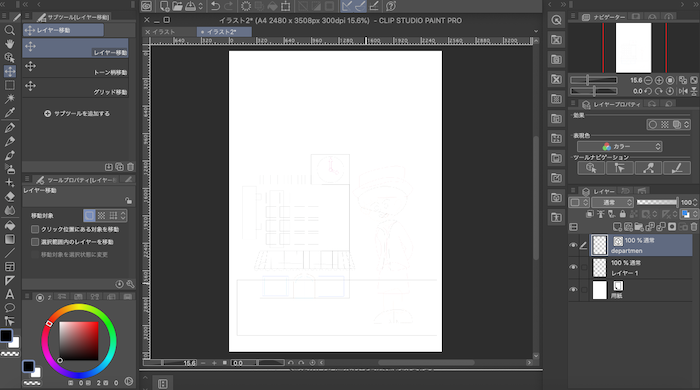
SVGをクリスタで呼び込むと線だけが飲み込まれます。
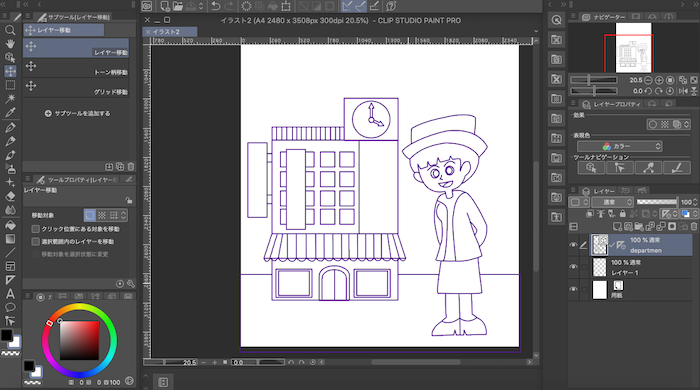
すると以下のような画像になります。

私は顔、手、足などパーツごとに描き、それを塗りつぶし、重ね順を変えてイラストを作成しますが、塗りがなくなったため、このような線が重なっている画像になっています。
このままだとイラストとして使用できません。
重なっている部分で、不要な部分を消す必要があります。
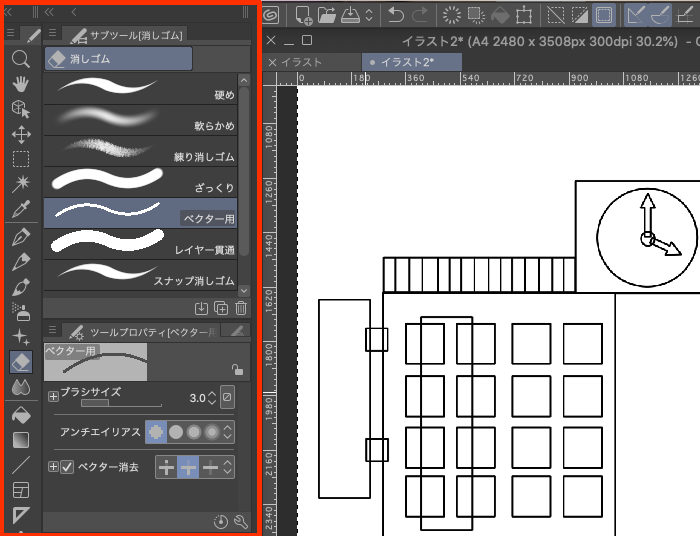
それは非常に簡単で、消しゴムのアイコンを選択します。
消しゴムのタイプをベクター用にして、それを使ってなぞっていきます。

そうすると重なった不要な線が消えます。

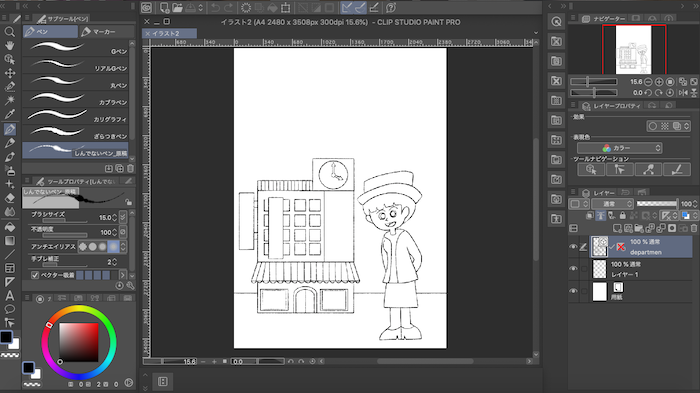
これを繰り返し行うと以下の画像になります。

④ベクターから定規を選択し、お好きなブラシでなぞる
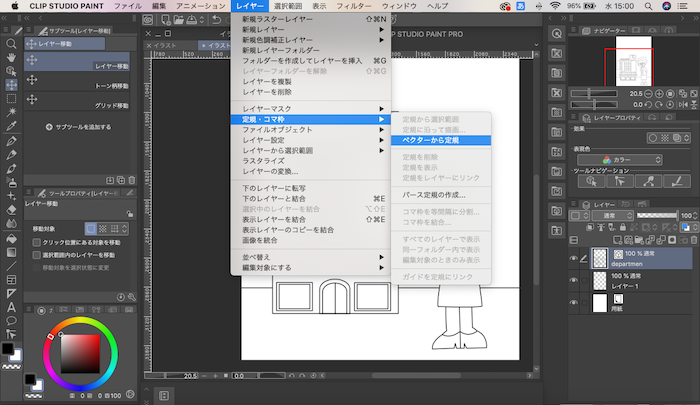
レイヤー→定規・コマ枠→ベクターから定規を選択します。

すると以下のようになります。

ベクターから定規とは、ベクターレイヤーの描画内容に合わせて定規を作成する機能です。
これを行うと、SVGファイルの線が定規となり、その線以外に線が引けなくなります。
つまりこの定規化したイラストの線を、ペンタブレットを使ってお好きなブラシと色でなぞるだけで、余計な線がはみ出ることなく線が引けるようになる、トレースが出来るようになります。
ただこのままだと定規の上にSVGファイルの線が残っていて見にくいので、消去のアイコンをクリックします。

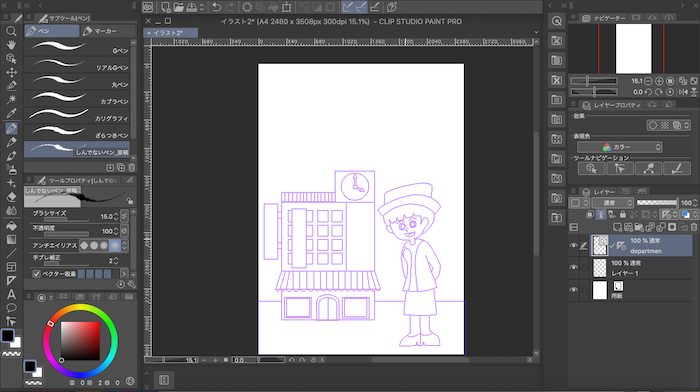
すると以下のようの定規だけが表示されます。

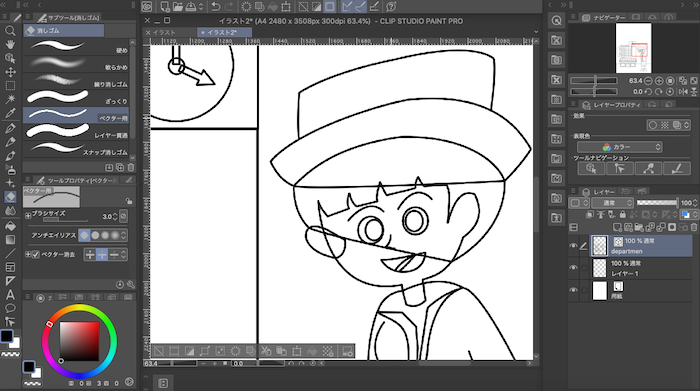
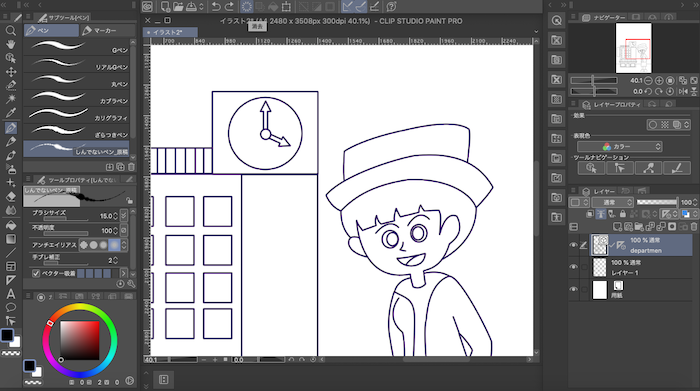
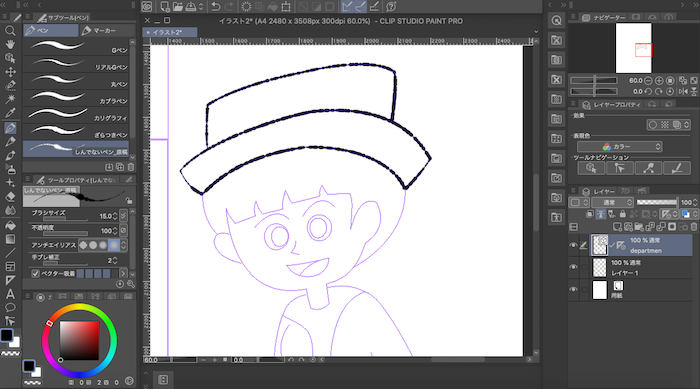
後はお好きなブラシと色で定規をペンタブレットでなぞっていくだけで、以下のように線が引けます。

私は線を、ダウンロードした「しんでいないペン」というブラシを黒にして描きました。
以下がイラストの線を全て引いたものです。


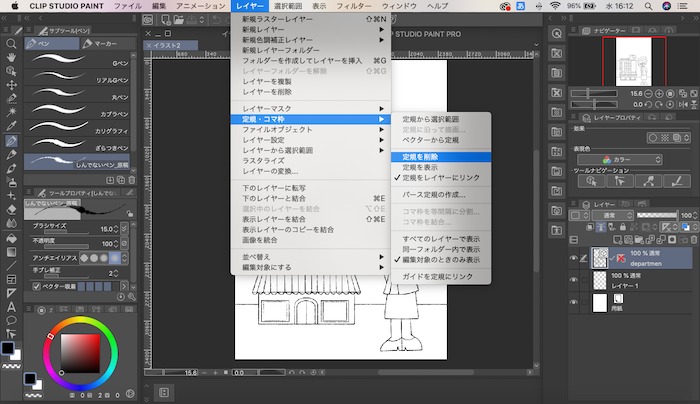
そしてもう定規はいらないので、レイヤー→定規・コマ枠→定規を削除を選択して下さい。

その後は、色塗りなどを行い作品を完成させます。
なおこの線画のレイヤーはベクターレイヤーになっていて、色をこのレイヤーで塗ることは出来ません。
色塗りはラスターレイヤーで行って下さい。
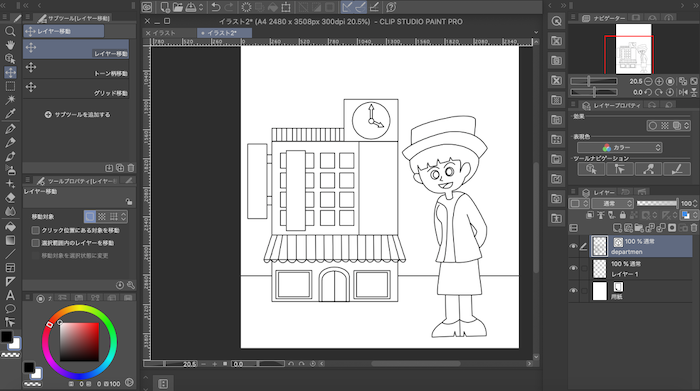
以下が色を塗って、テクスチャで紙質を変更し、キャンバスサイズをリサイズして完成させたイラストです。

この方法だと、思ったより簡単にSVGデータのイラストの線を、アナログっぽいブラシにすることが出来るのでオススメです。


