
Canva Doc to Deckで簡単にプレゼン資料
プレゼンテーション資料作成に苦労する人のためのCanvaの機能「Doc to Deck」
プレゼン資料の作成に苦労している方は多いと思います。
プレゼンの内容もそうですが、デザインのセンスがないと、どうしてもスライドが見栄えが悪くなってしまうため、作るのに苦労するのだと思います。
しかし、そのような心配はいりません。
手軽に魅力的なプレゼン資料を作成する方法があります。
その方法とは、Canvaの「Doc to Deck」機能を利用することです。
Canvaの「Doc to Deck」機能とは
Canvaは、オンラインでデザイン作成ができる無料サービスです。豊富なテンプレートや素材を使って、チラシやポスター、SNS投稿など様々なデザインを簡単に作成することができます。
そのCanvaの「Doc to Deck」機能は、Canvaの中でも特に便利な機能の一つです。
この機能は、テキスト文書を瞬時にプレゼン用のスライドに変換してくれます。
さらに、ただ変換するだけでなく、CanvaのAIが自動的に様々なデザインを提案してくれるのも特徴です。
要するに、プレゼンの内容をテキスト文書にまとめておき、それを「Doc to Deck」機能の変換ボタンをクリックするだけで、あっという間にプレゼン資料が完成するのです。
この方法を覚えれば、デザインに時間を費やす必要がなく、プレゼン資料作成のストレスも軽減されます。
Doc to Deck機能のメリットをまとめると以下のようになります。
- テキスト文書を書いて変換ボタンを押すだけで、プレゼン用のスライドを作成してくれる
- CanvaのAIが自動的にレイアウトを提案してくれるので、デザイン知識がなくても、おしゃれなプレゼン資料を作れる
- CanvaのAIが提案してくれたレイアウトを元に作るだけなので、時間と手間を大幅に削減できる
今回のブログ記事では、具体的な手順とともに、Canvaの「Doc to Deck」機能を活用したプレゼン資料の作成方法を図を交えて詳しく解説していきます。プレゼン資料作成に悩んでいる方々にとって、お役に立てれば幸いです。


Canva Doc to Deckで簡単にプレゼン資料の使い方
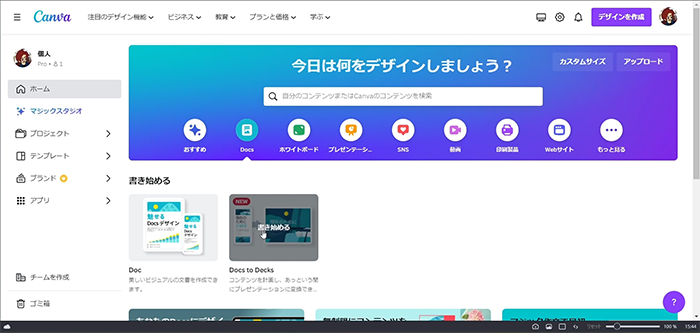
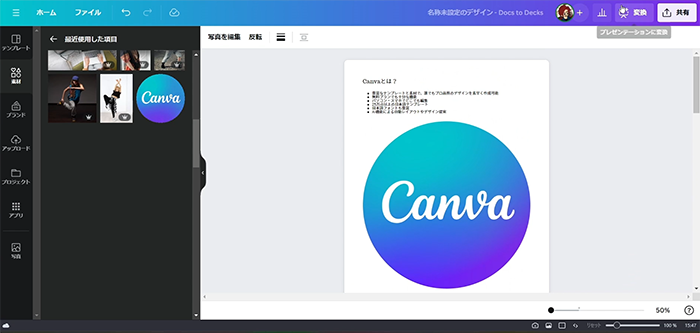
1.Docs to Decksを選択する
Docsのアイコンをクリックすると、Docs to Decksのアイコンが現れるのでそれをクリックします。

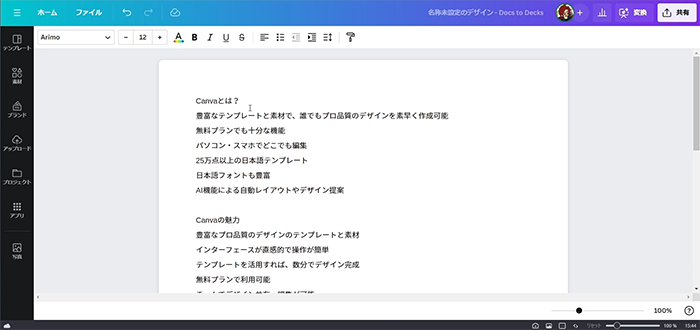
2.テキスト入力する
すると、Wordのようなワープロソフトの画面(Docと言います)が現れるので、それに、プレゼン資料のテキストを入力します。

▲私は、メモ帳に文章を書いておき、それをDocに貼り付けました。
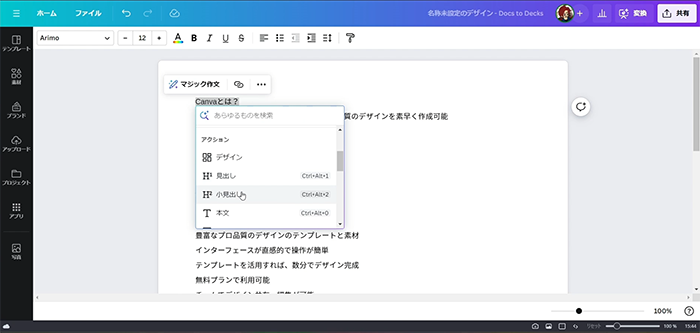
3.見出しの設定をする
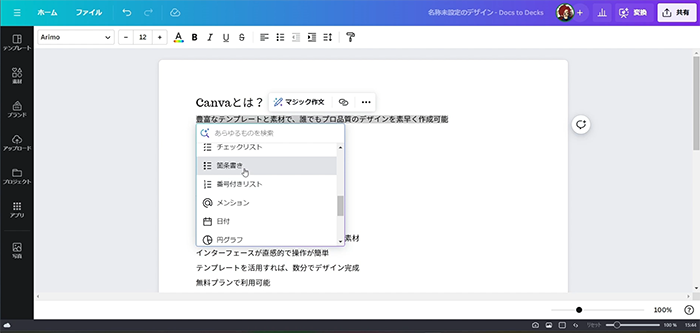
スライドのタイトルにしたい部分を選択すると、横に+マークが現れるので、そこから小見出しを選択します。

スライドの文章にしたい部分を選択すると、横に+マークが現れるので、そこから本文または箇条書きにします。

▲私は、文章を箇条書きにしました。
4.スライドに使用する画像を入れる
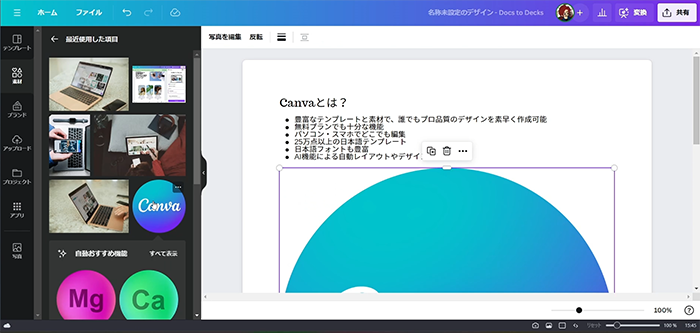
文章だけだと味気ないスライドになるので、画像を入れます。
私は素材から画像を入れました。
本文又は箇条書きにしたスライドの文章の後に入れるといいでしょう。



なお個人的な意見としては、まだ画像生成AIは使わない方がいいでしょう(多くの画像生成AIについて書かれているブログや動画等は、この辺を無視して書いてますが、これは、この手のブログや動画等は書く人は、実際に使用する人に対して全く気を使っていない人で、参考にするのは金危険です)。
まだ法整備がなされていなく、一応は商用利用出来るとの事ですが、Canvaサイドも著作権侵害にならないように気を使って下さい、と行った旨のことを書いています。
まだ安心して使える機能ではないので、私のように絵を描く人間の場合は、アイデアとして出力して、それを元に自分の絵柄で描くなどの「アイデア出し」使う程度に済ますといいでしょう(アイデア出しとして使うと、思いがけないアイデアを画像生成AIは出力します。結構アイデアの参考として使えます。それを自分の絵柄で描くと、結果的には画像生成AIの出力したものとはかけ離れたオリジナルになります)。それ以外の人は、出力したものに近い画像を探すのがいいでしょう。
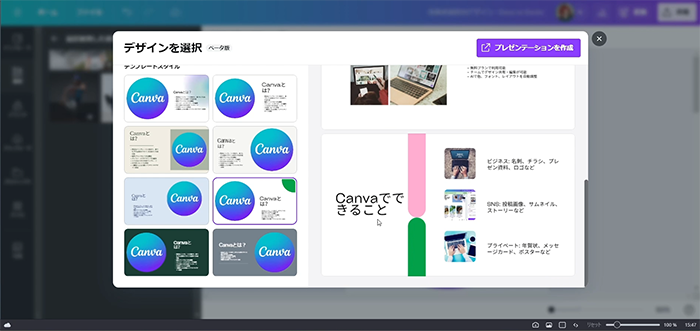
5.プレゼンテーションに変換する
上の右側にある変換ボタンをクリックします。

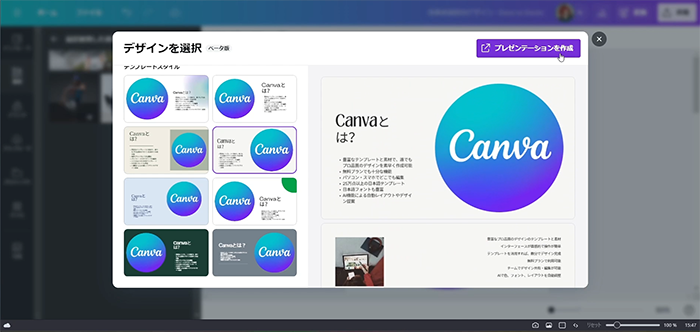
するとcanvaのAIがレイアウトの候補を数点あげてくれます。

この中から好きなものを選び、プレゼンテーションを作成をクリックします。

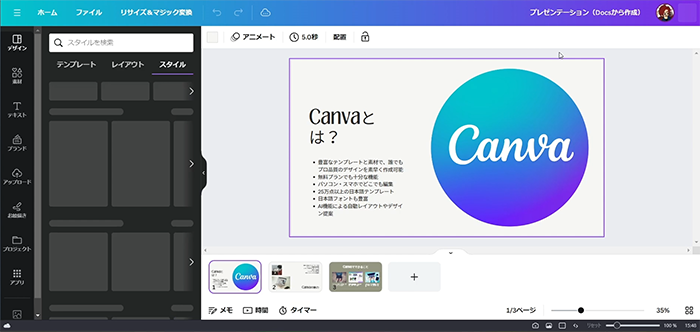
これで、Docに入力したテキスト文書が、プレゼンテーションのスライドに変換されます。

6.細かい部分を修整する
Docs to Decksで作られたプレゼン資料は、細かい部分を簡単に修正できます。
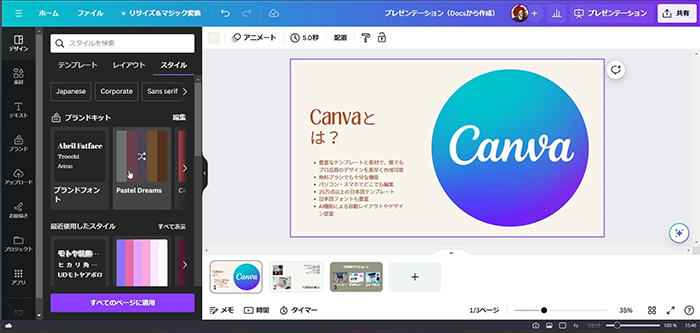
スライドの配色の変更
Docs to Decksで作られたプレゼン資料の配色ですが、簡単に行うことが出来ます。
左側のスタイルをクリックすると、ブランドキットが現れるので、お好きなものを選択し、すべてのページに適用をクリックします。
するとプレゼン資料の配色が変わります。

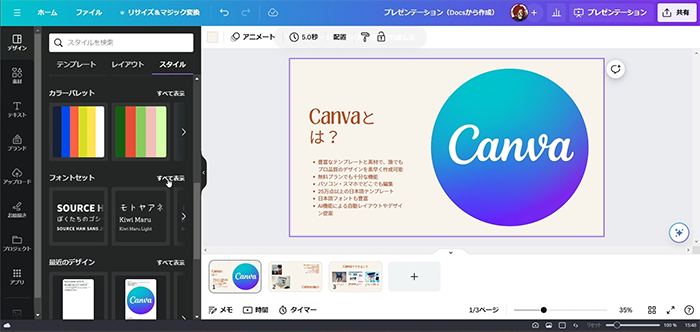
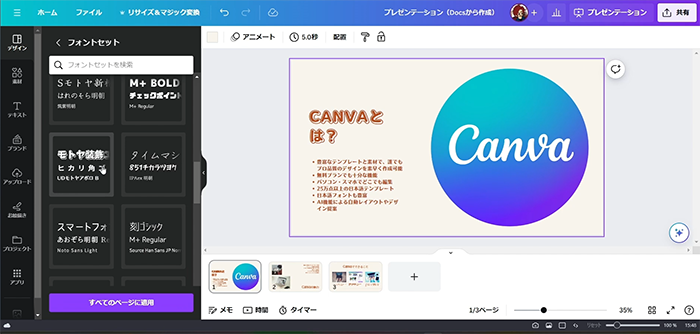
フォントの変更
Docs to Decksで作られたプレゼン資料の使用するフォントですが、簡単に、しかも複数のフォントの設定を行うことが出来ます。
左側のスタイルをクリックすると、フォントキットが現れるので、すべて表示をクリックします。

すると複数のフォントがセットになったものの一覧が現れます。お好きなものを選択し、すべてのページに適用をクリックします。

するとプレゼン資料の使用するフォントの設定が出来ます。
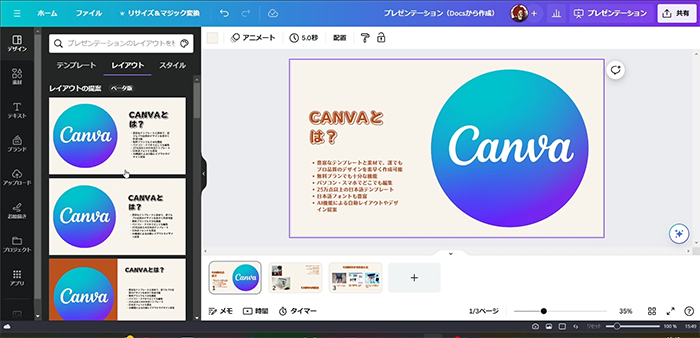
スライドの変更
Docs to Decksで作られたプレゼン資料のレイアウトは、各自変更することが出来ます。
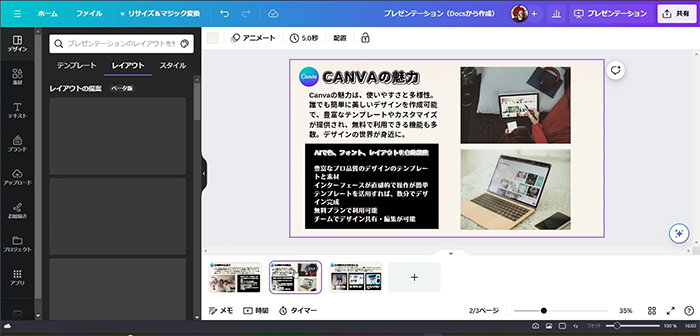
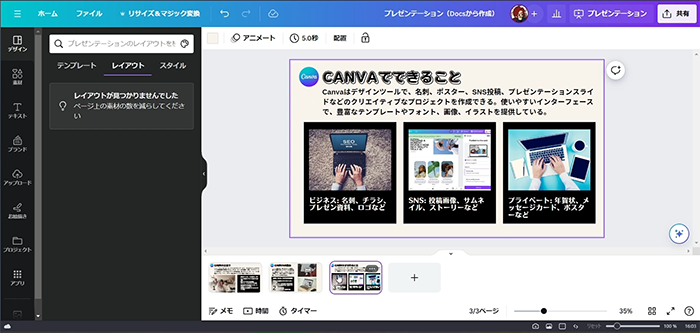
スライドのレイアウトを変更したい場合は、変更したいスライドを選択し、左にあるレイアウトをクリックすると、候補を上げてくれます。

その候補の中から選びます。
するとレイアウトが変更されます。

それを各自スライドにも行います。
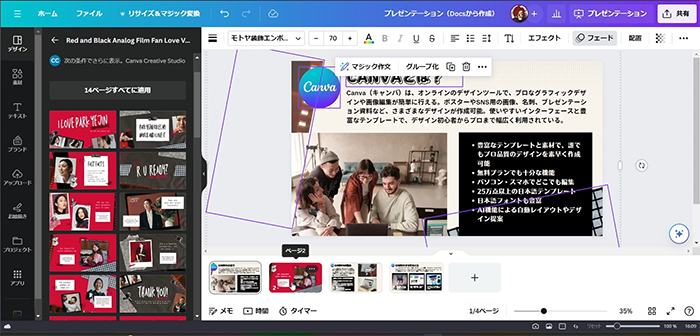
7.マジック作文を使って、リード文などを作る
Docs to Decksで作ったプレゼン資料にリード文などの文章を作るのも、簡単です。
マジック作文という機能を使うと、その文章のアイデアを作ってくれます。
ここでは例として、リード文をマジック作文で作ってみます。
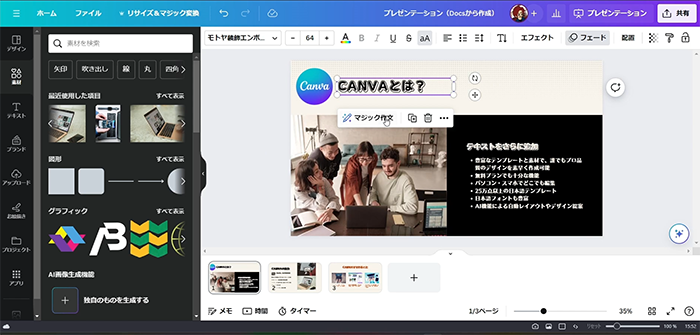
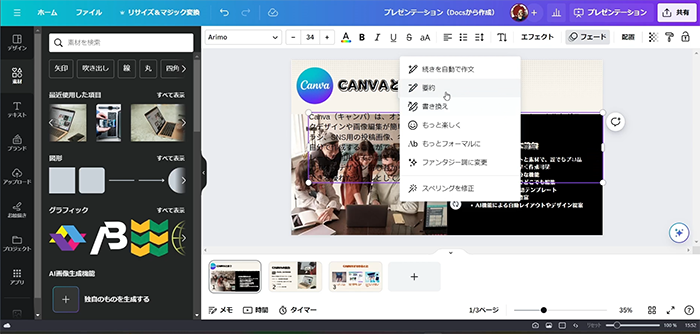
タイトルに範囲選択します。
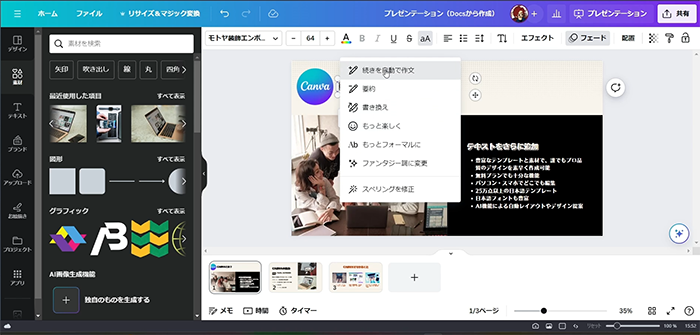
するとマジック作文という項目が現れるので、それをクリックします。

続きを自動で作文をクリックします。

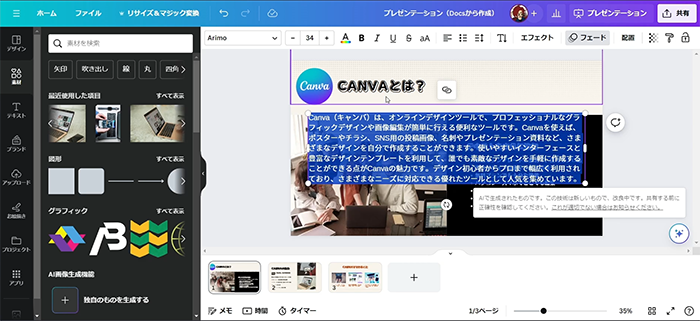
すると、タイトルに沿った文章を作ってくれます。

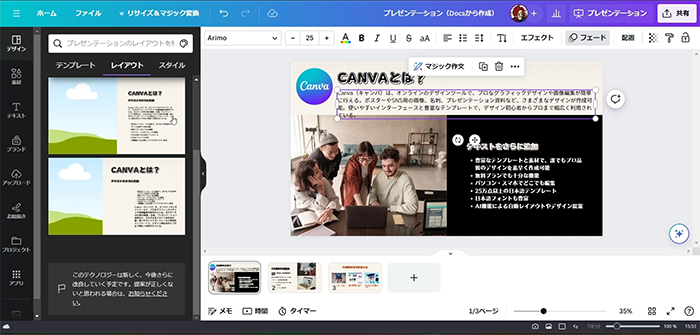
ただこれだとリード文としては長すぎるので、マジック作文の要約をクリックします。

するとリード文としてちょうどいいぐらいの文字数の文章が作られます。

あとは、この後、文字や写真を入れたり動かしたりして形を整えます。
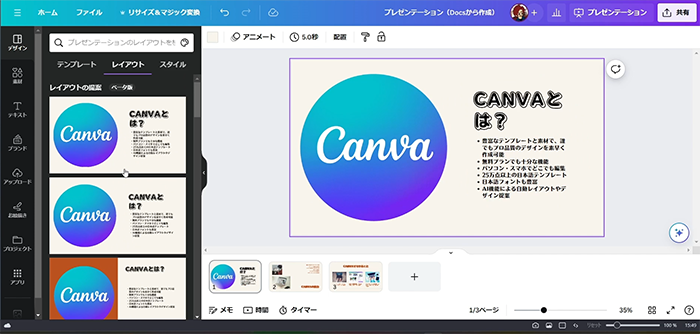
それで完成したプレゼン資料は以下の通りです。
なお私はこれを完成させるのに20分以内で出来ました。
実際にこれを試すと、この程度に時間でスライドが出来ると思います。



8.より良いデザインにするために、他のデザインを参考にする
1〜7の工程で作ったスライドで十分なのですが、それをもっとスライドのレイアウトを良くする場合、Canvaが準備しているテンプレートを見ながら、直していくといいでしょう。
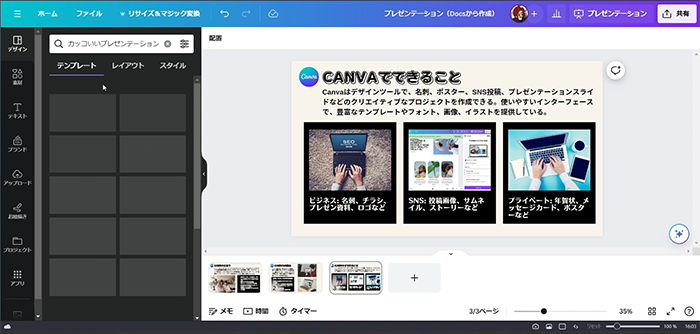
左側のテンプレートをクリックします。
そして、自分が思い浮かべるスライドのレイアウトのイメージを検索に入力します(私は、カッコいいプレゼンテーションにしました)。

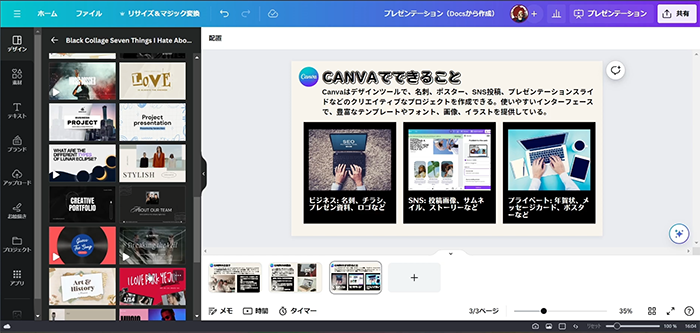
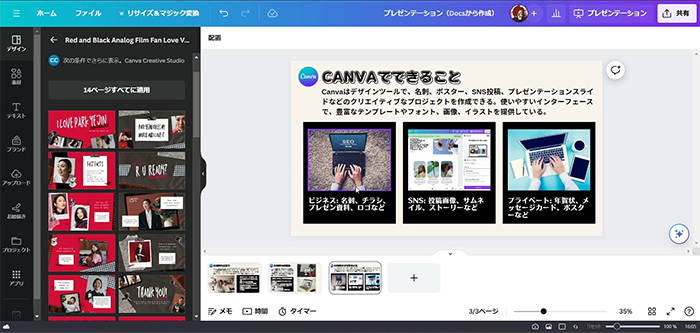
参考にしたいテンプレートクリックします。


これを参考にして、作っていきます。
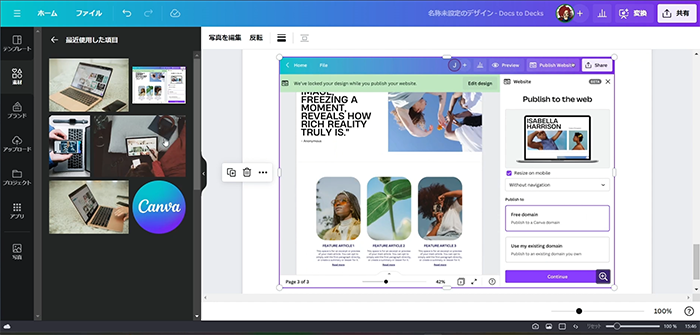
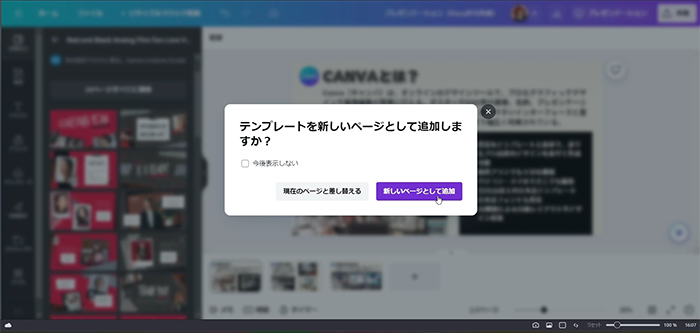
その方法として、実用的なのは、参考にしたいレイアウトをクリックし、新しいページとして追加するをクリックし、読み込みます。

スライドが読み込まれるので、使用した部分を各ページにコピーします(ここでは、背景の一部をスライドにコピーしました)。

▲このスライドの背景の一部を選択して、それをコピーします。
そしてそれをペーストして最背面に送ります(なおここで読み込んだテンプレートは、作業後はいらないので、左クリックして、1ページを削除の項目をクリックして削除して下さい)。

▲それをペーストして、最背面に送った例です。
こんな感じプラス左側のテンプレートを参考にして、スライドのレイアウト完成させていきます。
そうすることで、Docs to Decks機能で作ったプレゼン資料のスライドのレイアウトが、より良いものになります。
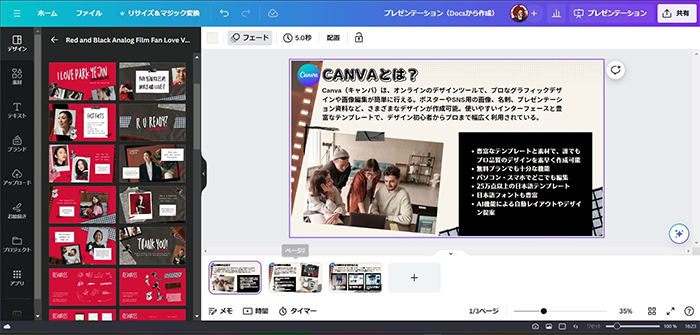
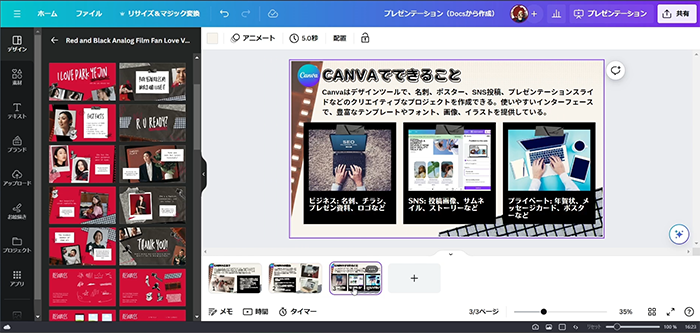
以下が私が1〜8の工程でDocs to Decksを使って作ったプレゼン資料です。



このcanvaのDocs to Decksでのプレゼン資料ですが、提案されるデザイン候補ですが、PowerPointのデザイン候補より、数が多く優れている感じがする、それが私の感想です。
実はcanvaのDocs to Decksという機能ですが、Canvaの有料で、まだベータ版のようです。
ただベータ版ですが、優れている感じがしたので、本サービスになれば、もっといい機能になり、かなり強力と呼べる存在になりそうです。
※Canva自体、月に支払う額はさほど高くないので、有料プランに加入してもいいと、個人的には思います(月額1,500円ですが、年間プランにすると年額12,000円…月に1,000円とお安いお値段になっています)。
このCanvaのDocs to Decks機能で作ったプレゼン資料ですが、PowerPointで編集したい場合は、データをPowerPoint形式にしてローカルにダウンロードしてください。
その方法ですが、右側にある共有をクリックします。すると一番下に、…もっと見るという項目が現れるので、それをクリックします。

下にスクロールすると、保存という項目に、Microsoft PowerPointというアイコンがあるので、それをクリックします。

ページを選択が、すべてのページになっていることを確認し、ダウンロードをクリックします。
お好きな場所に保存します。

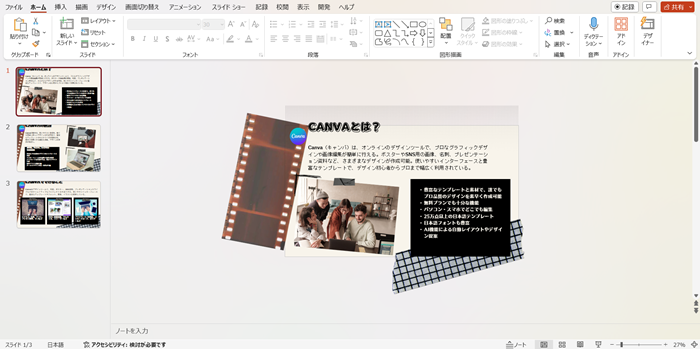
これを開くと以下のようにPowerPointで編集が出来ます。
なお、開いたプレゼン資料は、最初はフォントはCanvaのものになっていますが、これらはローカルにないものなので、変更をして下さい。

この辺の連携は、似たようなコンセプトのAdobe expressにはありませんので、プレゼン資料を作ってPowerPointで仕上げたい方には、Canvaを是非使って欲しいと思います。




