Adobe Expressとは?
グラフィックデザイン、ビジネス文書やプレゼンテーション資料、SNSのコンテンツ作成の世界は日々進化しています。かつては高価なDTPソフトを購入する必要がありました。しかし、インターネットの発達により、現在では高価なDTPソフトを購入することなく、Webブラウザを使って手軽にデザインを作成できるWebアプリが登場しています。
その中でも特に有名なのがCanvaでしょう。しかし同様な機能を持つ注目すべきWebアプリがあります。それがAdobe Expressです。
Adobe ExpressはCanvaと同様に優秀なデザインツールであり、多彩な機能を備えています。
しかし、Canvaに比べて知名度が低いためか、その使い方やテクニックについての情報が少ないのが現状です。
そこで、このブログシリーズでは、Adobe Expressを最大限に活用するためのヒントやコツ、具体的な使い方を詳しく解説していきます。
Adobe Expressは、Canvaに比べると、操作性が独特なため、特に初心者の方が学べる内容にするように画像や動画を交えて分かりやすくご紹介するように努力します。
このシリーズを通じて、Adobe Expressの魅力を存分に感じていただき、皆さんのデザイン制作に役立てていただければ幸いです。
今回のブログ記事は、文字とアイコンを重ねてデザインする方法を、ご紹介します。
この記事では、Googleが開発したchromeOSを搭載したChromebookで行いました。
使用したChromebookは以下の機種です。
今回はChromebookを使いましたが、Adobe Expressは、Webブラウザで動くWebアプリなので、WindowsでもMacでもLinuxでも、全く同じ方法で作業が出来ますので、ご安心ください。


Adobe Expressで文字とアイコンを重ねてデザインする方法
① はじめのテキストを入力し、フォントとサイズを変更し、任意の場所に移動する
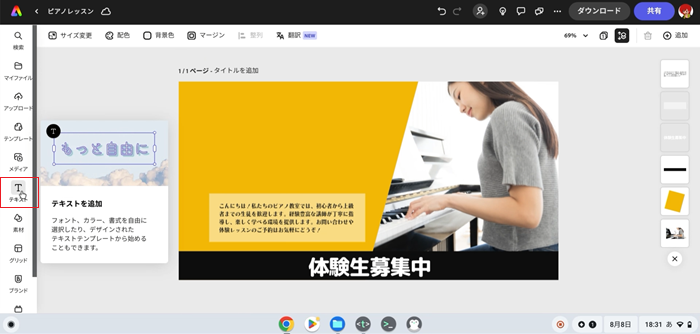
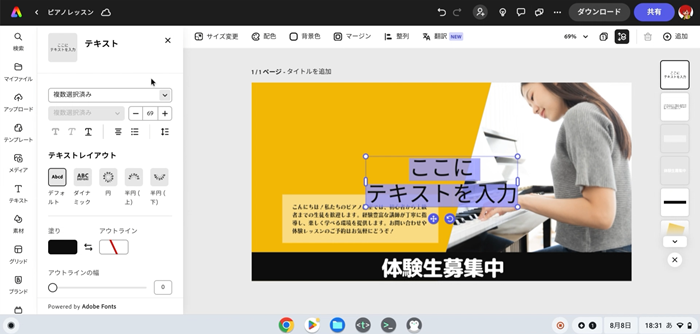
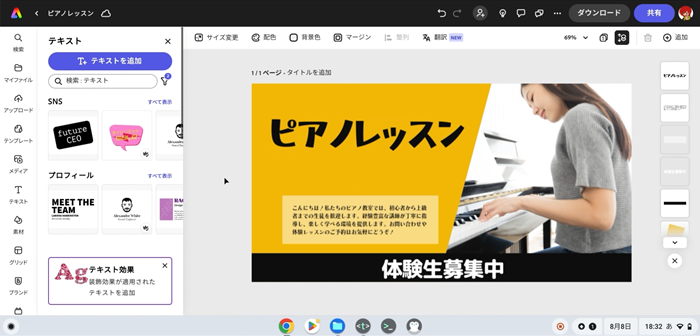
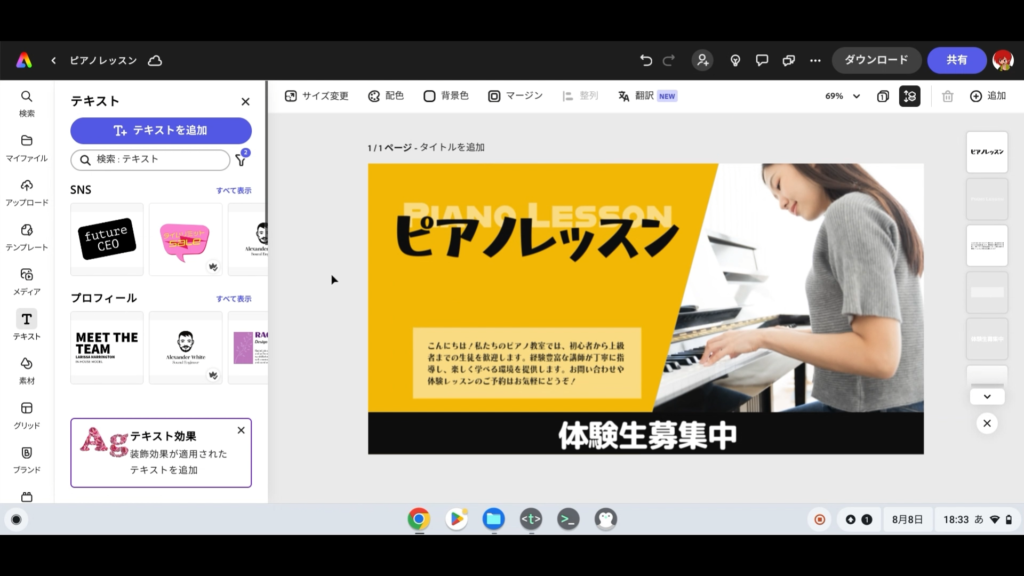
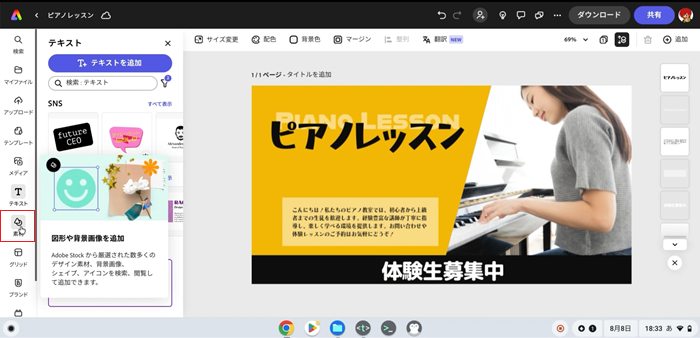
左側のテキストを追加のアイコンをクリックします。

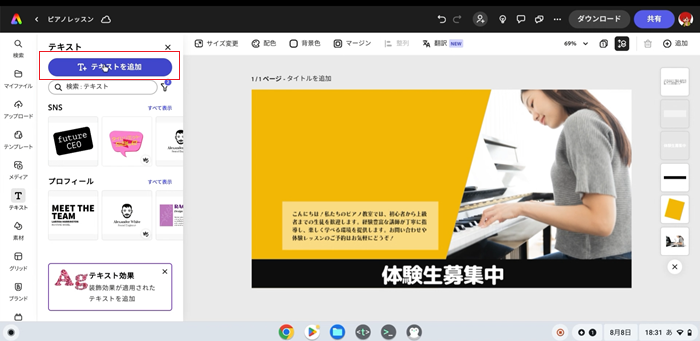
テキストを追加をクリックします。

テキストボックスが現れます。

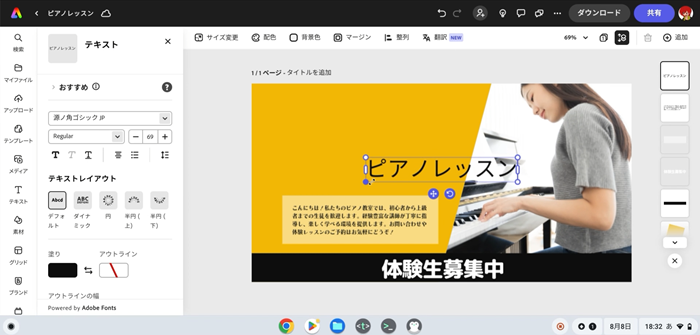
テキストを入力します。ここではピアノレッスンと入力しました。

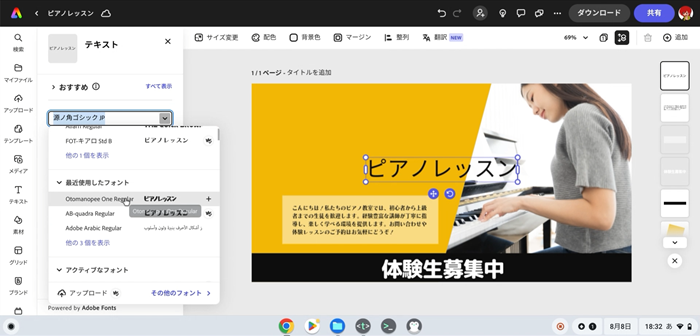
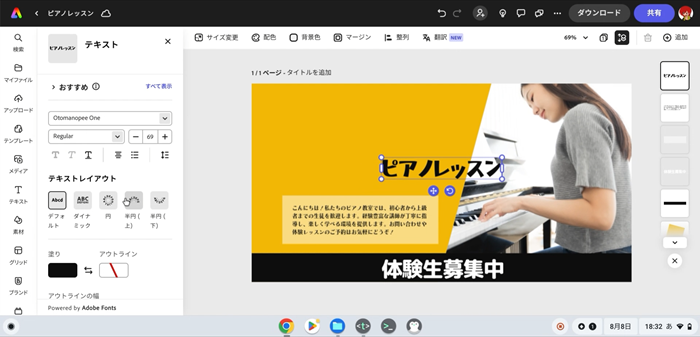
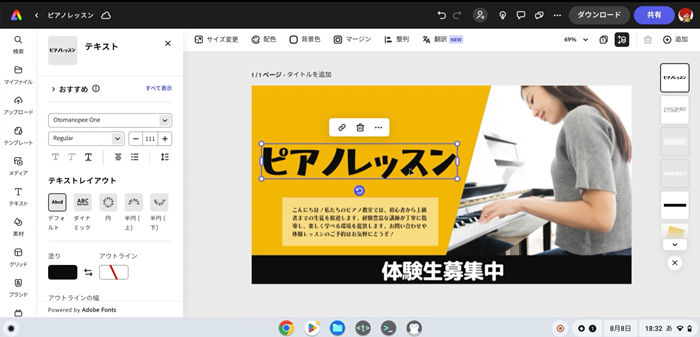
フォントを変更します。


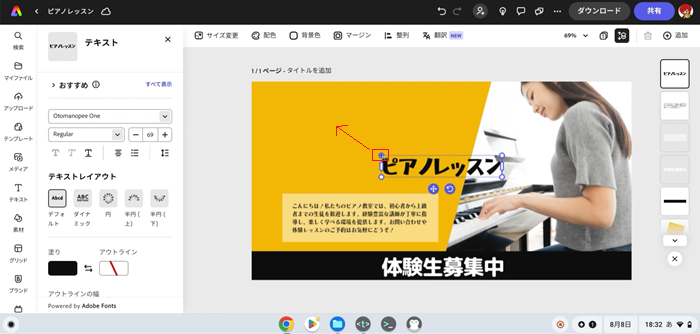
テキストボックスの四角をクリックして、サイズを変更します。


テキストボックスをお好きな場所に移動します。

② 次のテキストを入力し、フォントとサイズとカラーを変更し、任意の場所に移動する
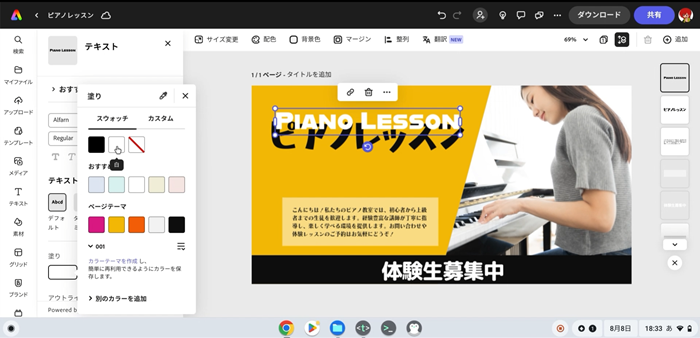
①と同じ方法で、テキストを入力し、フォントとサイズを変更します。なおここではPiano Lessonと入力しました。
①で作ったテキストの上に、テキストボックスを配置します。

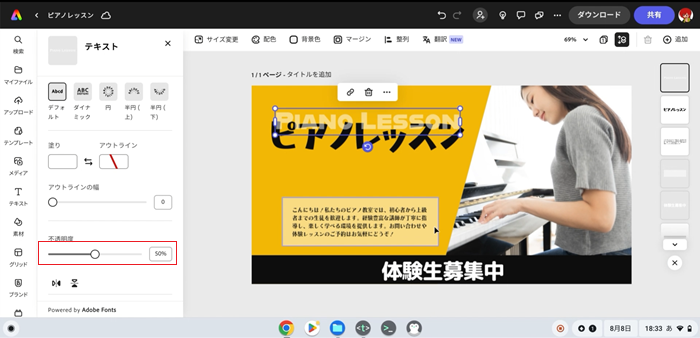
テキストのカラーを変更します。塗りをクリックします。

ここでは。カラーを白にして、透明度を50%にしました。


③ ②で作ったテキストを。①で作ったテキストの下に配置する
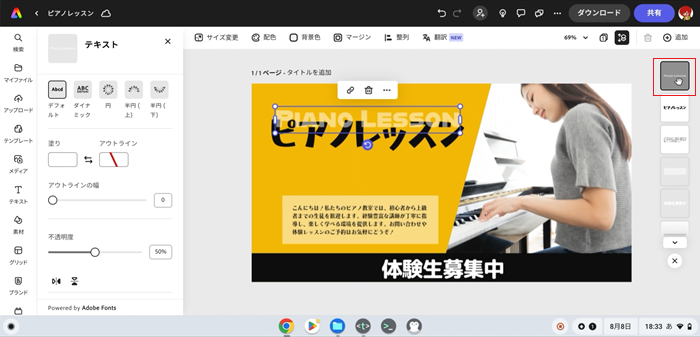
②で作ったテキストを、①で作ったテキストの下に配置します。
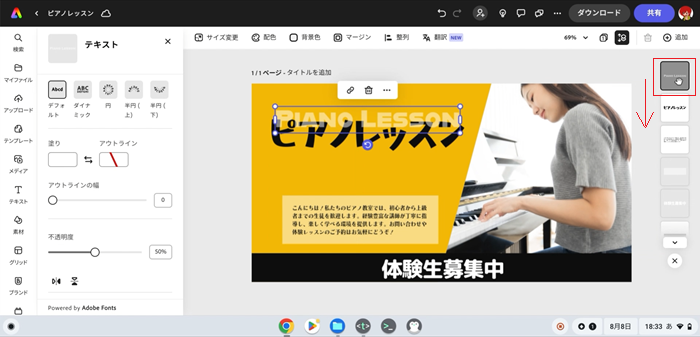
右側のレイヤーで、②で作ったテキストを選択します。

それを①で作ったテキストのレイヤーの下に移動させます。

すると②で作ったテキストが、①で作ったテキストの下に来ます。

④ アイコンを挿入する
アイコンを挿入します。
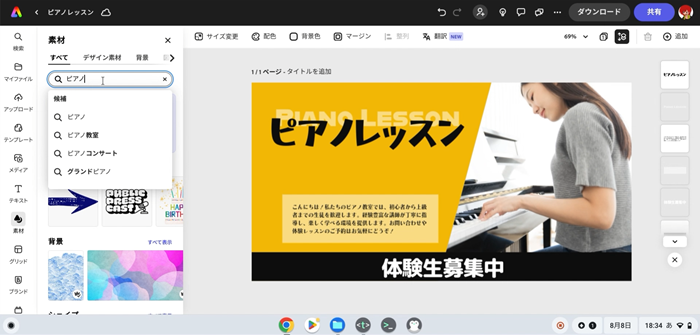
左側の素材のアイコンをクリックします。

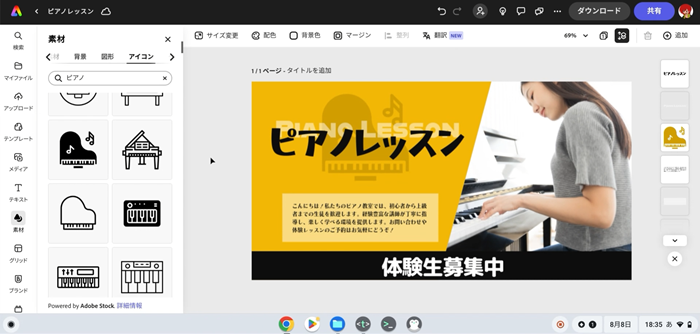
今回は、ピアノのアイコンを挿入したいので、検索バーにピアノと入力します。

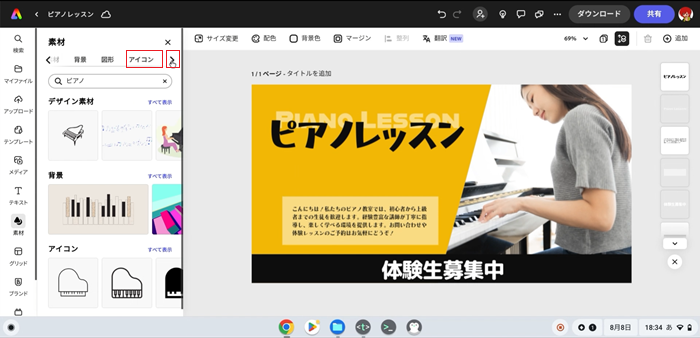
アイコンが見つかりやすいように、>をクリックして、アイコンをクリックします。

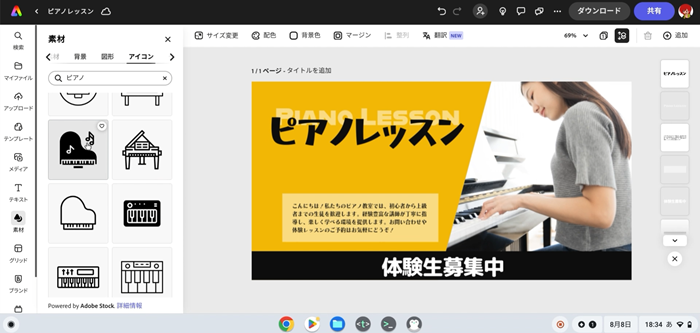
お好きなアイコンをクリックします。

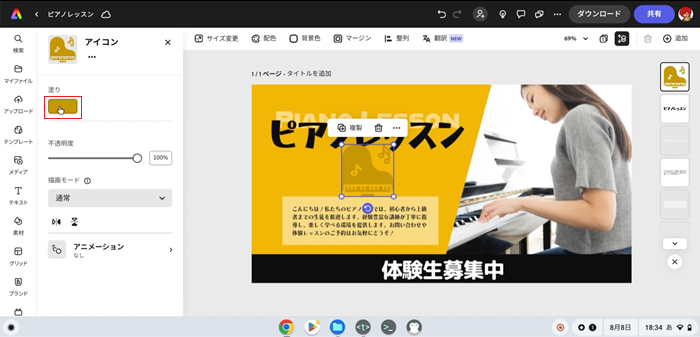
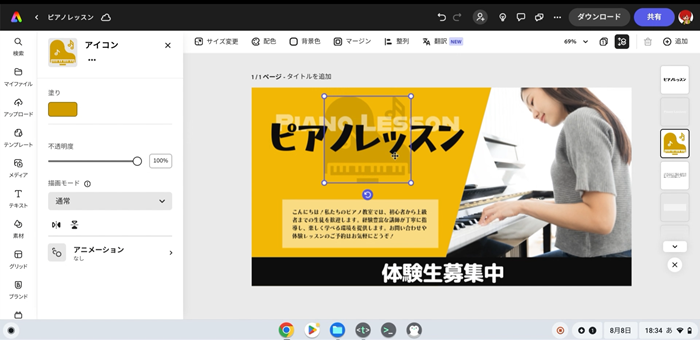
挿入したアイコンをクリックして、色を設定します。
塗りを選択します。

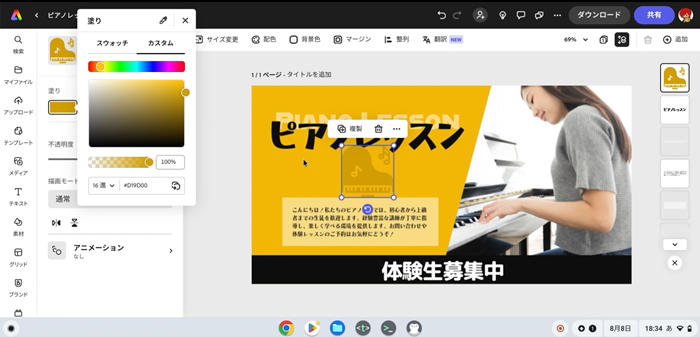
色は背景色より濃くした方がいいので、カスタムで濃いめの色を選びます。

⑤ ①と②で作ったテキストの下にアイコンを配置する
①と②で作ったテキストの下にアイコンを配置します。
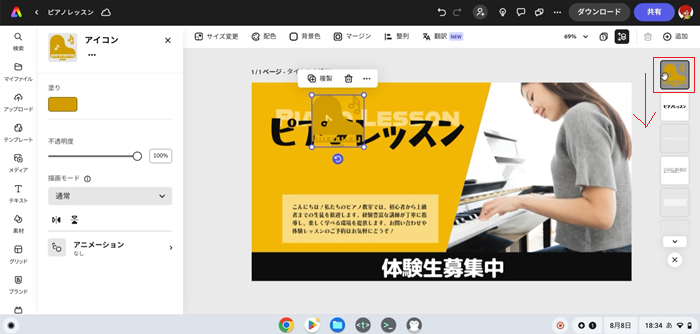
左側のレイヤーから、アイコンのレイヤーを選択し、①と②のテキストの下に移動させます。

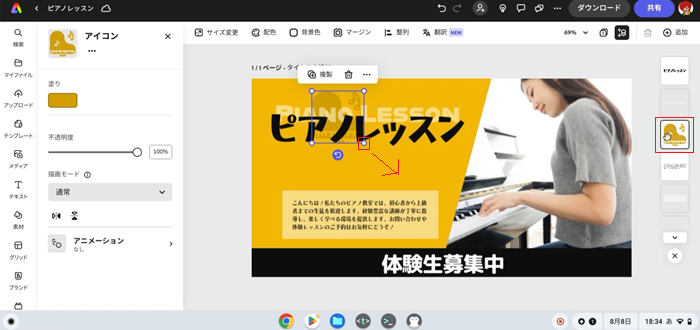
これでアイコンが、①と②の下に配置されます。あとはアイコンを選択し、四隅を選択しサイズを変更します。


最後に①と②で作ったテキストと、アイコンをお好きな場所に配置して完成です。