Adobe Expressプレゼン資料をPowerPoint形式に変換
プレゼン資料をWebブラウザで作れるAdobe Express
一からプレゼン資料を作るのは大変です。
そんなプレゼン資料作成に、助けになるのが、Canvaか、AdobeExpressです。
多くのテンプレートや編集機能、画像加工などが出来るため、PowerPointよりプレゼン資料が作りやすいです。
両方ともWebブラウザで起動するWebアプリです。
なのでどのOSでも利用できます。
Canvaは有名なので利用している人も多いでしょう。
それに比べてAdobeExpressは、あまり利用している人は多くない印象があります。
ただCanvaのような感じのWebアプリなので、ノンデザイナーでも気軽くでデザインが作れます。
Adobeのサブスクに入っている人なら、AI機能など全機能が使用できるので、Adobeユーザーであれば、Canvaの全機能が使えるプロプランに入らないで、AdobeExpressを使った方が、経済的にも助かるのでお勧めです。
Adobe Expressで作ったプレゼン資料は、実はPowerPoint形式に変換することで、PowerPointで編集できる
一般的にはプレゼン資料は、PowerPointを使ってプレゼンテーションをすることが多いので、AdobeExpressより、 PowerPointで扱う方がいいでしょう。
Adobe Expressでは、プレゼン資料を作成して、いざ、保存形式をPowerPointで使用出来るようにしようとしても、項目にPowerPoint形式がありません。
でも、実はAdobeExpressでも、ある機能を使えば簡単に作ったプレゼン資料をPowerPoint形式に変換することが出来ます。
PowerPointのプレゼン資料を作る際にAdobeExpressで作り、それをPowerPointで利用できるようにすれば、作業時間の短縮に繋がります。
今回のブログ記事では、AdobeExpressで作ったプレゼン資料をPowerPoint形式にする方法をご紹介します。
今回は、PowerPointを使われる方のほとんどが使っていると思うWindowsを使って紹介しますが、Macでも同じことが出来ます。


Adobe Expressプレゼン資料をPowerPoint形式に変換する方法
1. Adobe Expressで作ったプレゼン資料をPDFにする
Adobe Expressで作ったデータを最初にPDFにします。
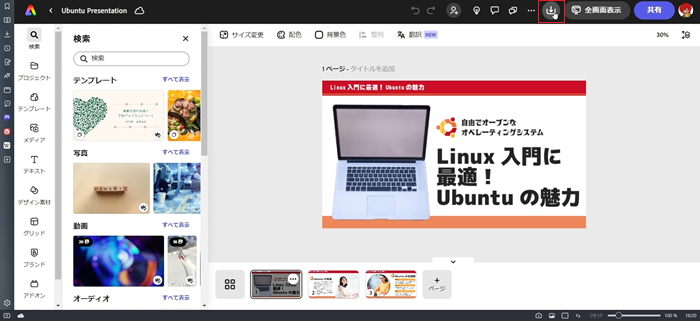
右上にあるダウンロードボタンをクリックします。

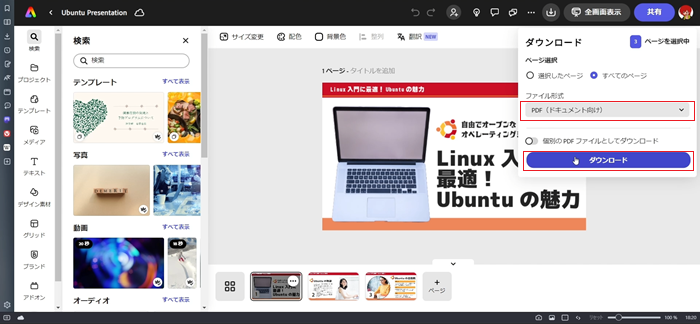
PDF形式にして、ダウンロードをクリックし、任意の場所に保存します。

2. PDF形式にしたプレゼン資料をPowerPoint形式に変換する
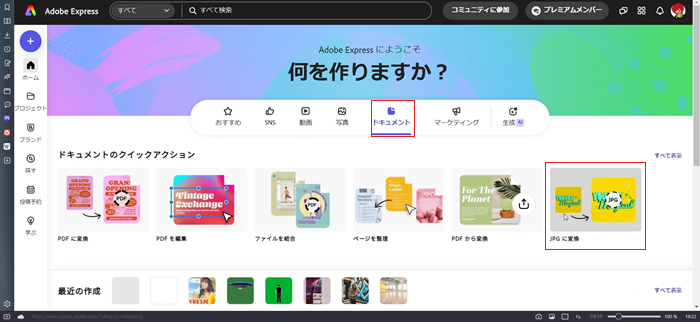
Adobe Expressのホームページに戻り、ドキュメントの選択し、PDFに変換をクリックします。

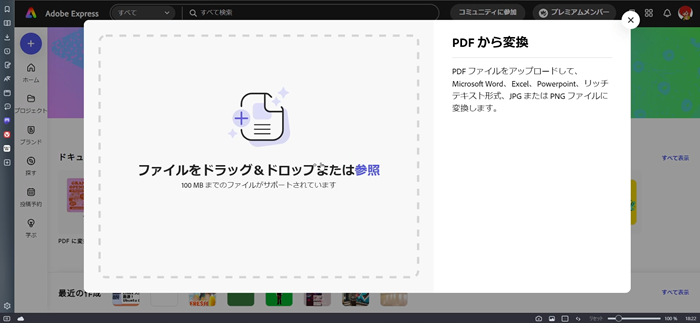
PDFから変換の画面が現れるので、PDFファイルをドラッグ&ドロップ、または参照の部分に、プレゼン資料のPDFをドラッグ&ドロップする、または参照をクリックし、保存している場所にから選択します。

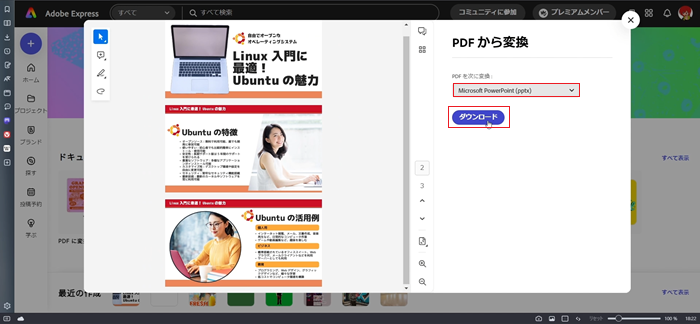
すると、プレゼン資料のPDFが読み込まれるので、Microsoft PowerPoint(pptx)にして、ダウンロードをし、ファイルを任意の場所に保存します。

3. PowerPointでPowerPoint形式にしたプレゼン資料のファイルを開く
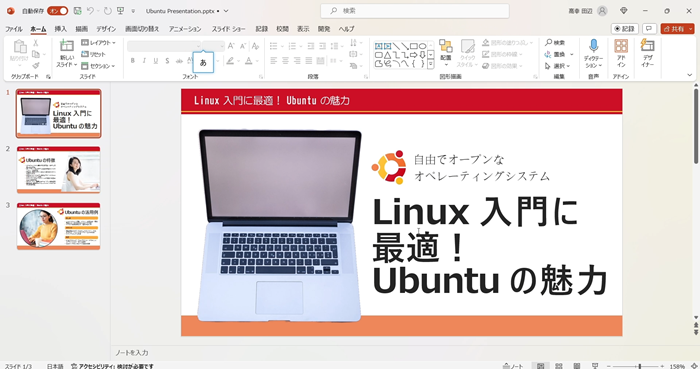
PowerPointでPowerPoint形式にしたプレゼン資料のファイルを開きます。

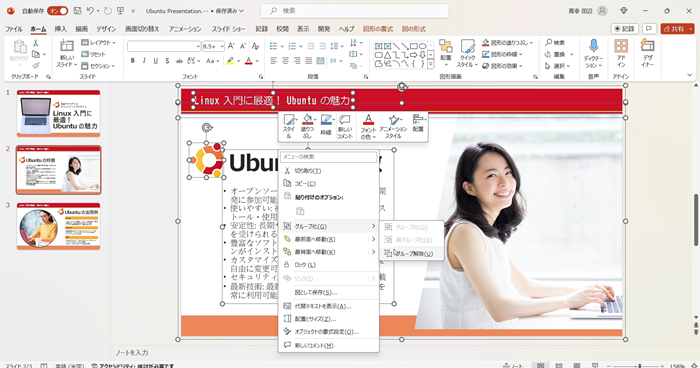
スライドが一部ブループ化されているので、それを右クリックし、グループ解除をします。

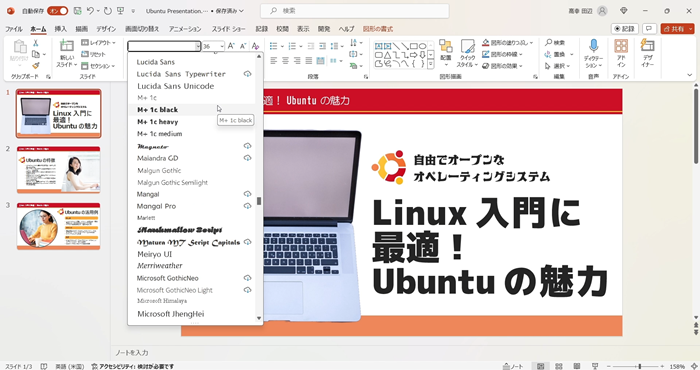
あとは、フォントを変更したりなどをしてPowerPointで使いやすいようにファイルを修正します。

▲PowerPoint形式に変換すると、フォントがAdobe Expressとは違うものになるので、一つ一つ変更していきます。

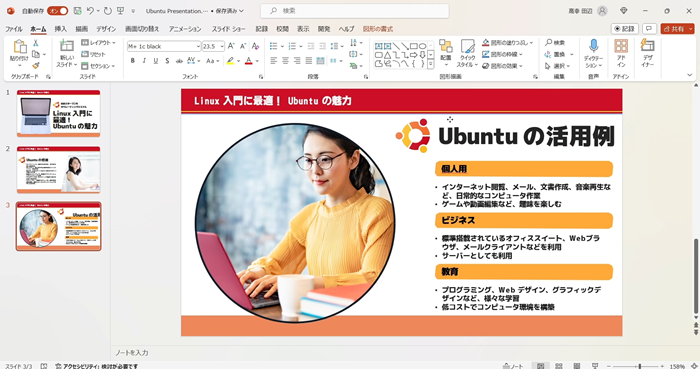
▲PowerPoint形式に変換すると、どうやらタイトルと本文が一緒のテキストボックスになるようなので、タイトルは別のテキストボックスに入力したほうが、タイトルと本文が別々に移動できるので、タイトルを別のタイトルボックスに入力しました。
以下がAdobe Expressで作ったプレゼン資料をPowerPoint形式にして、修正をしたものです。