注意
- 私は、絵を描いたり写真を撮ったりする人間で、画像生成AIは主にアイデア出しのツールとして活用しています。そのため、生成AIで作られた画像をそのまま使うことはありませんが、画像生成AIに関する記事を書いています。
- Adobe Fireflyですが、学習データとしてAdobe Stockや著作権が切れたコンテンツを使用しているので、基本的に著作権の問題がクリアされているとされています。しかし最近、その学習データに約5%ほど、無断で著作物を学習させている別の画像生成AI、例えばMidjourneyなどで生成した画像が含まれていることが判明しました。また、Adobe Stockには、無断でアップロードされた著作物が含まれているケースもあることから、完全に著作権問題が解決されているとは言えないのが実情です。
- Adobe Fireflyは、他の画像生成AIと比べると、比較的安心して使えると言えますが、先程書いた問題から、生成された画像が他の作品との類似性があるか確認するなど、慎重に扱う必要があります。
- 私自身としては、絵を描く人間ではありますが、画像生成AIを使っ作品を作る人について、私は批判も肯定もしていません。使いたい人が責任を持って使うのであれば、どっちでもいいと思っています。そんな私ですが、記事が、こうした活動を行う人に役立つ記事になるように努力しております。

Adobe Fireflyの自分の絵を基に画像を生成してくれる機能「構成参照」
Adobe Fireflyの「構成参照」という機能があります。
Adobeのこの機能の説明を簡単に書くと、Adobe Fireflyの「構成参照」を使うと、ユーザーがアップロードした参照画像の構成を基に、プロンプト(テキスト)を入力して、使いたい場合は効果を適用すれば、新たな画像を生成することができる、となります。
絵はラフなものでも構いません。それを参考に、同じ構図で完成度の高いビジュアルに効率的に作成することができる、とのことです。
具体的に描くと、ユーザーがアップロードした参照画像の構図やオブジェクトの配置、サイズ感を基に、これらに追加したい要素をプロンプト欄に入力して、使いたい場合は効果を適用すれば、新しい画像として生成してくれるため、意図したレイアウトを正確に反映させた画像が生成される、それがAdobe Fireflyの「構成参照」だそうです。
とはいっても、実際に使用してみないと、どの程度の精度のものが生成されるか、分かりません。
そこで今回のブログ記事では、Adobe Fireflyの「構成参照」の使い方、そして使ってみた結果を見ていただきます。


Adobe Fireflyの自分の絵を基に画像を生成してくれる機能「構成参照」の使い方
①Adobe Fireflyからテキストから画像生成をクリックする
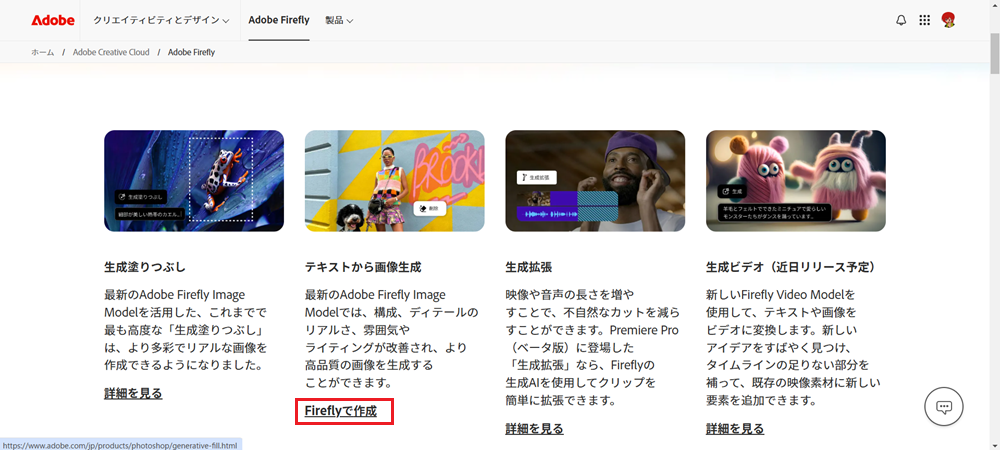
Adobe FireflyはWEBアプリケーションなので、最初にAdobe Fireflyのページ(https://www.adobe.com/jp/products/firefly.html)に行きます。
そうすると、テキストから画像生成という項目がありますので、Fireflyで作成をクリックします。

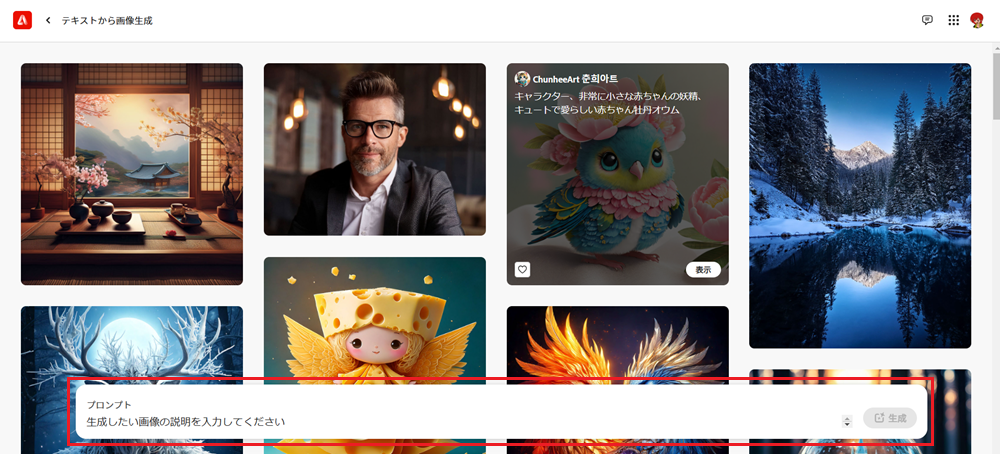
そうすると、プロンプト欄にテキストを入力をすれば、画像生成が出来るようになります。

②参照画像に合うプロンプトを入力する
まず最初に参照画像に使う画像に合うプロンプトを入力します。
今回は、私が描いた以下のイラストを参照画像に使用します。

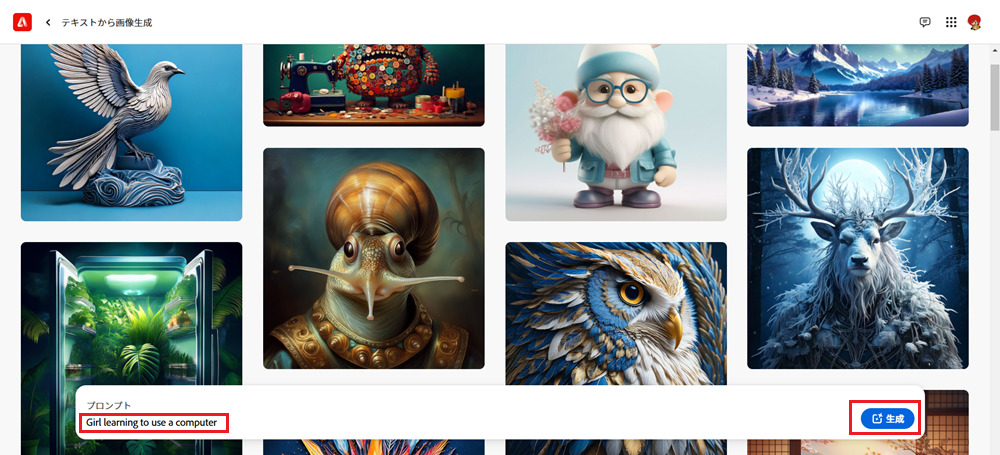
このイラストのプロンプトですが、パソコンの勉強をする女の子なので、英語で「Girl learning to use a computer」と入力し
て、生成をクリックします。

③参照画像を読み込む
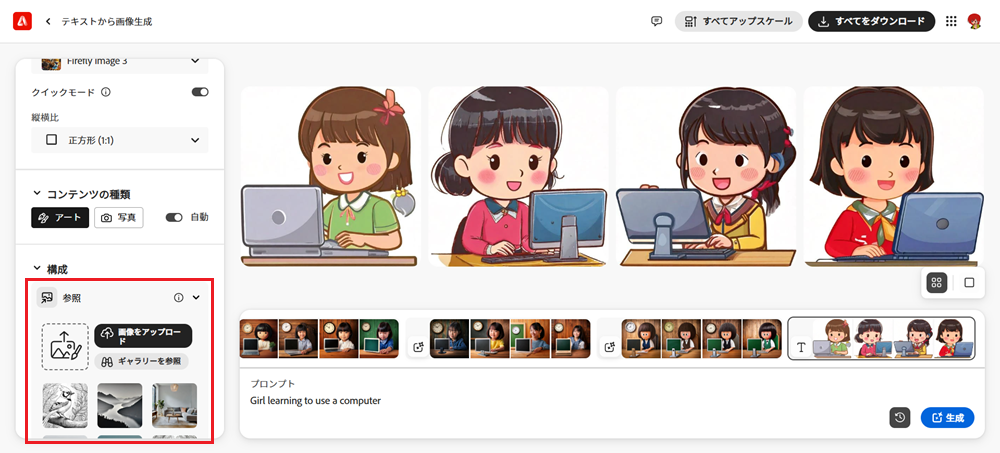
左側をスクロールすると、構成の中に参照があります。

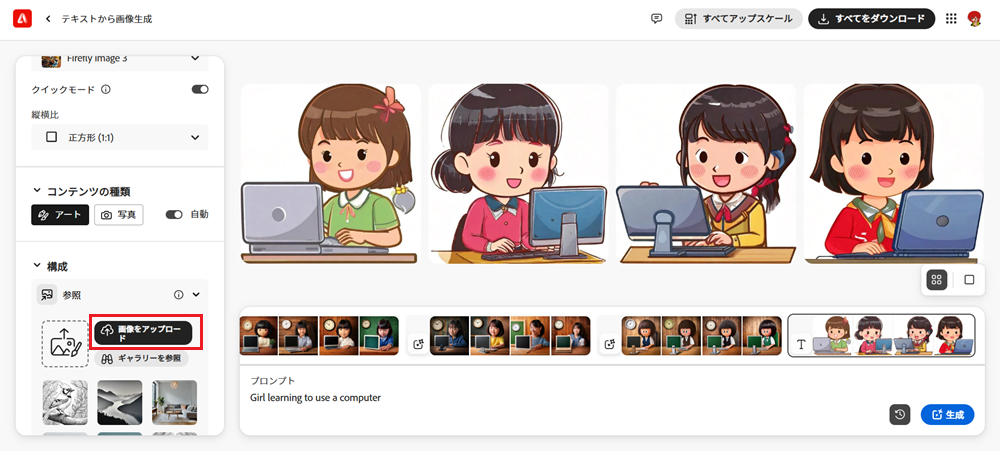
画像をアップロードをクリックして、参照画像を読み込みます。

このような画面が現るので、続行をクリックします。
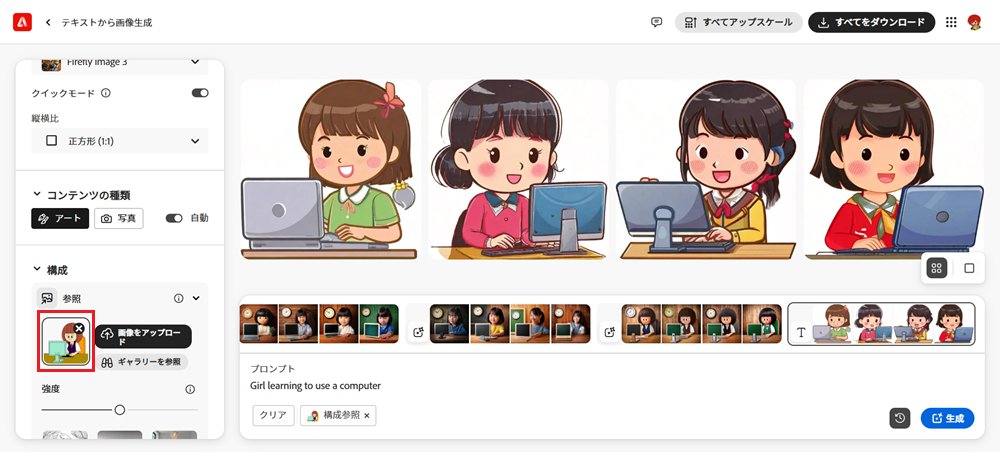
すると以下のように、参照画像が表示されます。

④参照画像を基に画像生成を行う
強度スライダーをがあります。
強度スライダーを調整して画像を生成します。
その前に効果的に構成参照を使うコツですが、ここでプロンプトを変更することです。
シンプルなプロンプトにすればするほど、効果が現れます。
ここではシンプルに、女の子の英語のプロンプトの「Girl」にします。

そして今回はイラストなので、コンテンツのアートにします。

では実際に生成してみましょう。
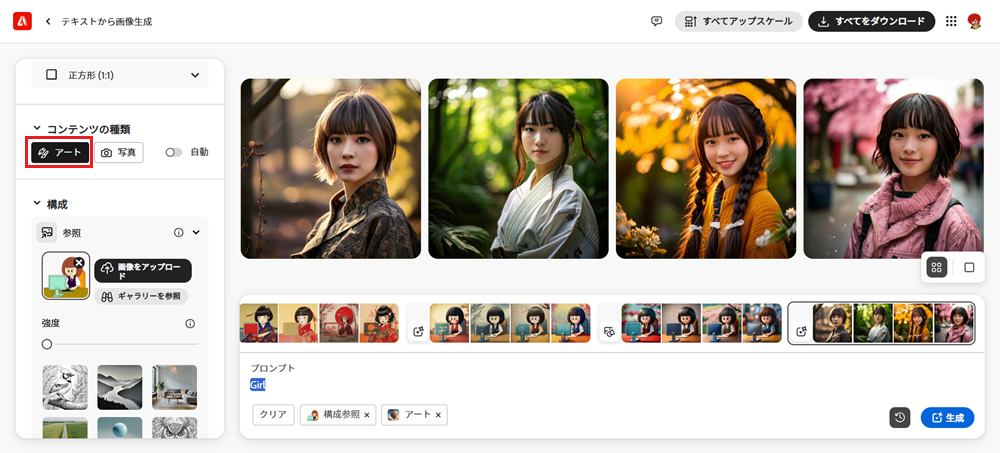
最初に強度スライダーを左にして、プロンプトの入力欄の生成をクリックして、生成された画像です。
なお、このときにプロンプトが短すぎます、と表示されますが、無視してください。
構図など全く反映されていない、絵柄はAdobe Fireflyの生成した独自のもので、イラストの内容も反映されていない画像になっています。

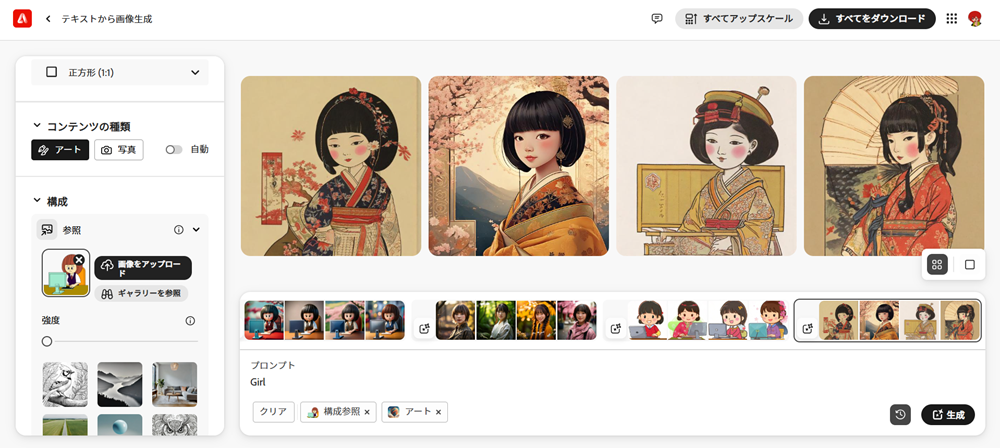
次に強度スライダーを真ん中にして、プロンプトの入力欄の生成をクリックして、生成された画像です。
なんとか、イラストの構図だけ基にした画像が生成されます。イラストの内容は、大して反映されていません。

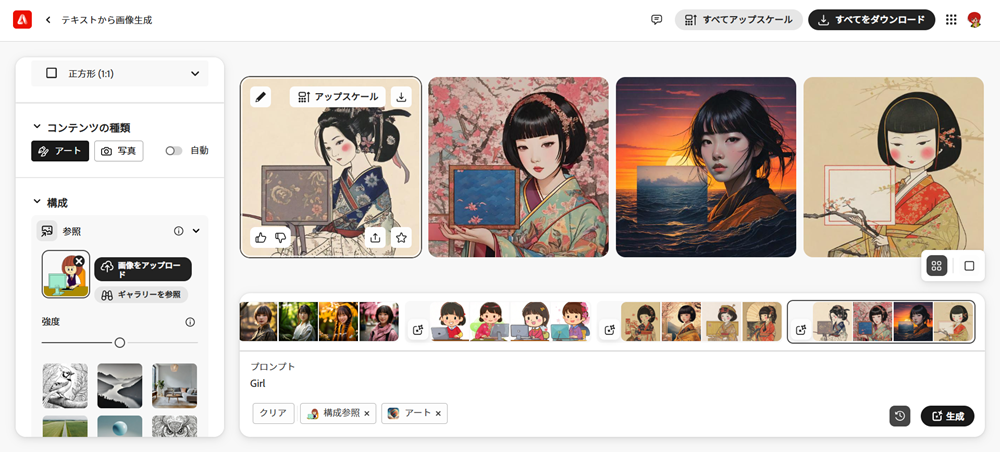
強度スライダーを右にして、プロンプトの入力欄の生成をクリックして、生成された画像です。
何故か和風な感じになっていますが、イラストそのものが反映された絵が生成されます。

この構成参照は、強度スライダーを右にするのがいいようです。
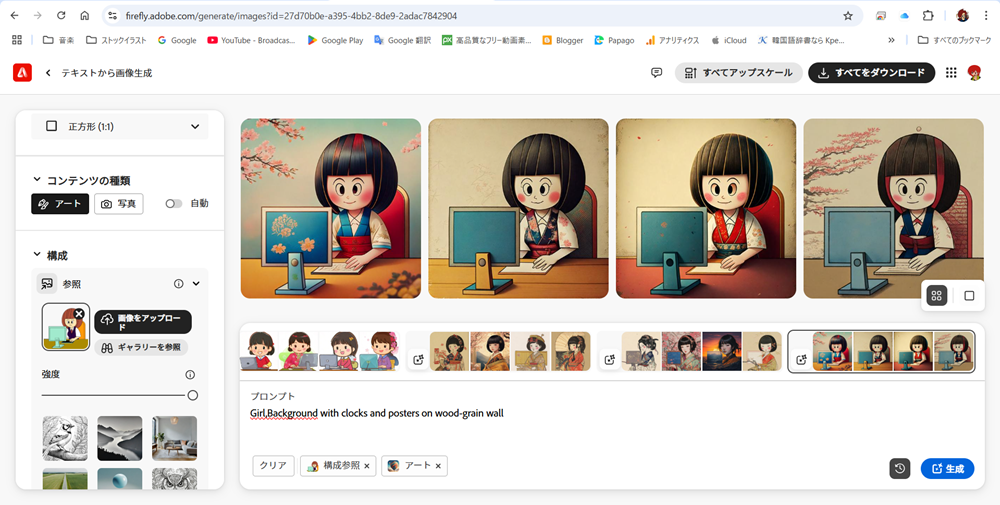
では、この状態で、追加したい要素のプロンプトを追加してみます。
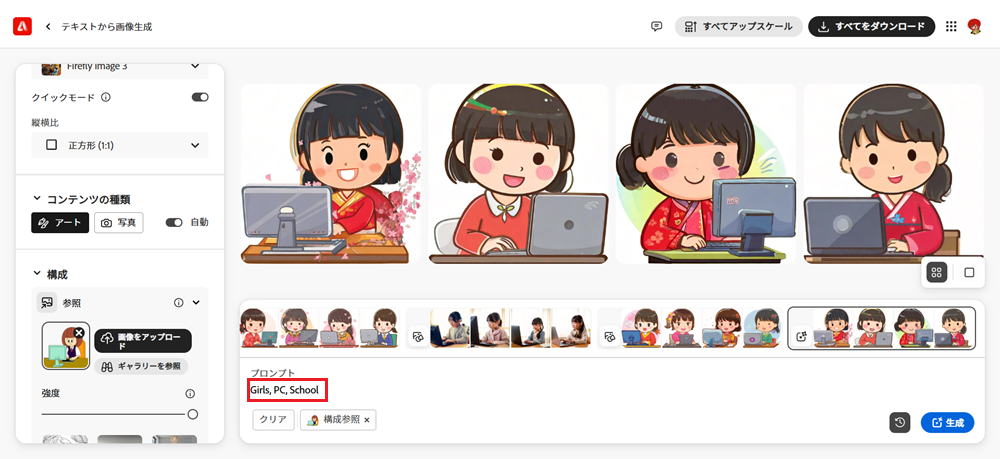
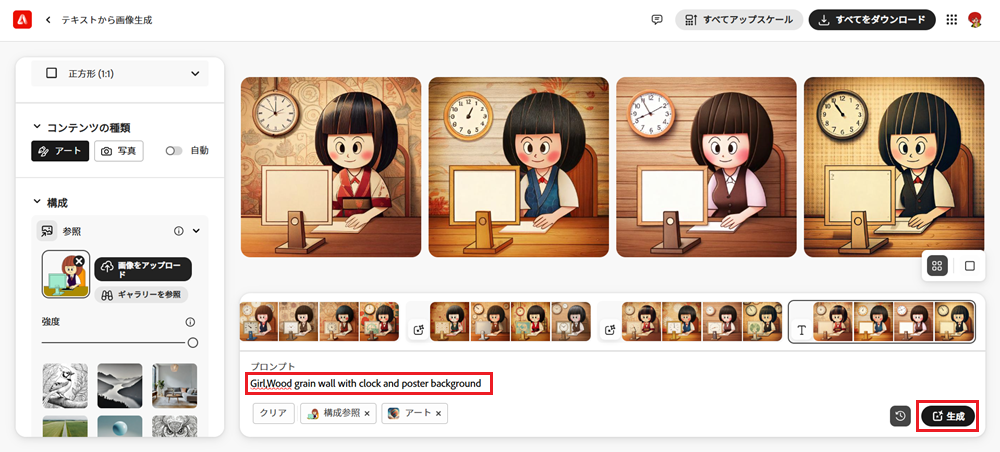
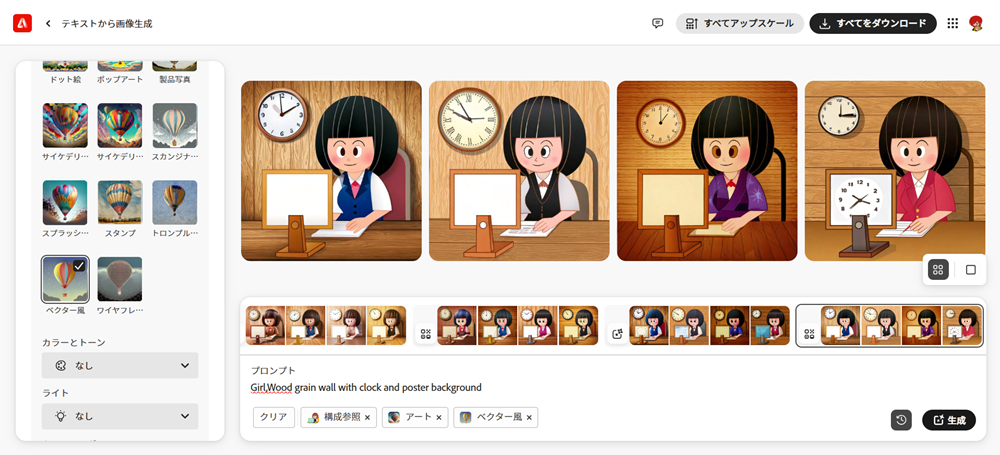
木目調の壁と時計とポスターの背景を追加したいので、英語で「Wood grain wall with clock and poster background」とGirlのあとに、入力して生成をクリックします。

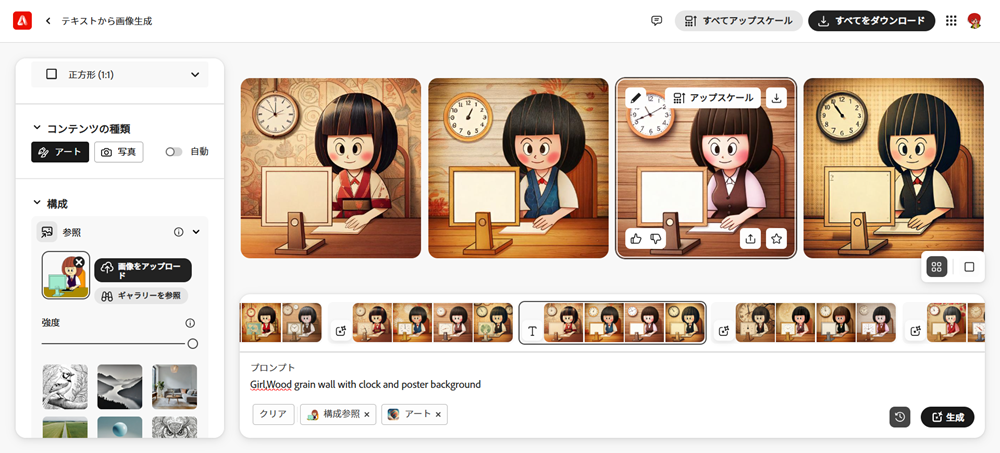
以下が生成されたものです。ポスターは貼られていませんが、いい感じの背景になっています。

この状態で、効果を加えてみます。
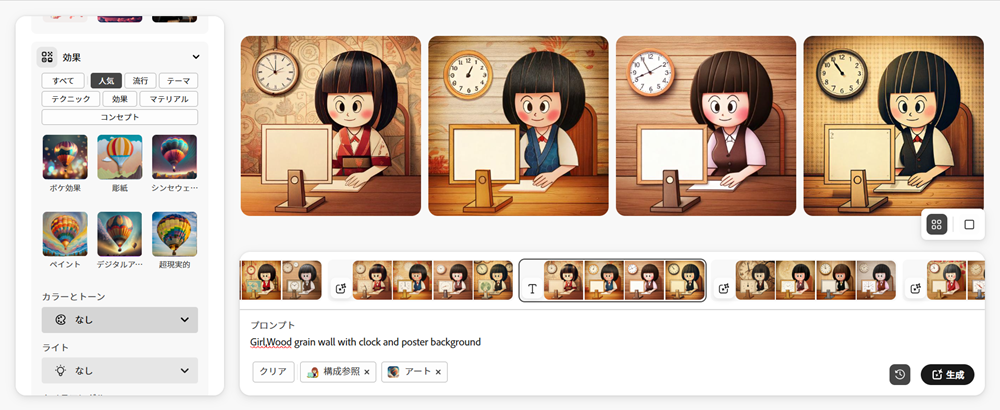
左側をスクロールすると、効果が現れます。

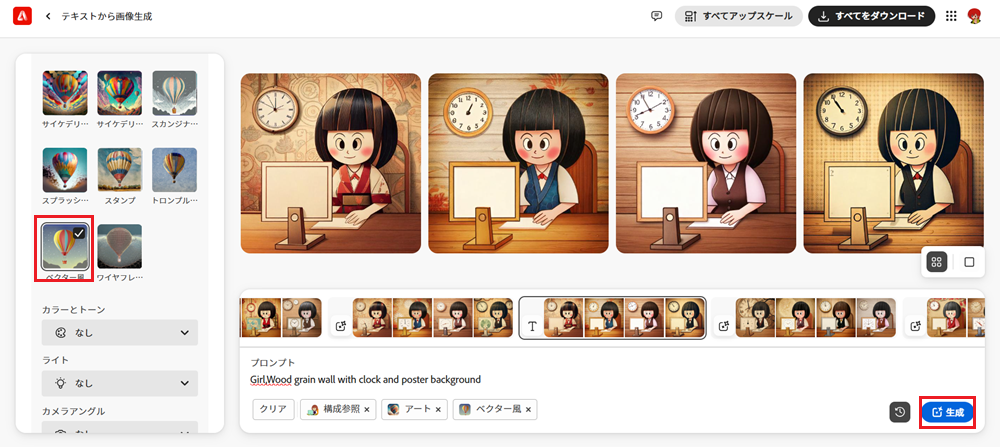
参照画像はドローソフトで作ったベクター画像なので、テーマからベクター風を選択して、生成します。

このような、いい感じの画像が生成されました。

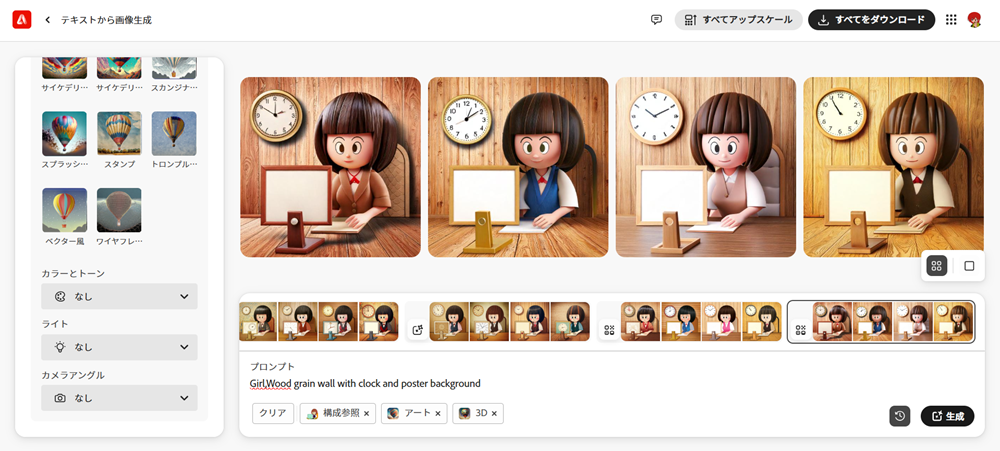
ちなみに3Dにしたものが以下のとおりです。

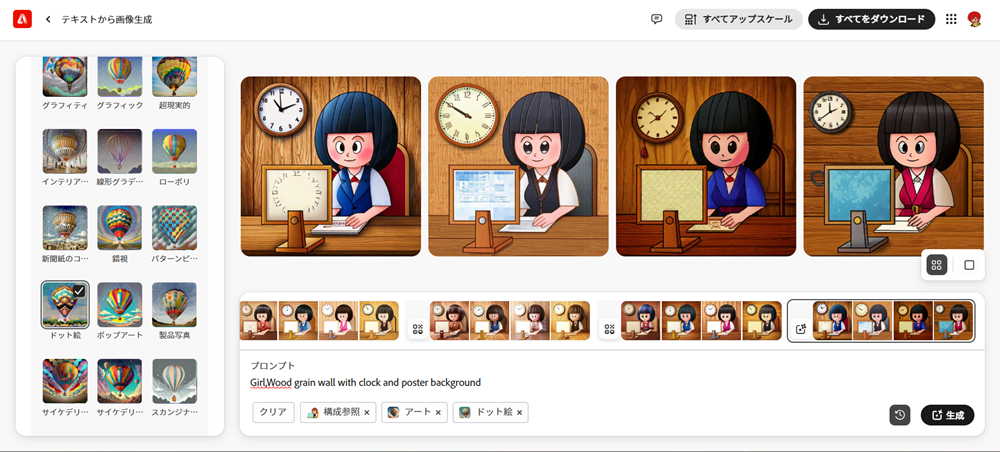
ドット絵にしたものが以下のとおりです。

なお、今回は私のしっかり描いたイラストで行いましたが、ラフな絵で描いたものを適用したものは以下のものです。

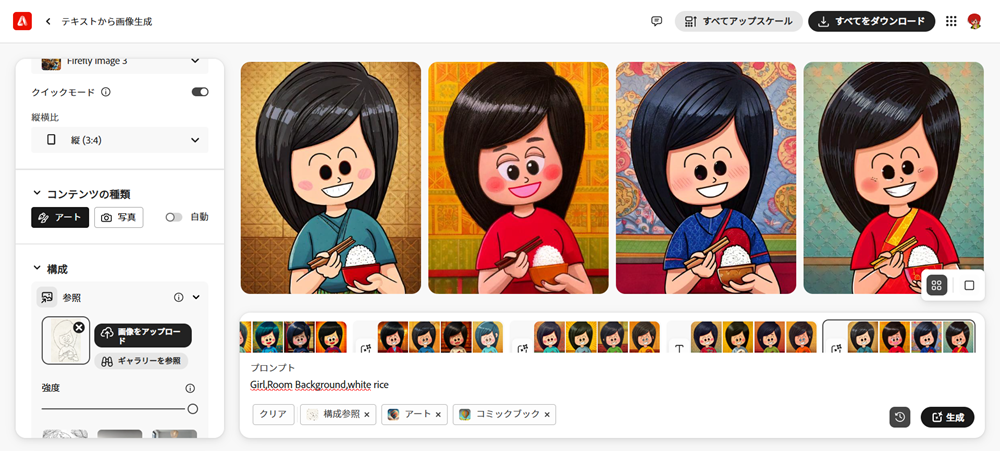
このラフの絵を参照画像にして、強度スライダーを右にして、背景を部屋にして、ご飯を白いご飯(これを追加しないと、ご飯に色がついてしまいます)にして、コミックブックしたものです。

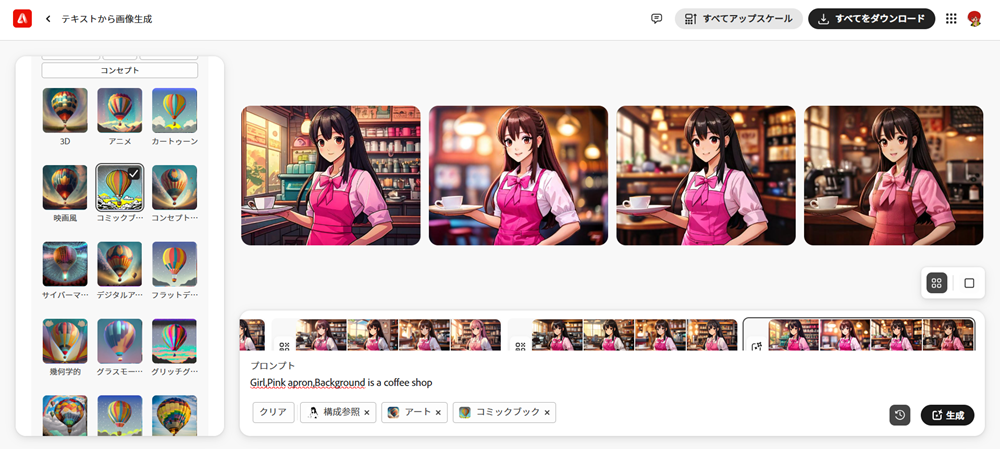
今度は、このラフの絵を参照画像にします。

このラフの絵を参照画像にして、強度スライダーを右にして、背景を喫茶店にして、エプロンをピンクにして、コミックブックしたものです。

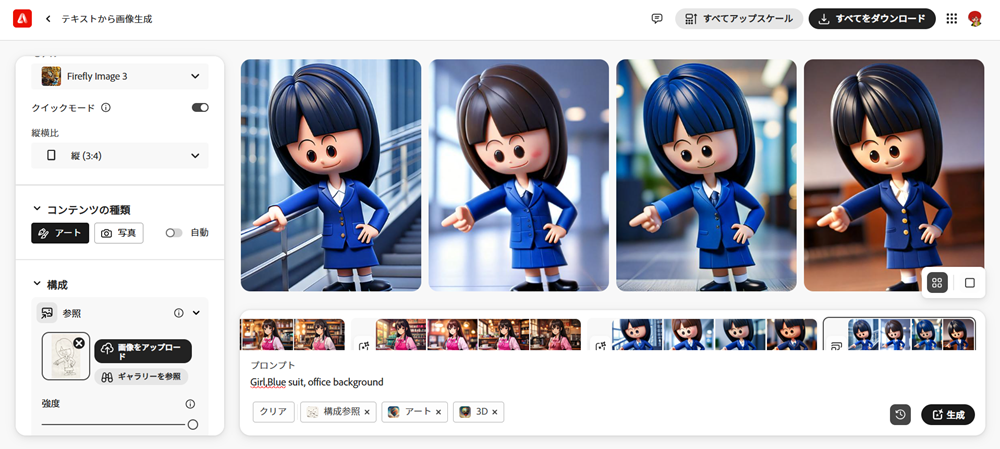
次は、このラフの絵を参照画像にします。

このラフの絵を参照画像にして、強度スライダーを右にして、背景をオフィスにして、スーツを青にして、3Dにしたものです。

ラフな絵でも、使える絵が生成されることが分かりました。
今までイラストを参照画像にしてみましたが、次は写真で試してみます。
使用する写真は、パブリックドメインの画像がダウンロードできるサイト「パブリックドメインQ」からダウンロードしたパブリックドメインの写真です。

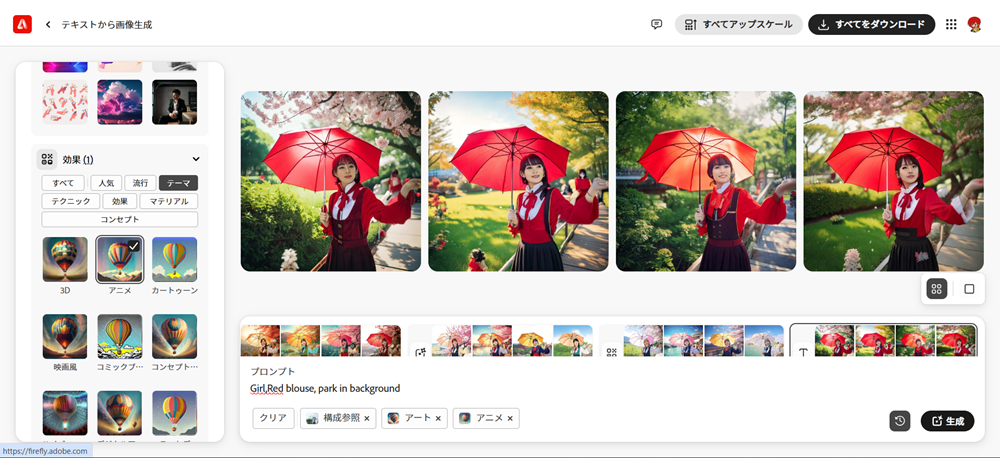
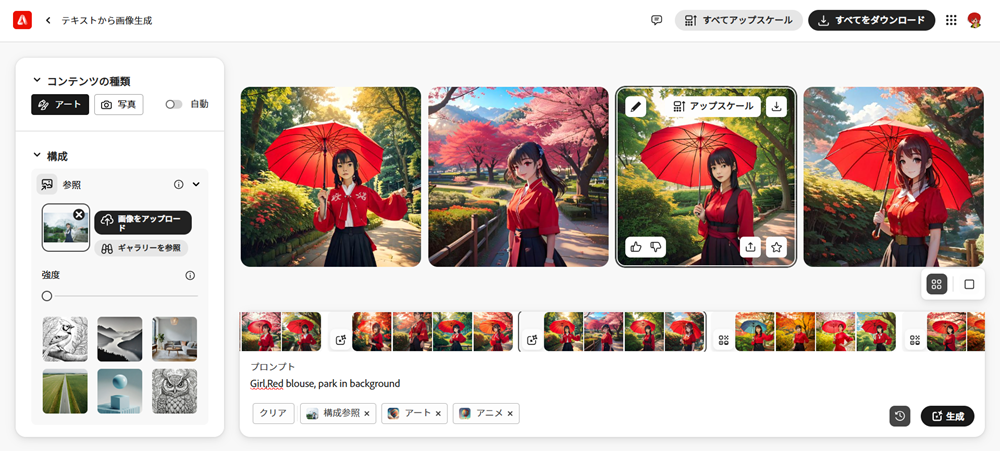
この写真を参照画像にして、強度スライダーを右にして、服装を赤いブラウス、背景は公園にして、アニメにしたものです。

手はおかしいし、実写とアニメが混じった奇妙な画像が生成されました。
正直、これでは使えないので、強度スライダーを真ん中にして、同じプロンプトで生成してみました。

これも同様に奇妙な画像が生成されました。
同様に、これでは使えない画像なので、強度スライダーを左にして、同じプロンプトで生成してみました。

傘がないものが生成されたり、顔は実写とアニメが混じったものあったり、一見使えそうな感じですが、手を見たらグチャグチャで使えそうにない画像が生成されました。
もしかしたら、写真が傘をさしているという複雑なものだからかも、と思ったので、以下のパブリックドメインの写真を使用してみます。

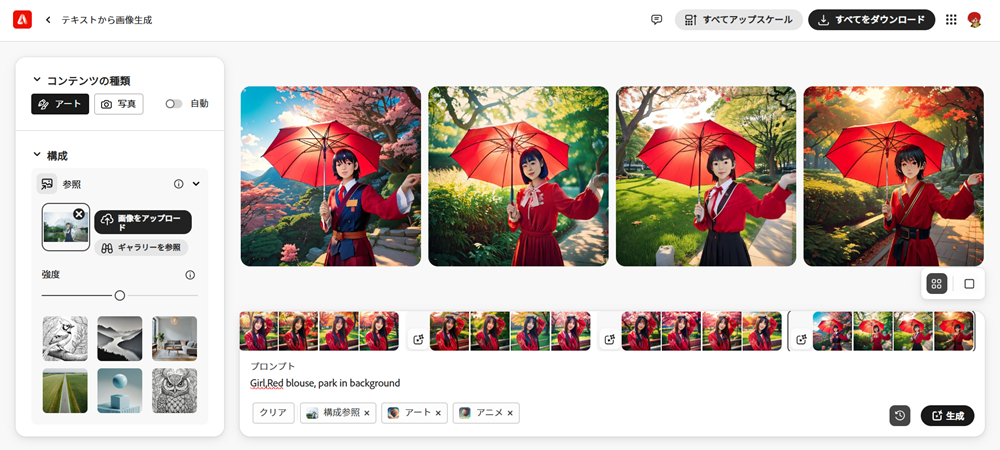
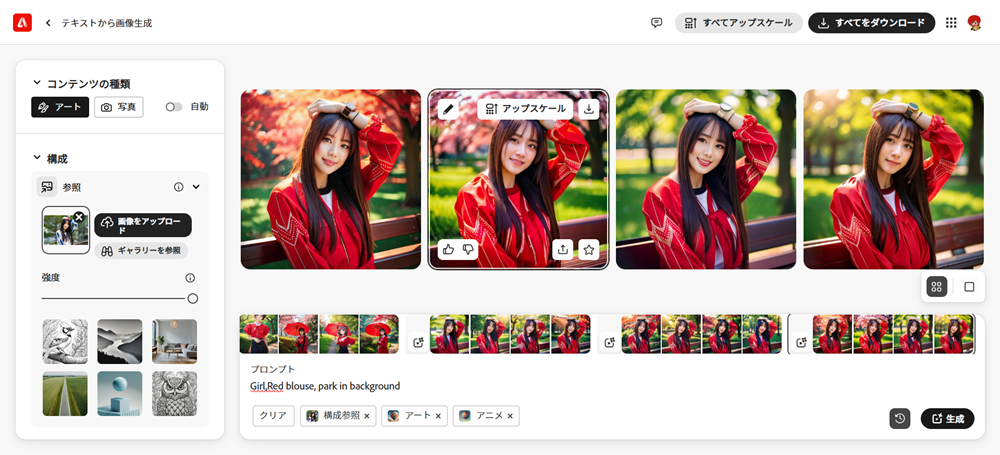
この写真を参照画像にして、強度スライダーを右にして、服装を赤いブラウス、背景は公園にして、アニメにしたものです。

手はおかしくありませんが、アニメが全く反映されていません。
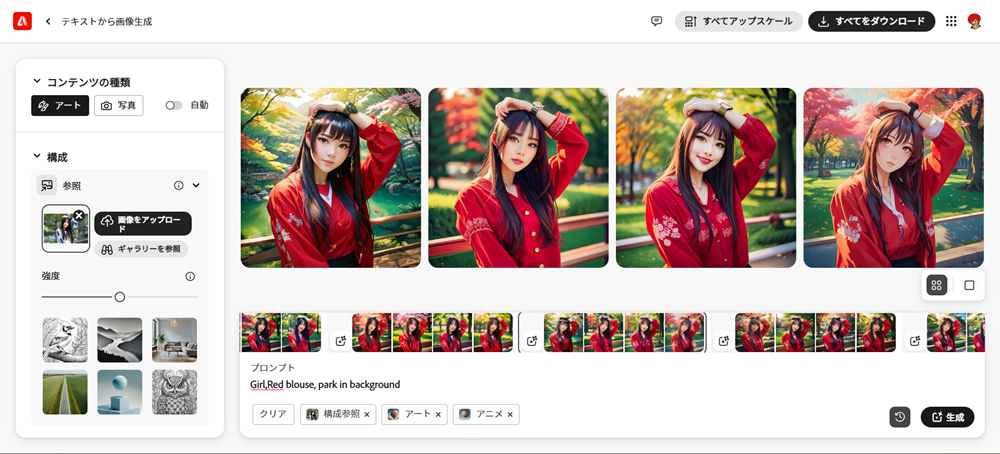
これでは使えないので、強度スライダーを真ん中にして、同じプロンプトで生成してみました。

写真みたいな画像が生成されたり、アニメの画像みたいな感じになったいるものの手がどことなくおかしな画像が生成されました。
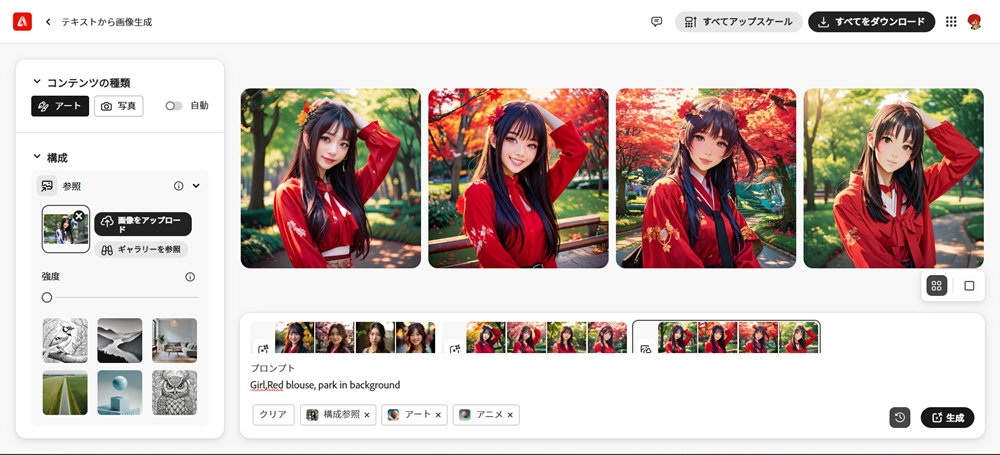
これでは使えない画像なので、強度スライダーを左にして、同じプロンプトで生成してみました。

一枚だけ、アニメ風で、構図を守っていますが、手もおかしなものが生成されました。
どうやら、Adobe Fireflyの「構成参照」は、写真を使うより絵を使ったほうが、使えるものが作れるようです。
結論ですが、絵を描ける人には、Adobe Fireflyの「構成参照」はかなり使えるとは思います。私も自分が描いた絵が3Dになったりして、これは凄いなと思いました。これは良い機能だと思いました。
しかし誰もが絵を描けるわけではありません。絵を描けない人は、写真などを参照画像にすると思います。それで生成しても、例えばプレゼン資料などの仕事でちょっとした絵を使いたいという人には、望む画像が生成されないと思います。
中にはプロンプトを詳しく書いて、という人がいるでしょう。生成AIを使う人は時間がないので、参照画像を使って簡単に画像を作りたいはずです。しかし、プロンプトを細かく考えるとなると時間がかかります。そんな時間をかけるくらいなら、フリー素材サイトで必要な画像を探した方がいいと思うのではないでしょうか?
そういう観点から、絵を描けない人にはあまり役に立たない、そんな感じがする機能だと思いました。


画像生成AIに関して
画像生成AIに対しては、さまざまな否定的な声を聞きます。
絵を仕事にしている人の中には「自分の仕事を奪われるのではないか」という不安から敵視する声があります。多くの画像生成AIが既存の絵を無断で学習していることに対して「著作権の問題はどうなっているのか?」と疑問の声もあります。 絵を学んでいる人の中には「自分が積み重ねてきた努力が否定されている気がする」と感じる人もおり、そのような理由から否定的な意見を持つ人もいます。
しかし、私は、ただ否定するのではなく、実際に使ってみた上で意見を持つことが重要ではないかと思います。
現在、テック企業は生成AIを広めることで利益拡大を図っており、赤字を抱えながらも積極的に投資を続けて、いろんなサービスを提供しています。このような状況なので、今後、パソコンを使うユーザーは、画像生成AIを含めた生成AIを活用する機会が自然と多くなると思います。
私自身、絵を描く人間として興味津々で、実際に画像生成AIを使ってみました。
その結果、画像生成AIは自分では思いつかないような構図などを生成してくれるため、アイデア出しのツールとして活用できるなと思いました。
画像生成AIを含めた生成AIはあくまで作業をサポートするためのツールであり、別に完璧な答えを出すものではないと思います。パソコンである以上、どんなに技術が進んでも間違いを出します。優秀なプログラマーが作ったプログラムでもバグが発生するのと同じです。
実際にAIが生成した絵を見て、「この構図なら自分ならこう描く」と思うことが多く、そのまま使う気にはなれませんでした。著作権侵害のリスクを考えると、訴えられる可能性もゼロではないから、テック企業の利益追求のためのツールのために訴えられるのはたまったもんじゃない、とも思います。
ただし、私は画像生成AIを活用して絵を作品として扱う人を否定するつもりはありません。AIで生成された画像は誰でも同じように作れるため、個性が出にくいから、たとえ下手でも生成された絵を参考にして自分なりに描く方がいいのではと思いますすが、これはあくまで絵を描ける人間としての意見であり、他人に押し付けることではありません。
画像生成AIが生成した絵を自分の作品として扱う人は、画像生成AIを使ってみて、自分で導いた答えなので、それを否定する気にはなれません。
私は絵のアイデアツールとして画像生成AIを使っているので、別にイメージ通りの絵が生成する気もないのですが、画像生成AIを使う人の中には、イメージを完璧に再現するためにプロンプトを工夫する人もいます。試しに同じことを自分で行って感じたのは、それが非常に難しいということで、プロンプトを工夫してイメージ通りの絵を生成できる人は、素直にすごいと思います。
ただし、著作権の問題は常につきまといます。AIで生成した画像を自分の作品として扱う場合、著作権侵害で訴えられた場合は、自分で責任を負うべきです。
ただ仕事の資料などで使う画像となると、自分だけの責任だけで著作権の問題は済む話ではありません。
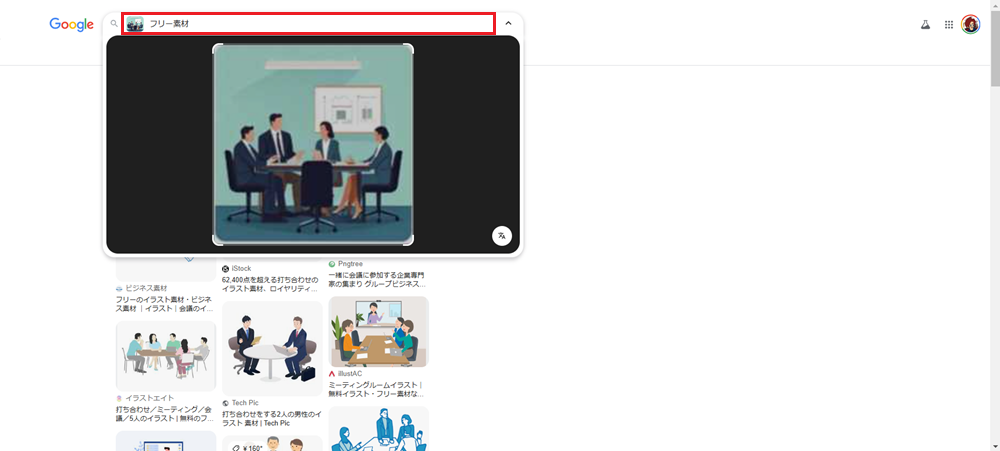
私は、仕事の資料などで使う場合、著作権侵害を考え、生成された画像をそのまま使用するのではなく、Googleの「画像で検索」機能などを活用して類似画像を調べるのがいいかな、と思います。検索窓にフリー素材と入力すると、その中には生成された画像に似たフリー素材として自由に使える画像が出てくるので、それを利用する方が著作権侵害を避けられます。

▲Googleの画像検索で、生成した画像を読み込み、検索窓にフリー素材と入力すると、生成された画像に似たフリー素材として自由に使える画像が出てくるのでそれを使うと、著作権侵害は避けられます。
たとえ生成AIで作った画像生成AIを否定する答えを出した人でも、実際に使ってみて、そこから得られるものは多くあると思います。例えば、仕事で生成AIを活用する際、作業効率を上げるためのプロンプトの書き方が重要になりますが、その書き方を画像生成AIを通じて学ぶこともできると思います。
ただ一方で、子どもがAIを使用する場合は注意が必要だと思っています。子どもは無知なので、著作権侵害かどうかを判断できないため、画像生成AIを含めた生成AIでビジネスをして利益を上げたいテック企業という大人たちが集まる集団は、何らかの対策を考えた方がいいのでは、とは思います。
私は、画像生成AIを実際に使ってみて、自分なりの意見を持つことが大切だと思います。


