
このPowerPointの使い方の講座を読むと、影付きの袋文字が作れるようになります
【PowerPointの使い方】PowerPointできれいな袋文字を作る
袋文字という文字装飾があります。
袋文字とは、簡単にいうと文字の外側に輪郭線がある文字のことを言います。
写真の上に文字を配置したが、似たような色のため文字が見えない等のときに使うと、文字がくっきりとなり、文字が見やすくなります。
前回の講座ではきれいな袋文字の作り方を載せましたが、今回はその応用編の影付きの袋文字の作り方をご紹介します。
袋文字に影を付けることで、立体的になり、より見やすくなります。

袋文字にすると立体的になると、見やすいのは当然ですがカッコいい感じがしますから作ってみたいですネ
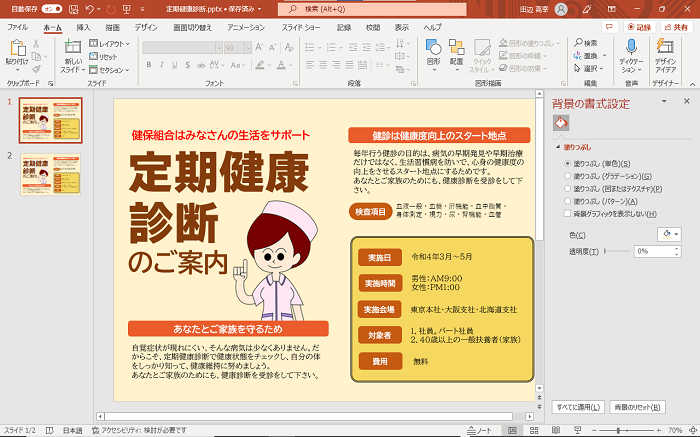
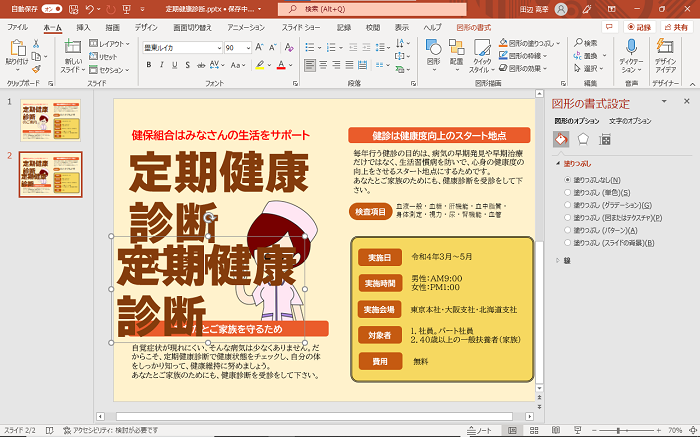
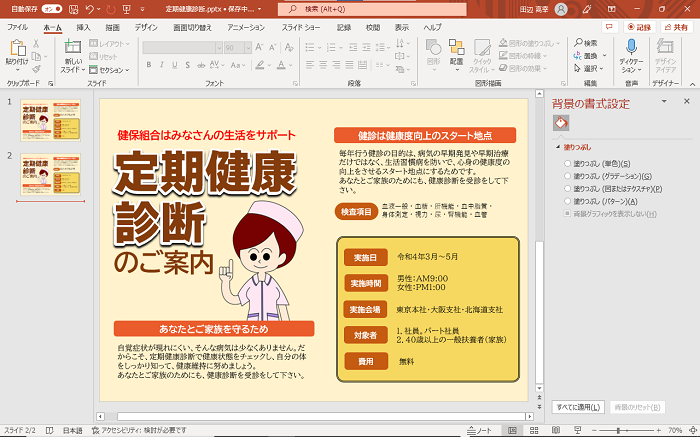
今回は、以下のデザインの定期健康診断という文字を、影付きの袋文字にします。

筆者は基本的に使い慣れているためか、通常はMacを使用していますが、今回はWindowを使用してご説明します。
最近はMacを使う人も多くはなってきていますが、大多数の人はWindowを使用していると思うので、その方が分かりやすいと思ったからです。



【PowerPointの使い方】PowerPointで影付き袋文字を作る方法
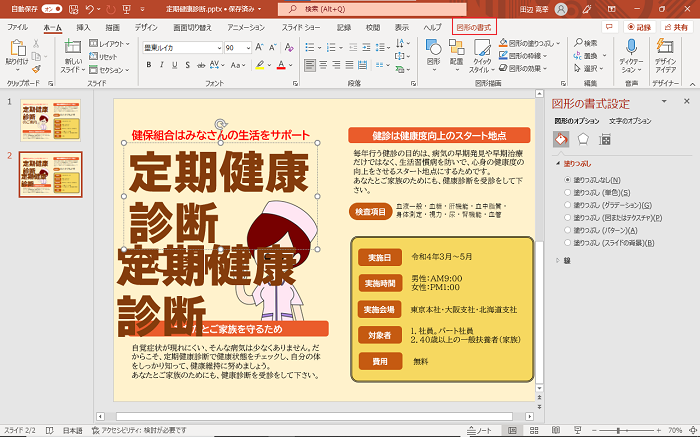
①袋文字にしたい文字を複製する
袋文字にしたい文字を複製をします。
Ctrlキー+CのショートカットキーかCtrlキーを押しながら任意の場所にドラッグすると簡単に複製が出来ます。

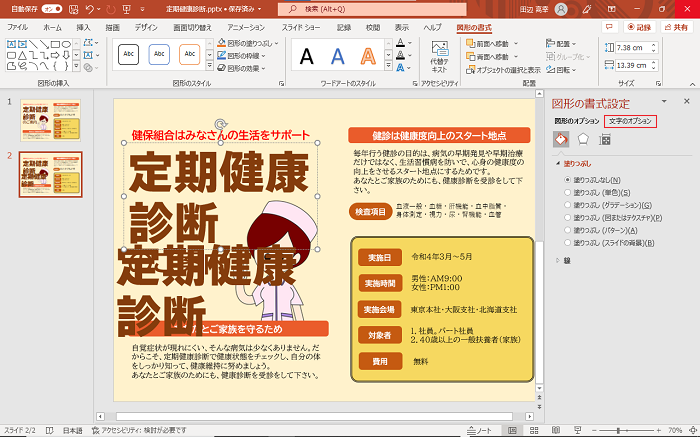
②元の文字の塗りつぶしの色と、文字の輪郭の線(単色)の色と幅を設定する
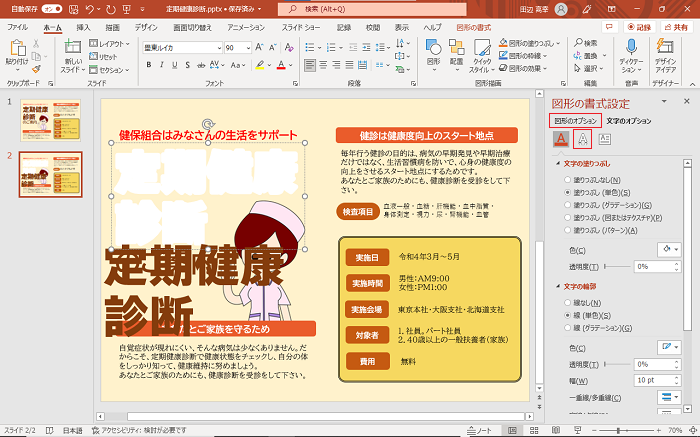
元の文字を選択します。
すると図形の書式タブのが現れるので、それをクリックします。

右側に図形の書式設定が現れるので、その文字のオプションをクリックします。

文字の塗りつぶしの色と、文字の輪郭の線(単色)の色と幅をそれぞれお好きな設定にします
私は今回、文字の塗りつぶしを白、文字の輪郭の線(単色)の色を白にして幅を10ptにしました。

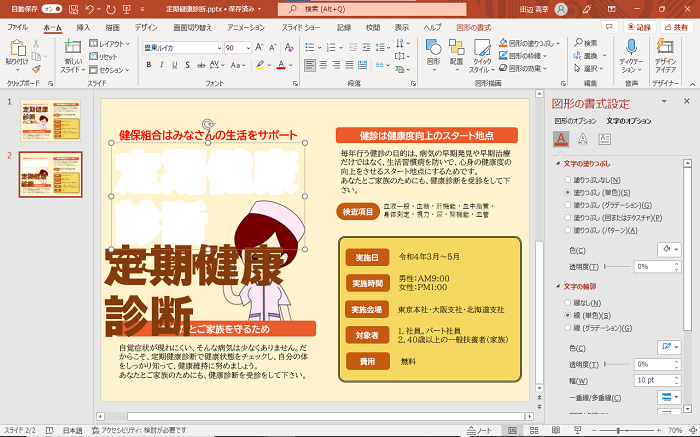
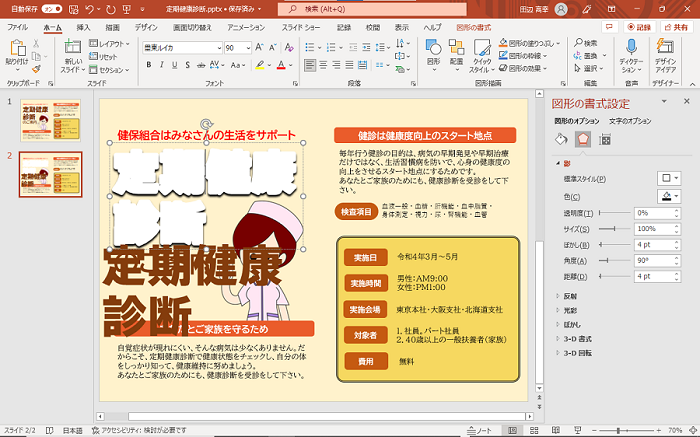
③元の文字の影の設定を行う
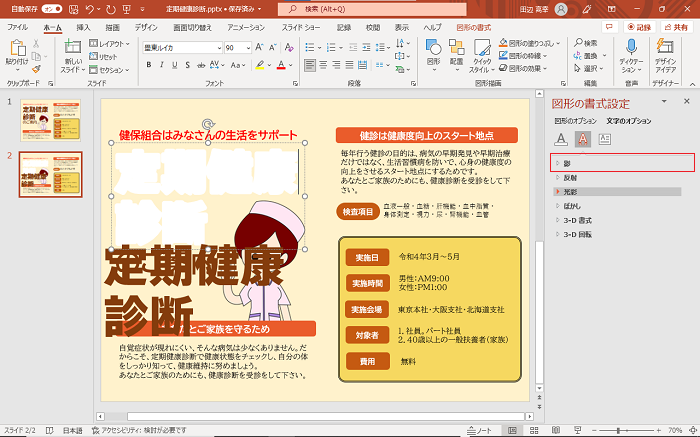
図形の書式設定の図形のオプションの真ん中のアイコンをクリックします。

影をクリックします。

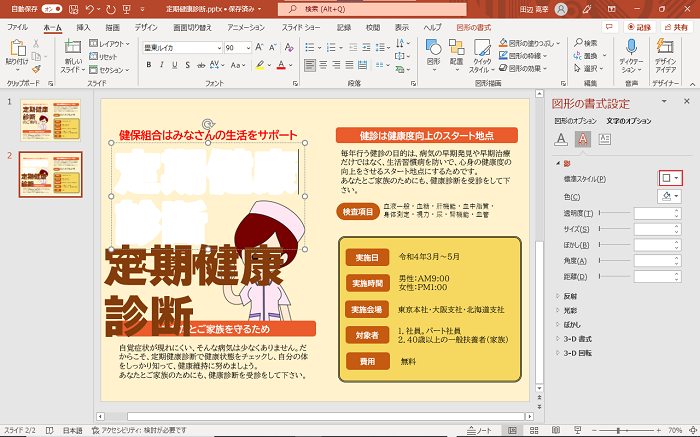
標準スタイルの横をクリックします。

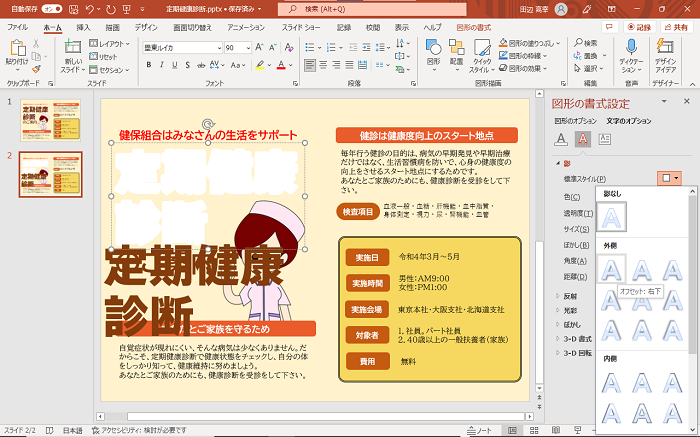
外側の大好きなスタイルをクリックします。
私はオフセット:右下を選択しました。

色の横をクリックし、お好きな色をクリックします。
私は黒を選択しました。
そして透明度、サイズ、ぼかし、距離、角度をお好きな設定にします。
私は透明度を0%、サイズを100%、ぼかしを4pt、距離を90°、角度を4ptに設定しました。

④複製した文字を元の文字の上に配置する
複製した文字をドラッグして文字の上に配置します。
これで影付きの袋文字の完成です。






コメント