Inkscapeのエンベロープ変形でテキストを変形させる
Inkscapeでテキストを使ってロゴを作ろうと思う人がいると思います。
その際に、テキストツールで入力したテキストを変形を行いたいと思う人がいると思います。
この時に使用してほしいのが、パスエフェクト機能のエンベロープ変形です。
これを使用すると、テキストツールで入力したテキストを自由に変形することが出来ます。
今回のブログ記事では、Inkscapeのエンベロープ変形の使い方をご説明します。


Inkscapeのエンベロープ変形でテキストを変形させる方法
Inkscapeでエンベロープ変形を適用する方法
①テキストを入力する
テキストツールでテキストを入力します。

②テキストをオブジェクト(図形)にする
パスメニューから、オブジェクトをパスへを選択します。

するとテキストがオブジェクト(図形)になります。
③エンベロープ変形を選択する
テキストを選択ツールでクリックし、パスメニューからパスエフェクトを選択します。

パスエフェクトのダイアログボックスが現れます。

プラスをクリックします。
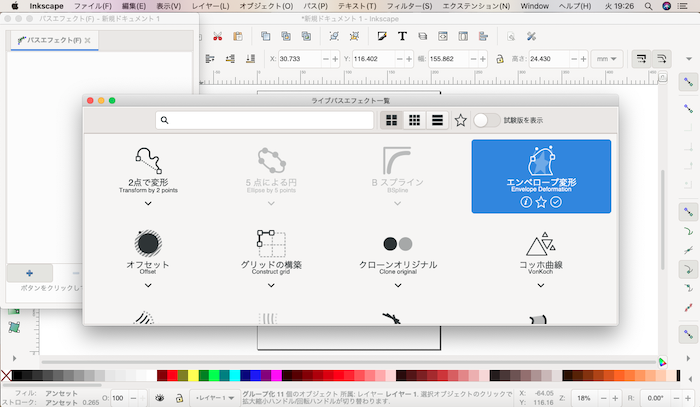
すると以下の画面が現れるのでエンベロープ変形を選択します。

これでエンベロープ変形が使用できるようになります。


Inkscapeのエンベロープ変形の使い方
これでエンベロープ変形が使用できるようになります。
Inkscapeのエンベロープ変形の使い方
エンベロープ変形をどの場所で適用するかを決めます。
上の部分なら、曲げるパス・上を選択します。
右の部分なら、曲げるパス・右を選択します。
下の部分なら、曲げるパス・下を選択します。
左の部分なら、曲げるパス・左を選択します。
ここでは例として上の部分をエンベロープ変形してみます。
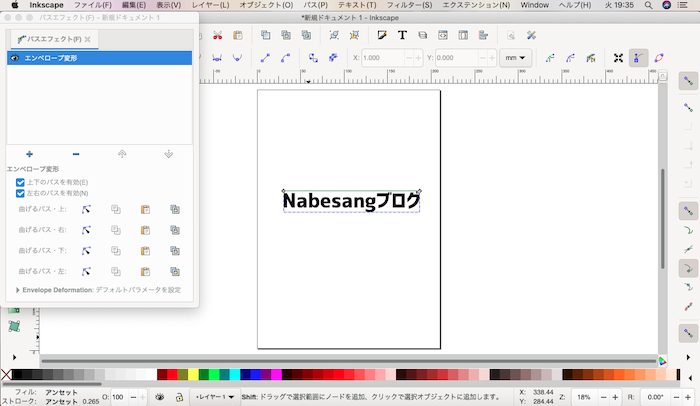
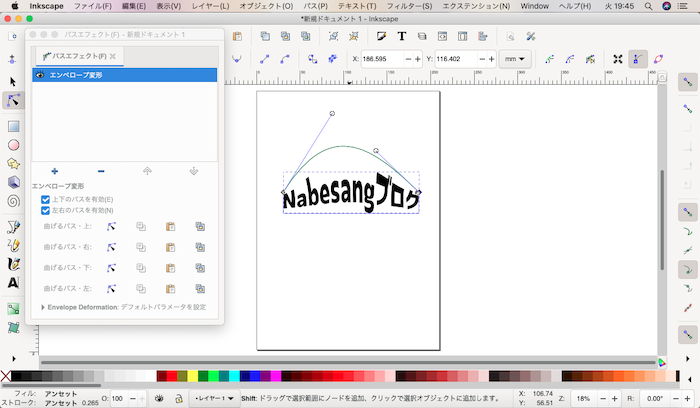
曲げるパス・上を選択します。
すると以下のような表示になります。
緑の線が変形できる部分になります。

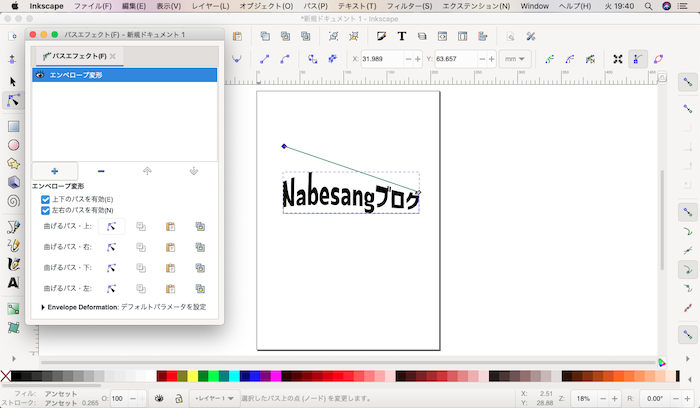
緑の線の左の部分を上にドラッグすると、このような変形になります。

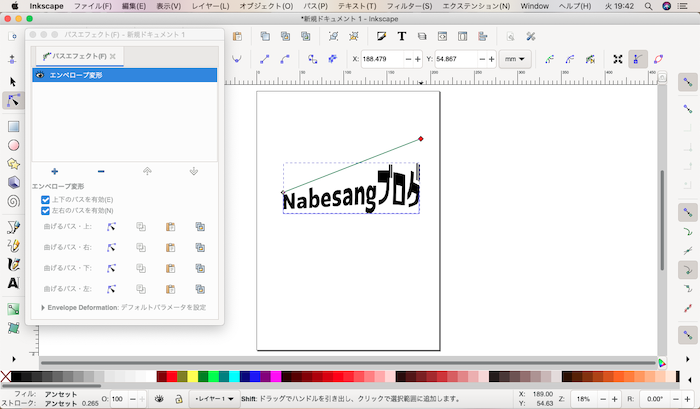
緑の線の右の部分を上にドラッグすると、このような変形になります。

緑の線の真ん中の部分を上にドラッグすると、このような変形になります。

このエンベロープ変形ですが、一つのテキストに上下左右に適用することが出来ます。
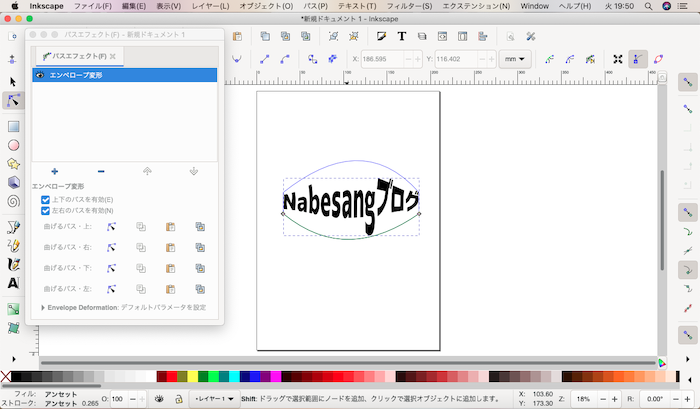
以下が曲げるパス・上と曲げるパス・下を使って真ん中部分をエンベロープ変形させた例です。

エンベロープ変形を適用することで、テキストに面白い変形を行うことが出来ます。
こればロゴ作りなどに非常に役に立つと思うので、オススメです。


Inkscapeとは
Inkscape(インクスケープ)とは、オープンソースで開発されているドローソフト(ベクター画像編集ソフトウェア)です。
Adobe Illustratorのようなソフトで、画像を座標や方程式などの図形情報の集まりとして表現するベクター画像を作成します。
ベクター画像は、画像を拡大・縮小・変形しても劣化しなく、データ容量が軽いという特徴があります。
Inkscapeは開発の主体はLinuxで行われていますが、LinuxOS版、Unix系オペレーティングシステム版 (OS)、macOS版、Windows版があり、無料で使用できます。
ダウンロードはhttps://inkscape.org/ja/から出来ます。



Inkscapeの使い方
以下のブログ記事でInkScapeの使い方をご紹介しています。


Inkscapeを本格的にマスターしたいという方には、以下の本がありますので、読んでみるといいでしょう。
Inkscapeで描いたイラスト例
Inkscapeを使うとこのようなイラストが描けるようになります。
その例は以下のとおりです。
なおデザインですが、中にはオンラインデザインツールのCanvaで行ったものもあります(イラストはInkscapeで描いています)












コメント