スマホやタブレットで簡単にレイアウトが出来るAdobe Comp

今度、会社のチラシを作らなくてはいけないんだよ
会社などで、文書や販促用のチラシ、ポスターなどを作らないといけない時があると思います。

私、事務の仕事をしているんだけど、よく上司に頼まれるよ

僕もそんな感じで頼まれてるんだけど、急いで作ってって言われて困るんだよネ
そんな時に、使ってほしい、スマートフォン及びタブレットのアプリがあります。
Adobe Compです。

Adobe Compって?
Adobe Compはレイアウトなどのカンプを作る、iOS(iPhone、iPad、iPod touch)とAndroidのスマートフォン及びタブレット端末で使用できる無料のアプリです。

使用するには、Adobe IDが必要です。Adobe IDと は、アドビのオンラインサービスをご利用いただく際のメンバーシップ (会員登録)ID です。Adobe IDは簡単に作れますので、こちらを参考にして作って下さい。

ところでカンプって?
カンプとは、印刷物の仕上がりを提示するための完成見本のことです。

私は、見本ではなくて、実際の印刷物を作りたいんだけど…
確かに、Adobe Compの本来の使い方は、Adobe Compでカンプを制作し、その後、パソコンのAdobe製のDTPソフトに送信して、最終的な作業を行いレイアウトを完成させることです。Adobeはあくまでも、カンプを作るという目的で開発しました。しかし、Adobe Compは、非常に優れたアプリで、Adobe Compだけでも、ちょっとした見栄えの良い印刷物などのレイアウトを作ることが可能です。
スマホやタブレットのアプリなので、指先を画面に触れるという直感的な操作方法で作れるので、パソコンなどでマウスを操作して作るより、短時間でレイアウトが作れます。

スマホで、ちょっとした見栄えの良い印刷物などのレイアウトが作れるのっていいね
今回のブログ記事では、そのAdobe Compで、チラシの作りながら、使い方をご紹介します。
なおこの記事ではiPhoneで行いますが、iOS(iPhone、iPad、iPod touch)とAndroidのスマートフォン及びタブレット端末でも作れます。
Adobe Compの使い方 画像の入れる方法
①画像ボックスを作る
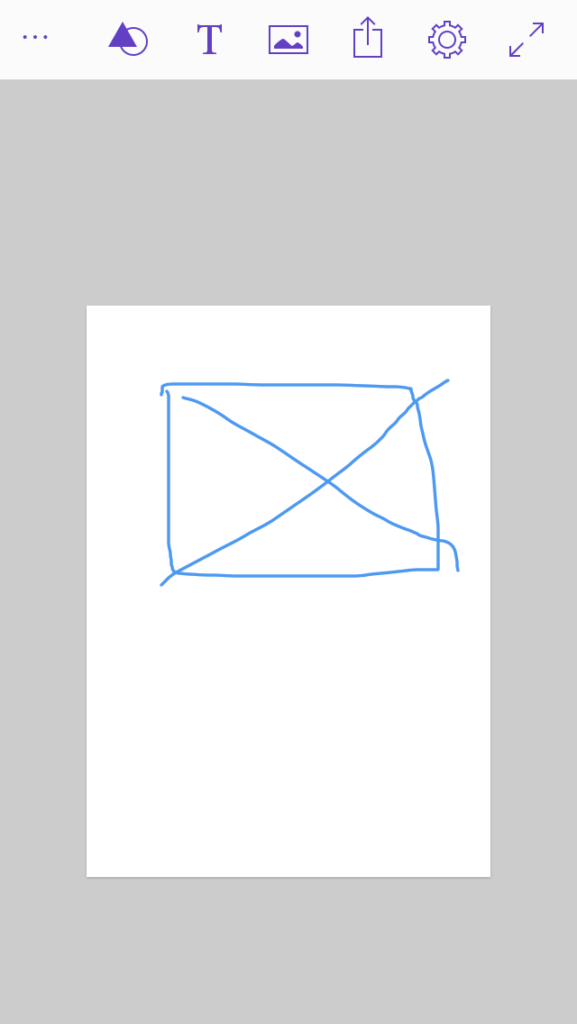
以下の図のように、ペンや指先で四角を書いた後に☓を書きます。

するとこのように画像ボックスが完成します。
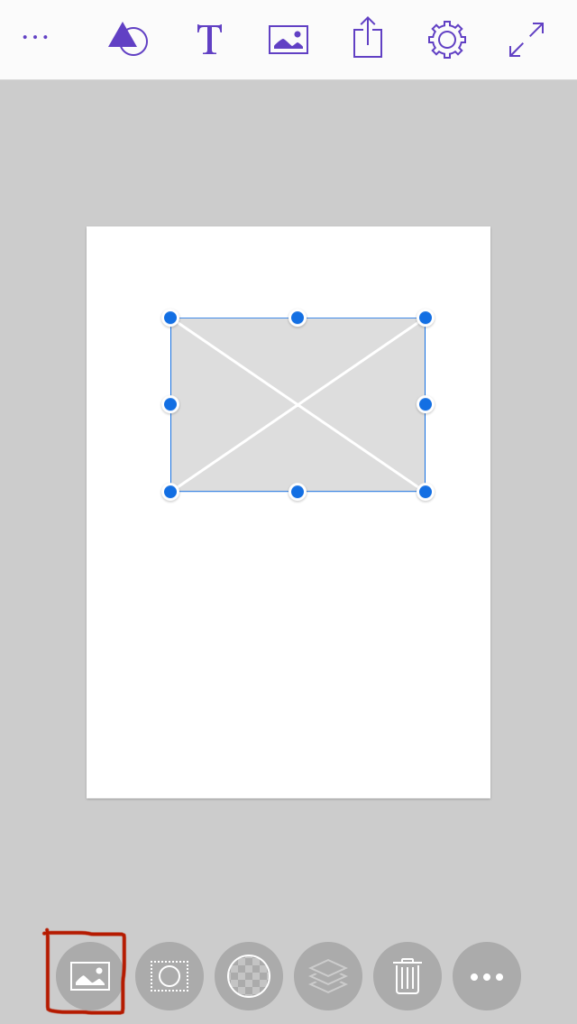
②画像ボックスに画像を入れる
下のツールバーの左から一番目のアイコンをタップします。
するグラフィック、読み込みと出ますので、そこに入れたい画像を選択します。

すると画像が画像ボックスに入ります。

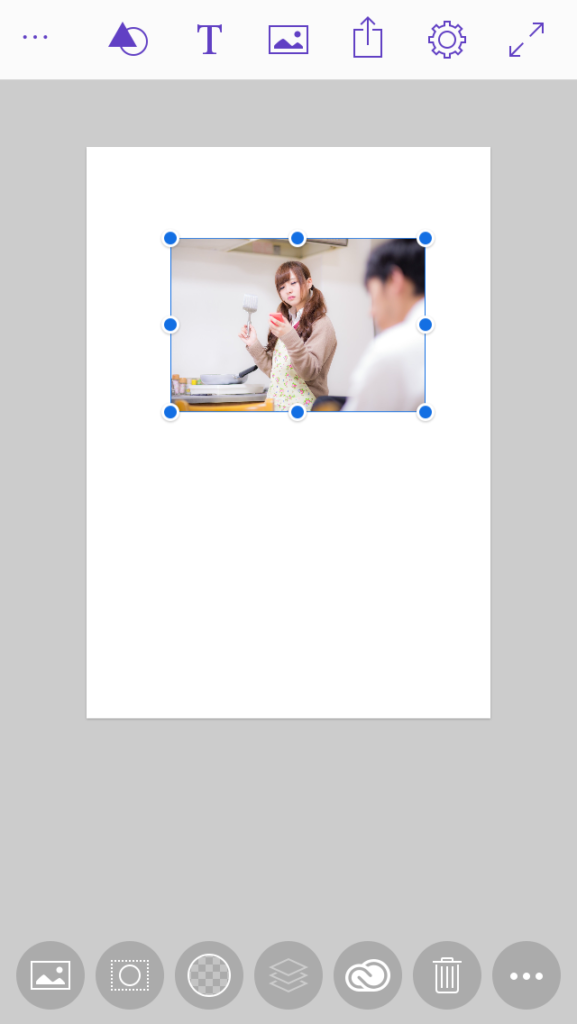
③画像ボックスを拡大縮小する
画像ボックスに青い点が出ます。

それを上下左右に動かすと、拡大縮小が出来ます。

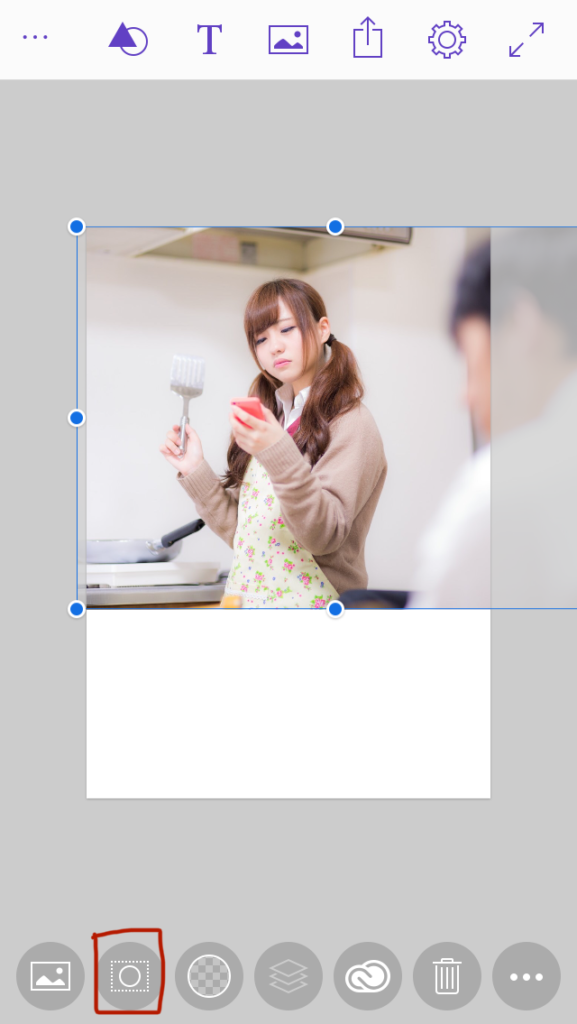
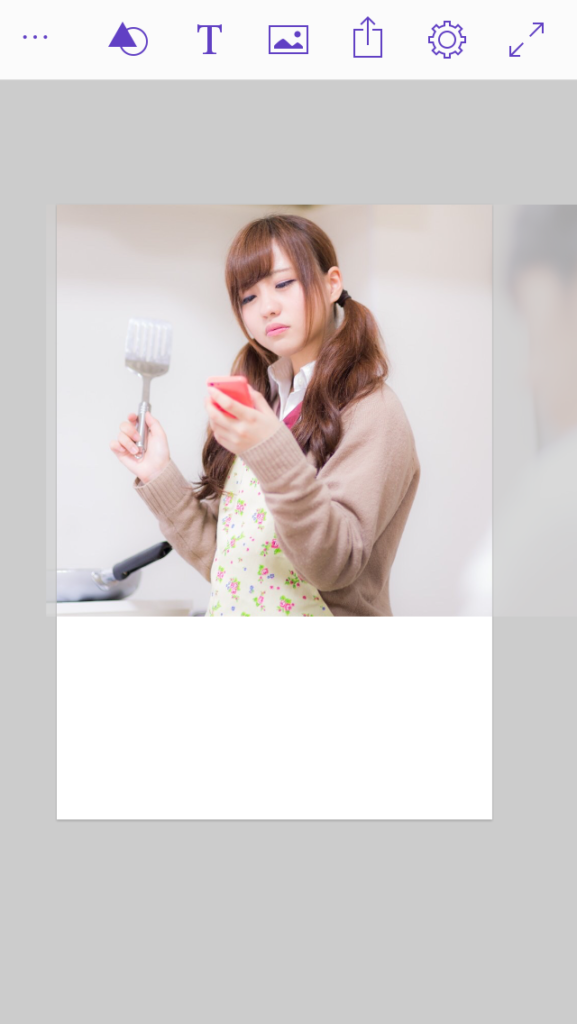
④画像をトリミング(切り取り)する
下のツールバーの左から二番目のアイコンをタップします。

画像をピンチ(2本指でつまむように操作することです)すると、トリミング(切り取り)が出来ます。

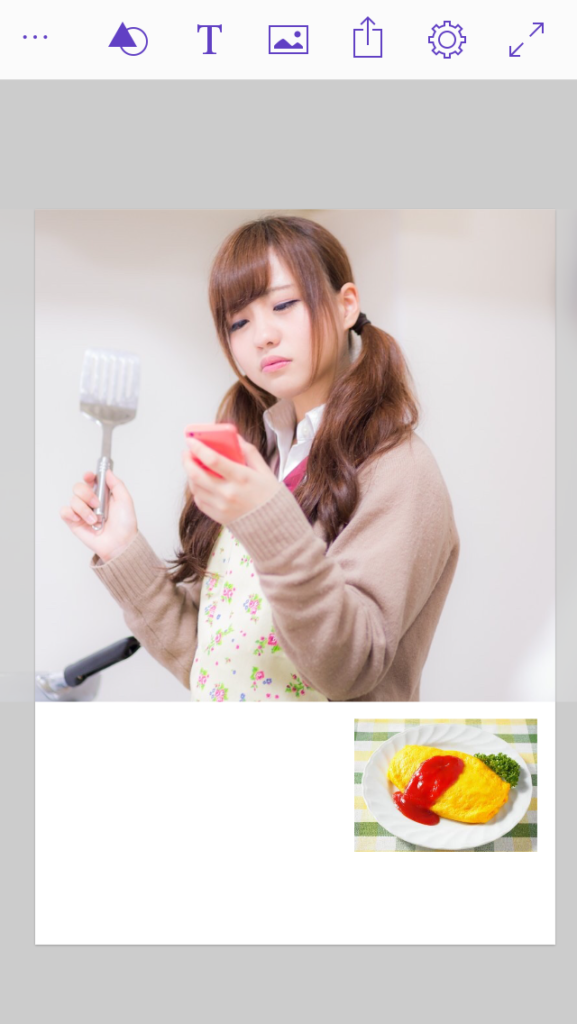
なお画像ボックスですが、複数配置することが出来ます(画像の入れ方は①〜②の方法を行って下さい)。

Adobe Compの使い方 文字の入れる方法
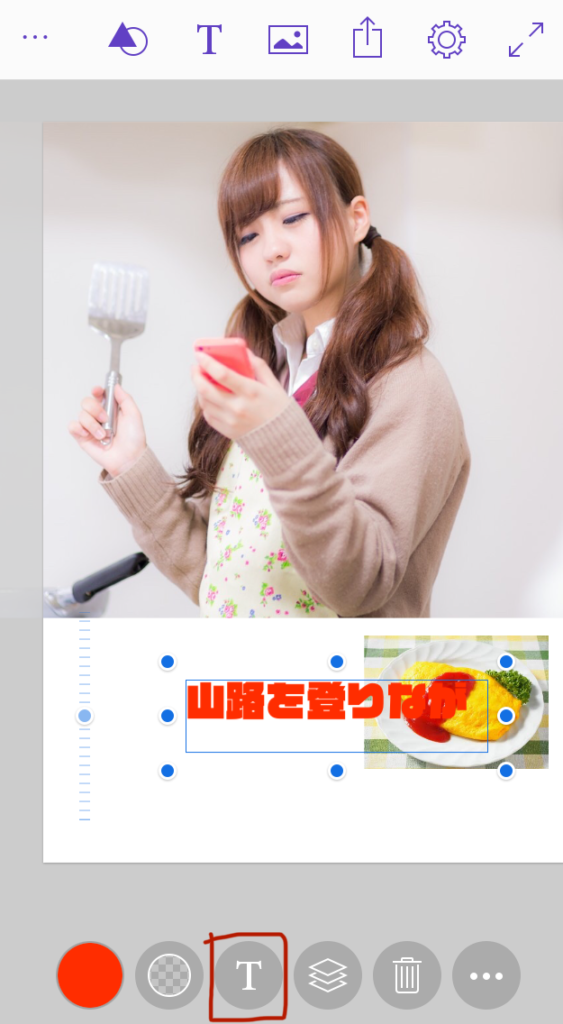
①見出しの入力の方法
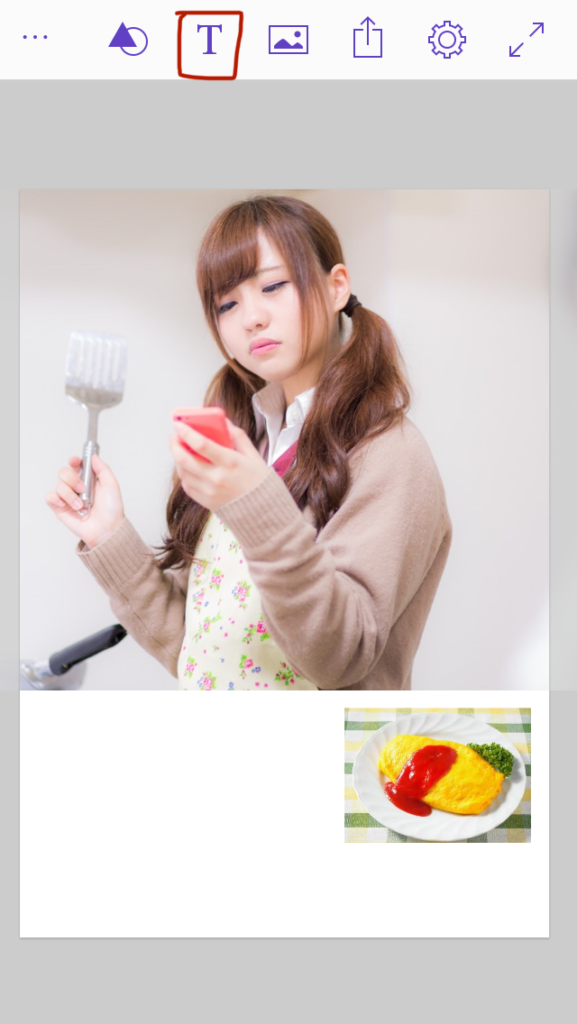
上のツールバーの左から2つ目のTをタップします。

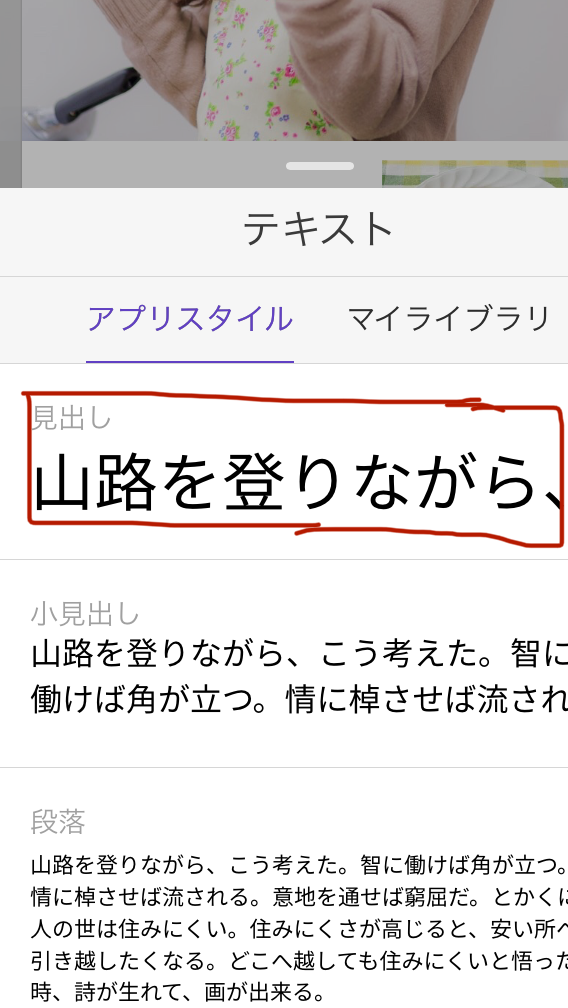
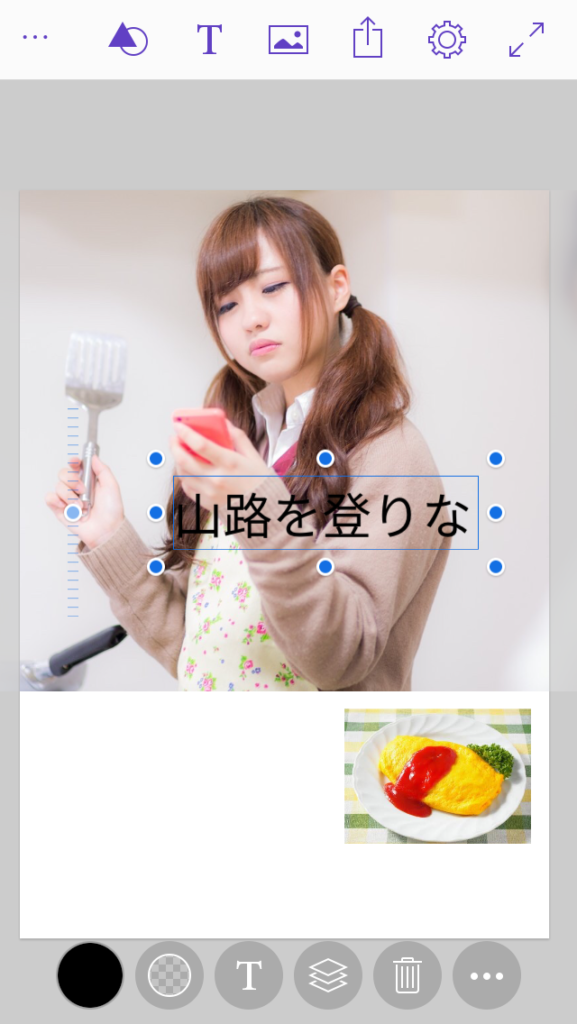
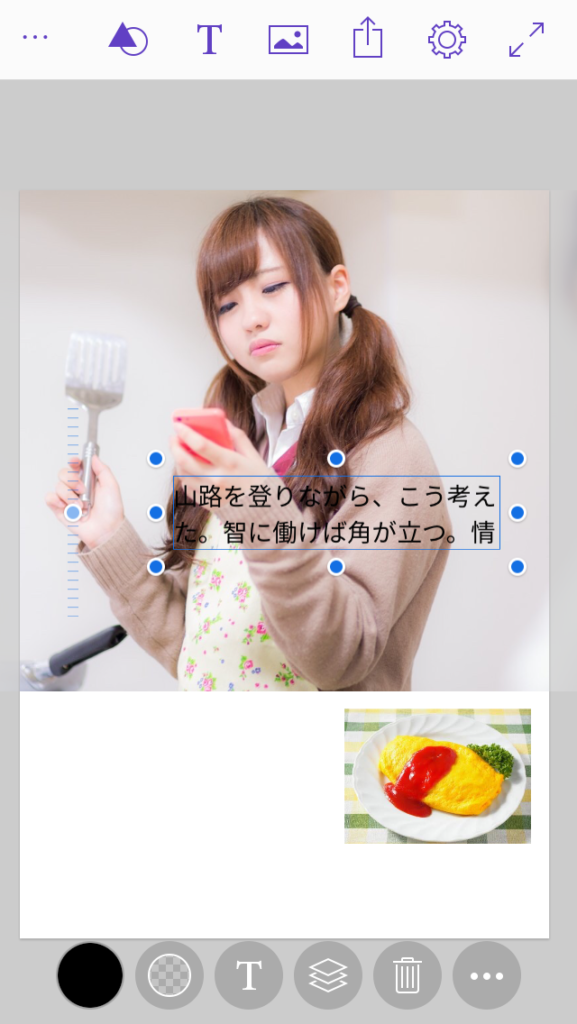
見出しをタップします。


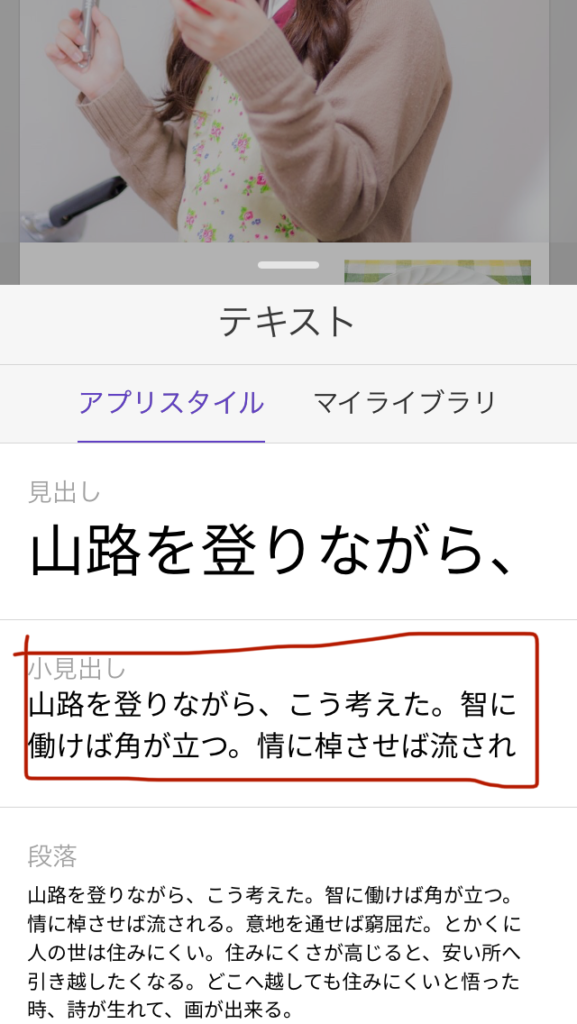
②小見出しの入力の方法
小見出しをタップします。


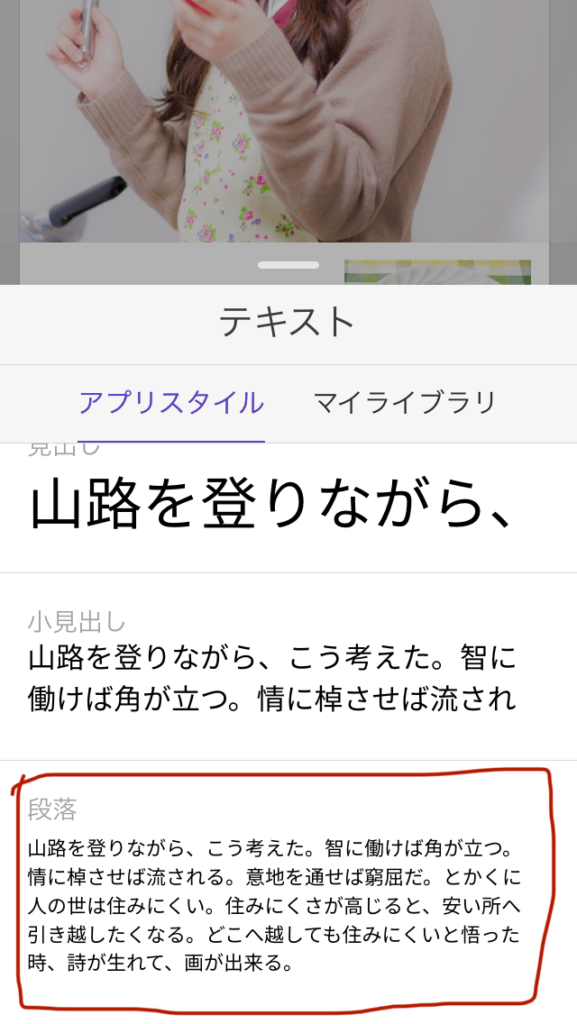
③段落の入力の方法
段落をタップします。


④文字サイズの変更
テキストボックスの右横にあるスライダーを上下に動かして行います。


⑤フォントの変更
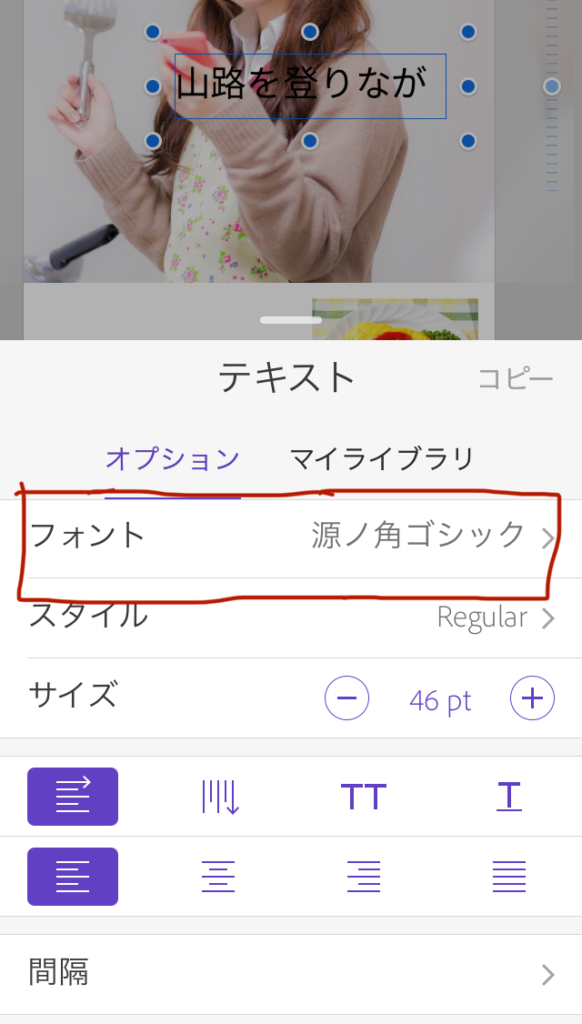
下のツールバーの左から3つ目のTをタップします。

フォントをタップします。

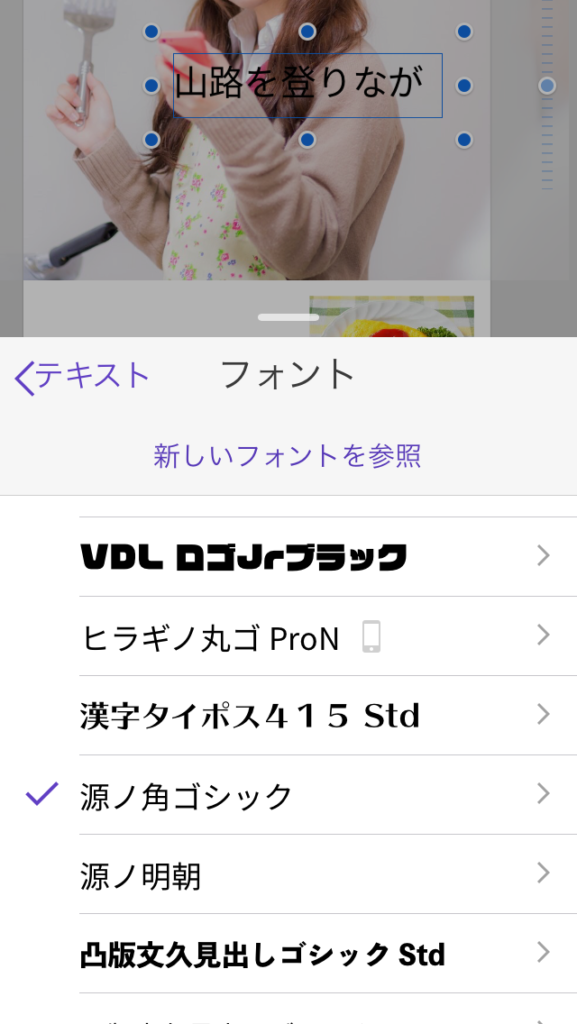
フォントの一覧が出てくるので、それからお好きなフォントをタップします。

するとフォントが変更します。

⑥フォントの色の変更
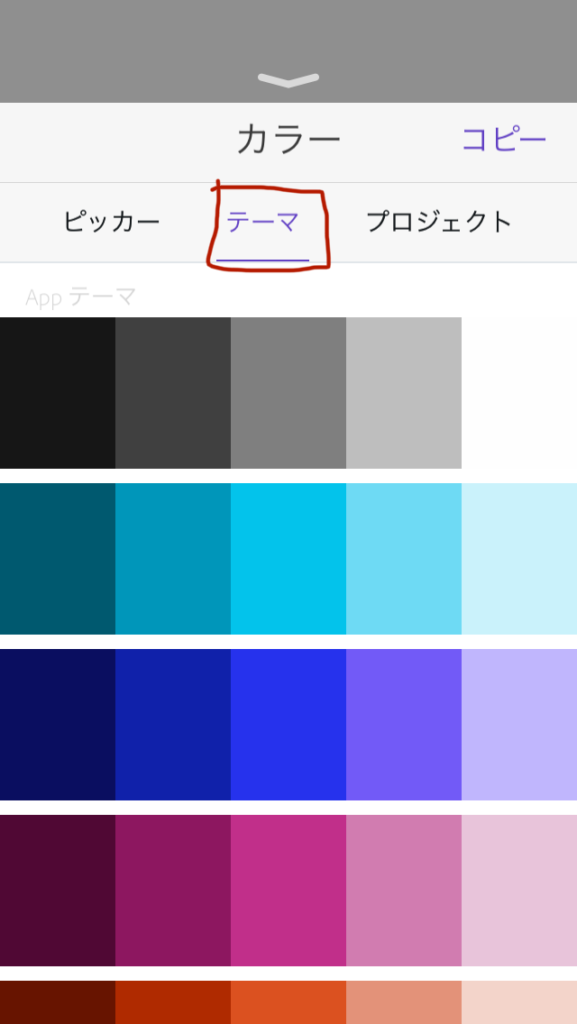
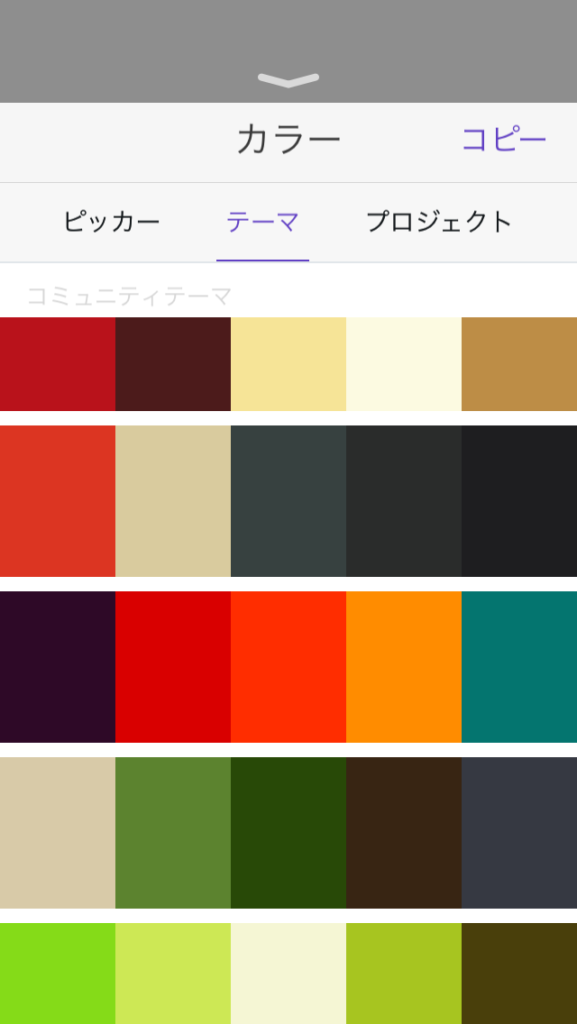
下のツールバーの左から1つ目のアイコンをタップします。

ピッカー、テーマからお好きな色をタップします。


するとフォントの色が変更します。

⑦縦書きにする方法
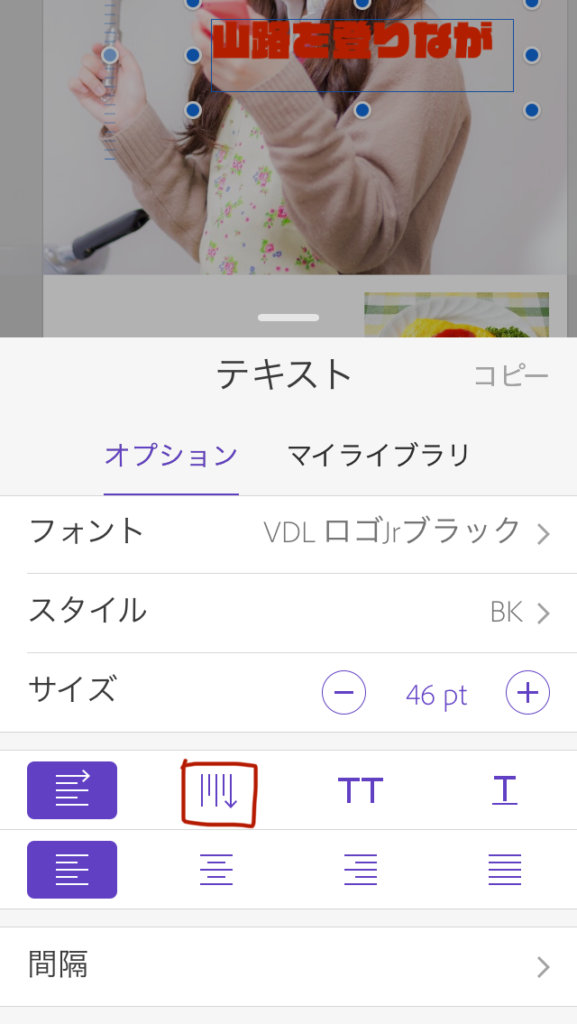
下のツールバーの3つ目のアイコンのTをタップします。

サイズの下の段の左から二つ目をタップします。

すると縦書きになります。

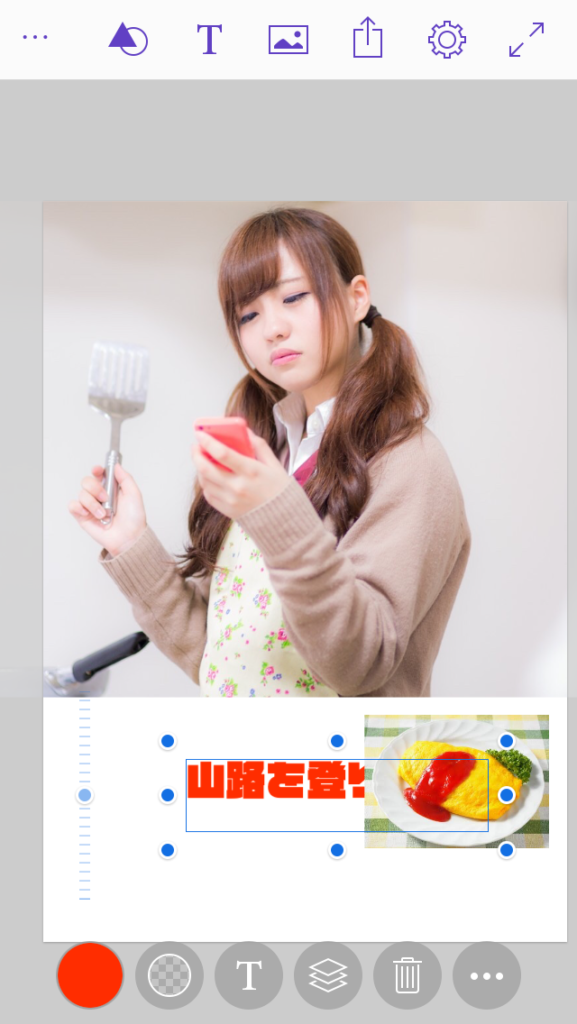
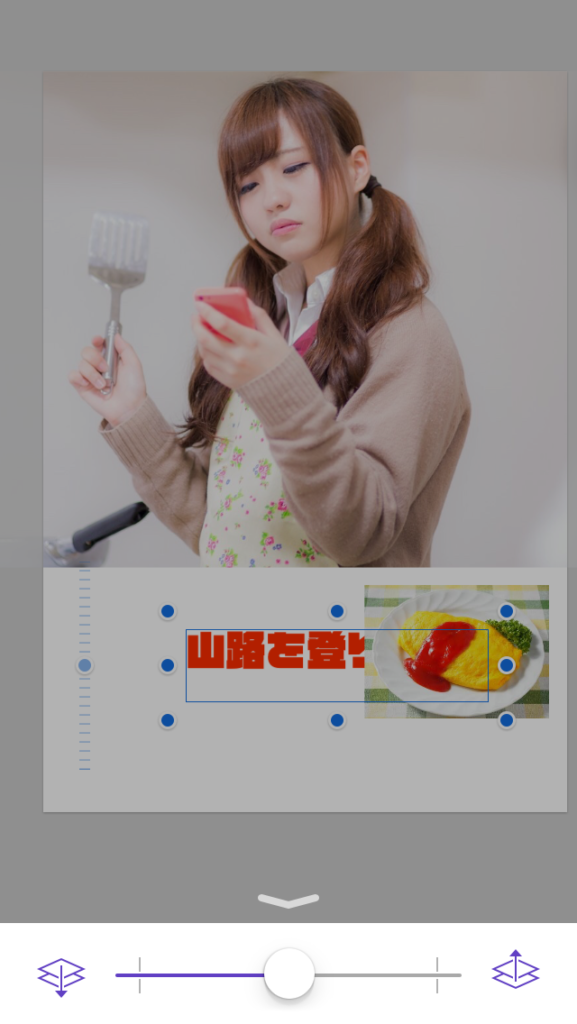
⑧フォントの重ね順を変更する
フォントの上に画像を重ねた結果、フォントの一部が隠れてしまうことがあります。

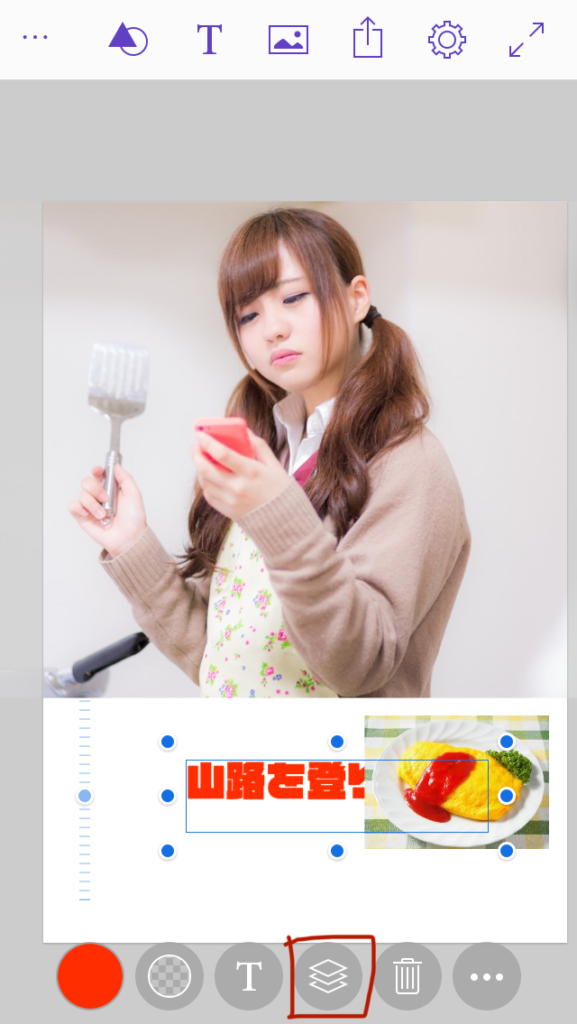
その場合、下のツールバーの4つ目をタップします。

スライダーを左右に動かすと重ね順が変わります。


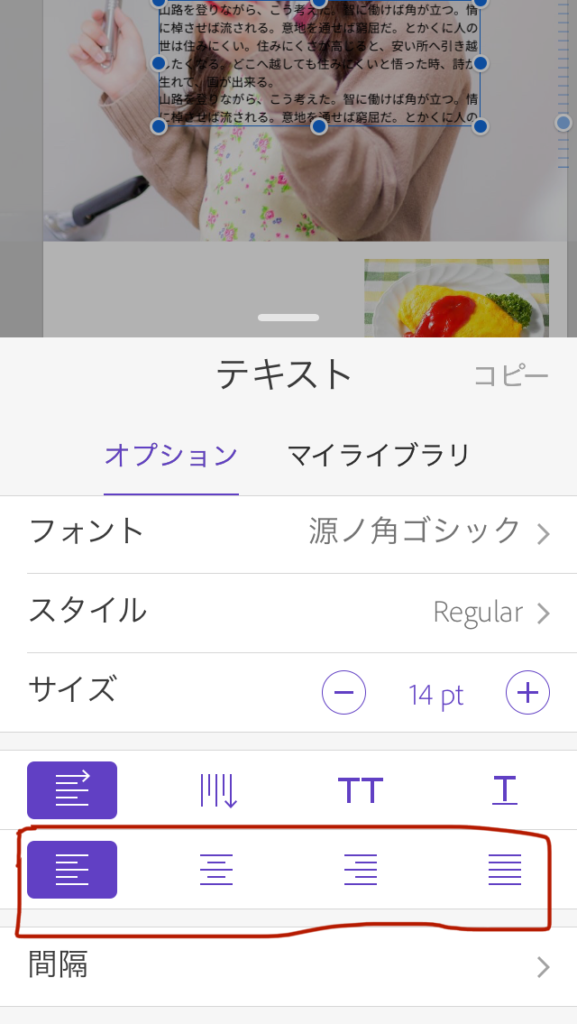
⑨文字揃えを変更する
下のツールバーの左から3つ目のアイコンのTをタップします。

間隔の上の段で変更をします。

・左揃え(行の左端…左横書きなら行頭…を一致させる揃え方で、行の右端…行末…は不揃いになるになります)にする場合は、左から1つ目をタップします。

・中央揃え(行の中心を一致させる揃え方で、行頭・行末とも不揃いになります)にする場合は、左から2つ目をタップします

・右揃え(行の左端…左横書きなら行末…を一致させる揃え方で、行の左端…行頭…は不揃いになります)にする場合は、左から3つ目をタップします。

・両端揃え(行の両端を共に一致させる揃え方で、行の長さが一定でない場合は、字間を調整して長さを一定にします)にする場合は、左から4つ目をタップします。

Adobe Compは複数の文字を配置することが出来ます。

Adobe Compの使い方 図形を入れる方法
①図形の入力の方法
上のツールバーの左から1つ目のアイコンをタップします。

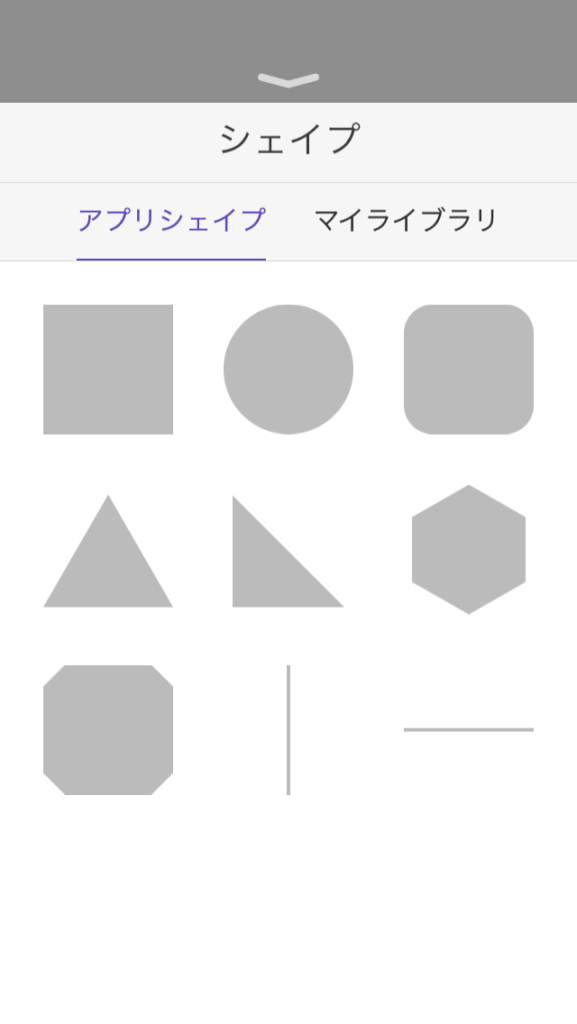
②使用できる図形の選択
シェイプ、アプリシェイプが出てきて、使用できる9つの図形が現れるので、お好きなものをタップします。

ここでは四角にしました。

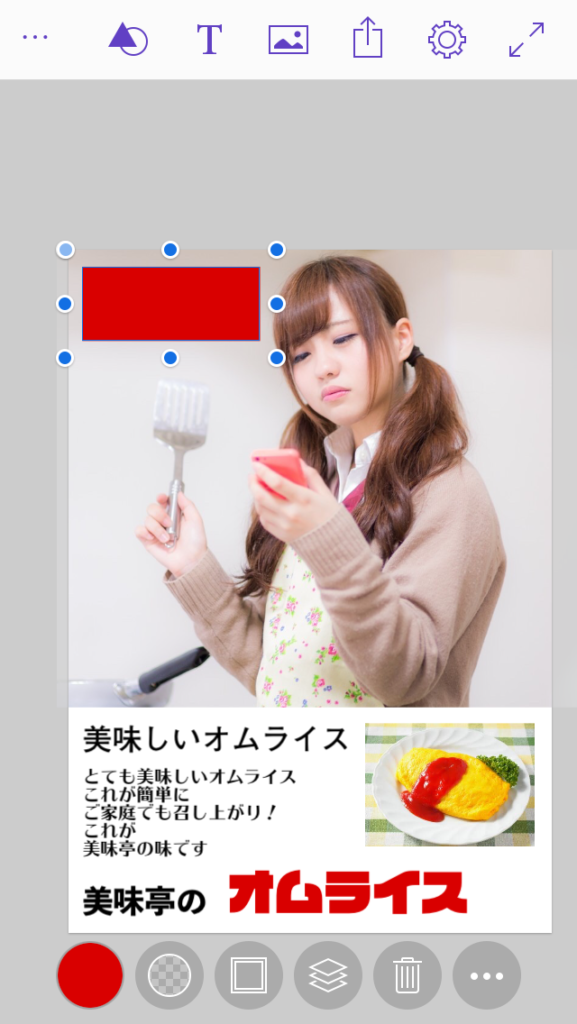
③図形の拡大縮小
図形に青い点が出ます。

それを上下左右に動かすと、拡大縮小出来ます。

④図形の色の変更
下のツールバーの左から1つ目のアイコンをタップします。

ピッカー、テーマからお好きな色をタップします。

すると図形の色が変更します。

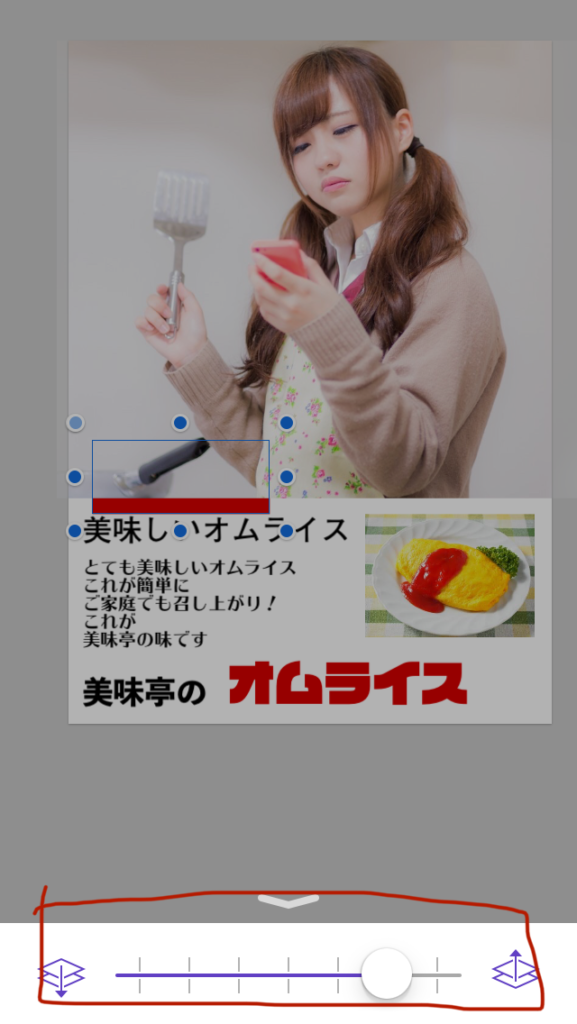
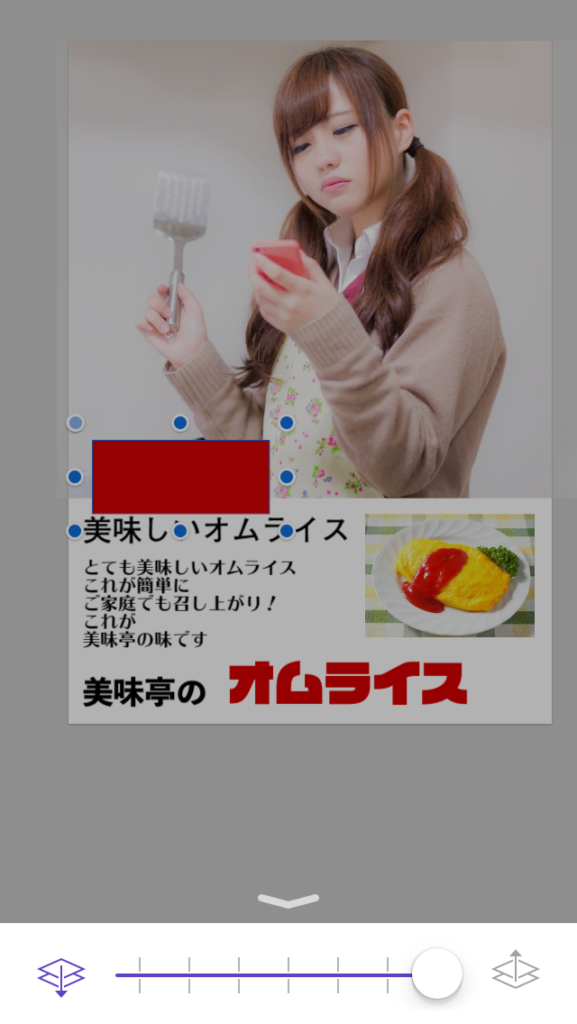
⑤図形の重ね順の変更
図形の上に画像を重ねた結果、図形の一部が隠れてしまうことがあります。

その場合は、下のツールバーの4つ目のアイコンをタップします。

スライダーを左右に動かすと重ね順が変わります。


下の例は四角の上に文字を重ねて、一種のロゴのようにしたものです。

なお、Adobe Compは複数の図形を配置することが出来ます。
Adobe Compの使い方 保存方法
①上のツールバーの右から2番目のアイコンをタップする
上のツールバーの右から2番目のアイコンをタップします。

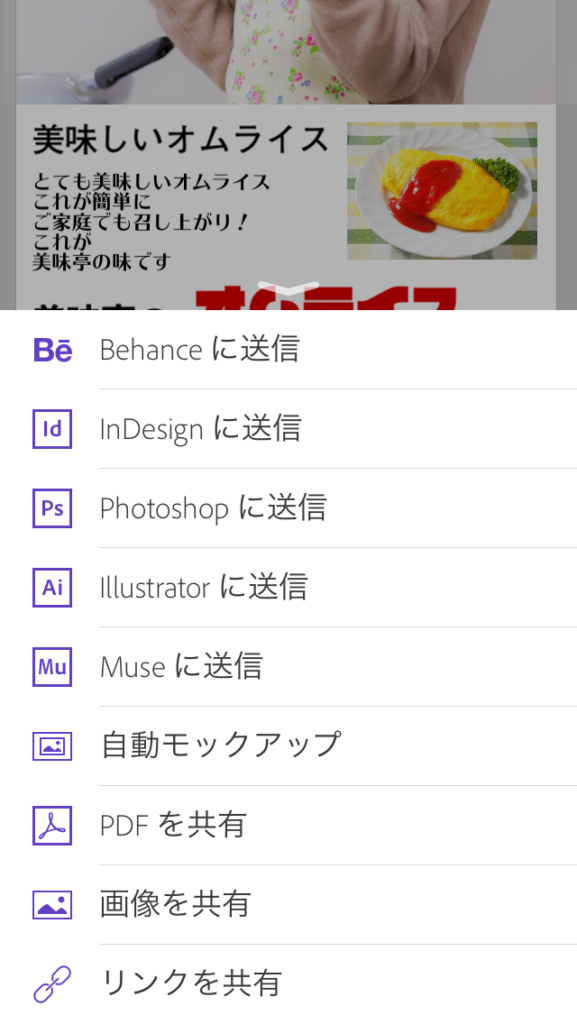
②好きな保存方法を選択する
いろんな項目が現れるので、お好きなものを選択します。

以下がAdobe Compで完成させたレイアウト作品です(クリックすると拡大します)。
Adobe Compの使い方 動画
Adobe Compの使い方を動画にしましたので、良かったら見て下さい(使用デバイスをiPadですが、iPhoneやAndroidのスマートフォンでも、同じ方法で使用できます。)




コメント