
仕事やプライベートで、ポスターやフライヤーといった印刷物、SNSやブログのアイコン・バナーなどを作らなくてはならない時があると思います。
そんな方にぜひとも使用してほしいのがオンラインで使えるグラフィックデザインツールのCanvaです。
Canvaを使うだけでデザインが簡単に出来ます。
今回のブログ記事では、実際にCanvaを使って、ポスターを作ってみたので、その作業を通してCanvaの感想を書きます。
WebブラウザでデザインできるCanva
仕事やプライベートで、ポスターやフライヤーといった印刷物、SNSやブログのアイコン・バナーなどを作らなくてはならない時があると思います。

仕事で、チラシを作らなくてはならなくなったよ…
それを本格的に作るには、デザイン系のアプリが必要だったりします。
しかしこれらは高価で手が出せないという方が多いと思います。

デザイン系のアプリケーションって、値段が高くて、購入できないのよネ

しかも、デザイン系のアプリケーションって、MicroOfficeに比べると難しそうで、操作を覚えるのも大変だ…
デザインも一から作るとなると、大変な作業です。

デザインの勉強をしたことないから、しっかりしたチラシが作れる自信がないわ
そんな方にぜひとも使用してほしいのがCanvaです。
Canvaとは
Canvaは、オーストラリアで誕生したデザイン制作のWebアプリケーションです。用意されているデザインテンプレートをカスタマイズすることで、プロ並みの高品質の作品が作れます。
作れるデザインは
- ポスターやチラシのデザイン
- SNSに投稿する画像
- プレゼンテーション資料
- 名詞のデザイン
- ロゴ作成
- 簡単な動画
など豊富です。
操作ですが、PhotoshopやIllustrator、InDesignなどのデザイン制作アプリケーションに比べて簡単です。PowerPointなどプレゼンテーションソフトに似ているため、それらができれば十分にデザインすることが出来ます。
動作もサクサクです。
今回、WindowsやMacに比べると低スペックなパソコンである以下のChromebookでCanvaを使用してみましたが、動作がとにかく快適で使用が出来ています。
今回のブログ記事では、そんなデザイン作成のWebアプリケーションのCanvaを使ってみた感想を書こうと思います。


Canvaでポスターを作ってみる
Canvaにログインする
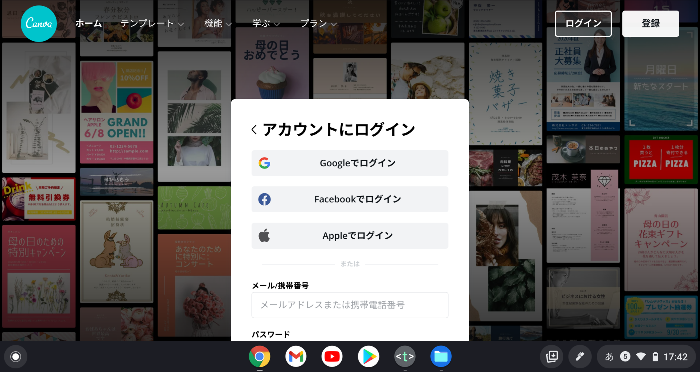
Canvaを使用する際には、ログインが必要です。
ログイン方法ですが、Googleでログイン、Facebookでログイン、Appleでログインの3つから選択をします。

私はGoogleでログインを選択しログインをしました。
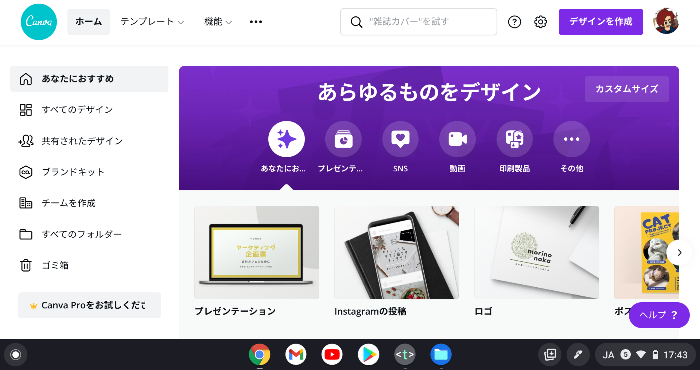
するとこのような画面が現れます。

ポスターのテンプレートの中から好きなものを選択する
Instagramの投稿、A4文書、YouTubeのサムネイル、プレゼンテーション、ポスター、ビラ・チラシ・フライヤーなどいろんなデザインの項目があり、そこから自分が作りたいものを選択することでレイアウトが出来るようになっています。
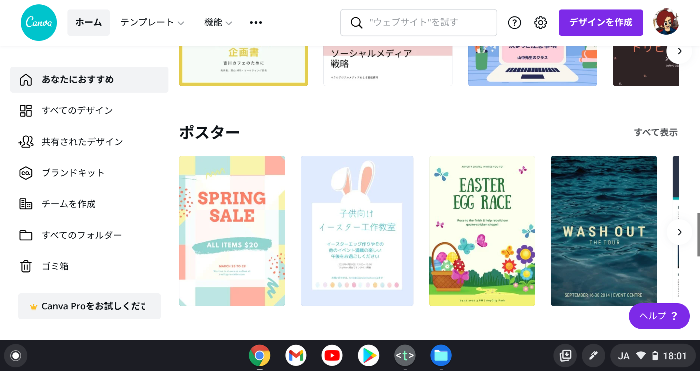
私はポスターを作りたいと思ったので、ポスターの項目の右にある、すべて表示をクリックしました。

そうするといろんなテンプレートが出てきます。
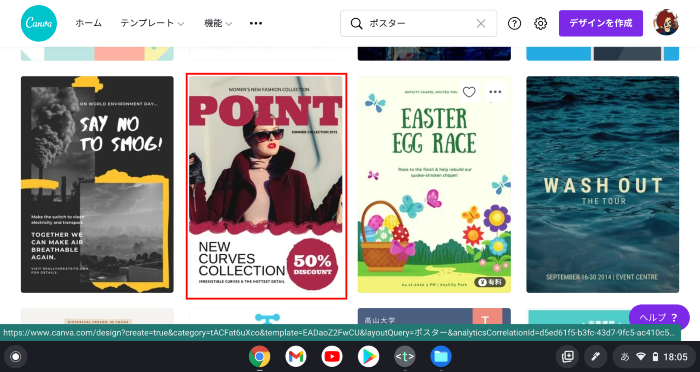
それで無料で使用できる、以下のテンプレートを使用してレイアウト作品を作ることにしたので、それをクリックしました。

そうすると編集画面が現れます。

テンプレートが小さくて見にくいので、ズームで幅全体にしました。


テンプレートの写真を、自分の描いたイラストに入れ替える
写真を自分の描いたイラストにしたいので、それを変更することにします。
私の場合、Google Driveに保存してイラストを使いたいと思っています。
それでGoogle Driveからイラストを読み込む必要があります。
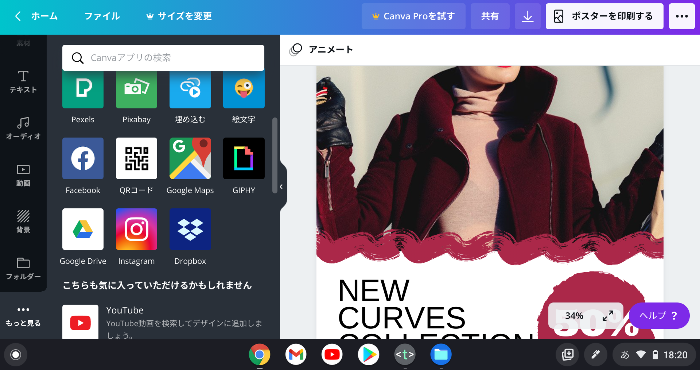
それを行うには、最初に左側にあるもっと見るをクリックします。

Google Driveのアイコンがあります。

それをクリックします。
そうするとGoogle Driveからファイルが選択できるようになります。
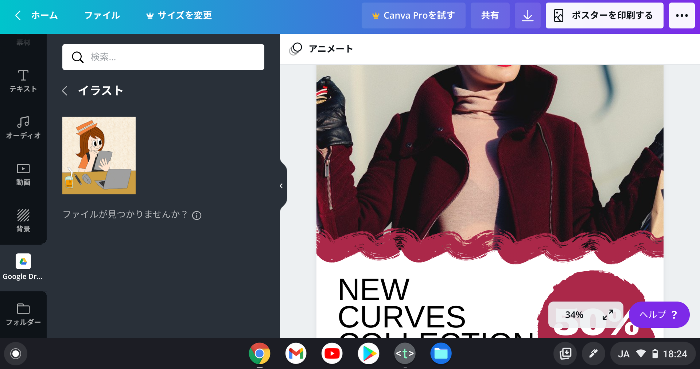
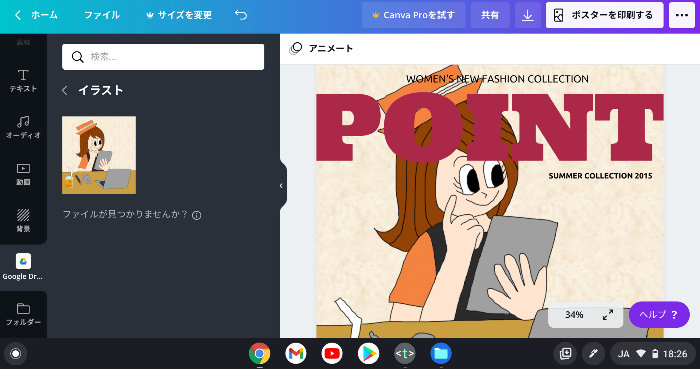
それで私は使いたいイラストのファイルを選択し、読み込みました。


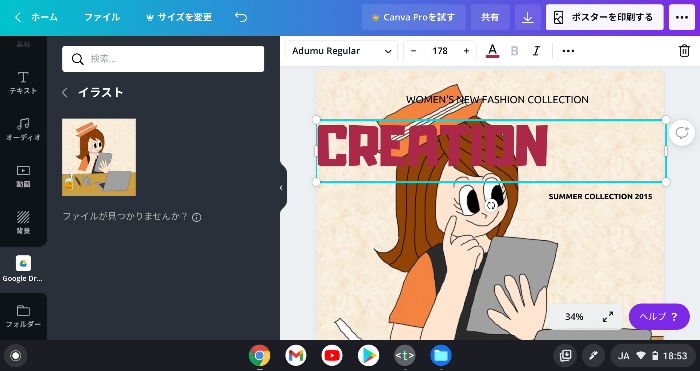
テキストを変更する
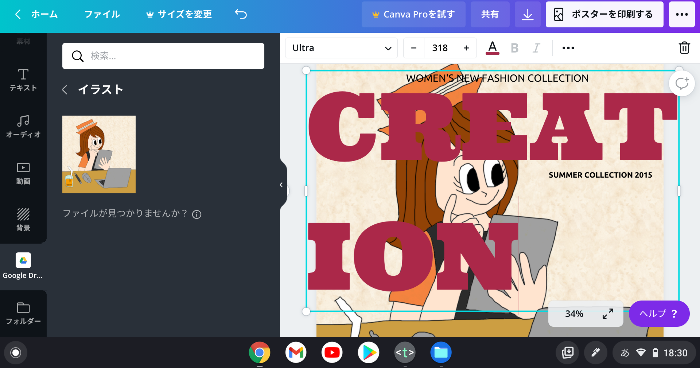
テキストを変更します。テキスト変更は簡単です。テキストボックスをダブルクリックして、入力をするだけです。

フォントサイズは、数字の入っているフォントサイズボックスの+と−で調整します。
私は190にしました。

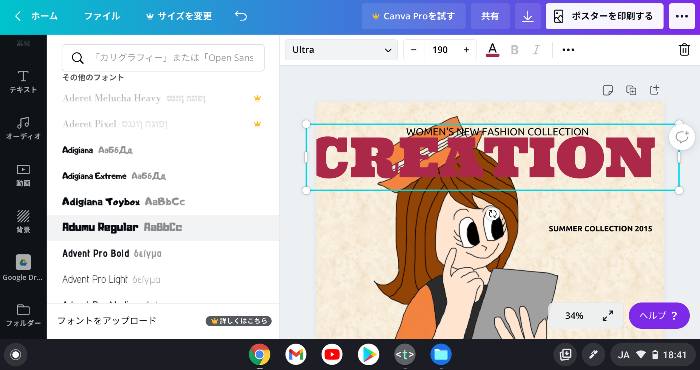
フォントは、フォントサイズボックスの左側にあるフォント選択ボックスをクリックして変更します。
フォントには有料、無料がありますが、多くのものが準備されています。

私はAdumu Regularというフォントを使用しました。

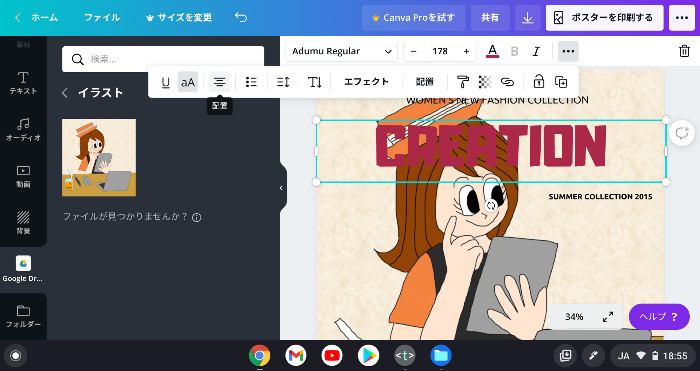
テキストを移動する場合は、テキストをクリックし好きな位置に動かすだけです。

テキストボックスの大きさの調整は左右に付いている白い線を動かして行います。

テキストの配置などの変更は、…をクリックし、その中で項目を選択し、行います。

なおテキストボックスを削除したい場合は、Deleteキーを押すだけです。
こんな感じで、以下の感じでフォントの様々な変更を行い、完成させたレイアウト作品は、以下のものです。

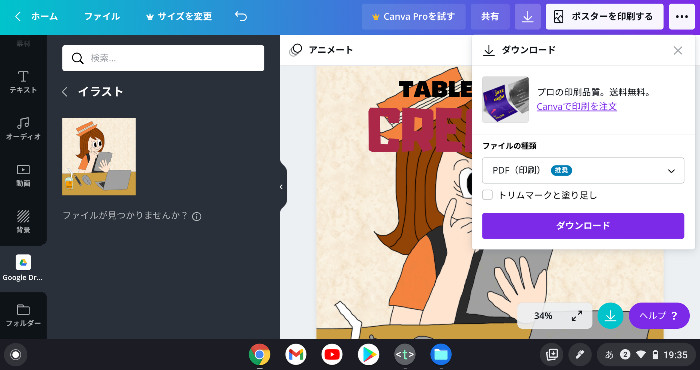
作ったファイルを保存する
保存方法ですが、Webアプリケーションなので、ダウンロードという形式になります。
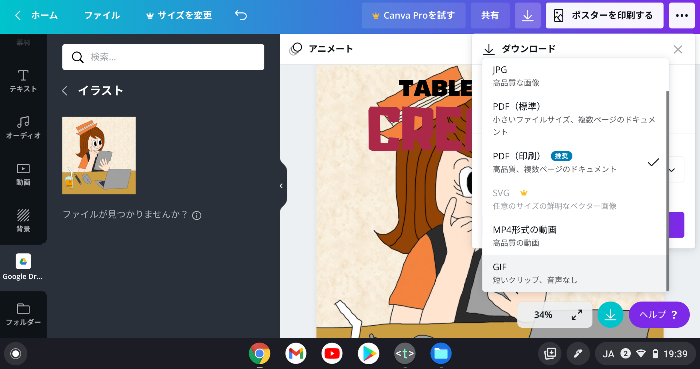
最初にダウンロードボタンをクリックします。

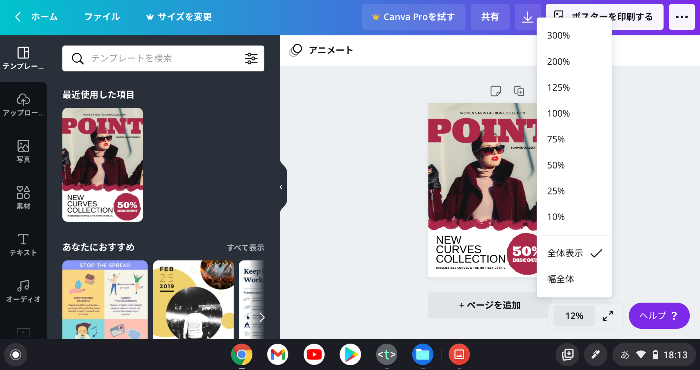
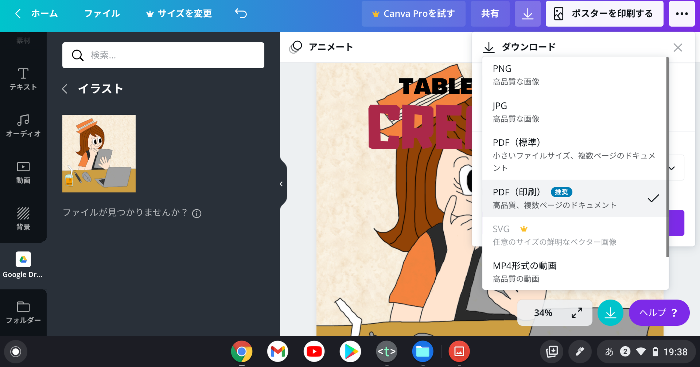
ファイルの種類のボックスをクリックすると、以下の保存形式が現れるので、お好きなものを選択します。


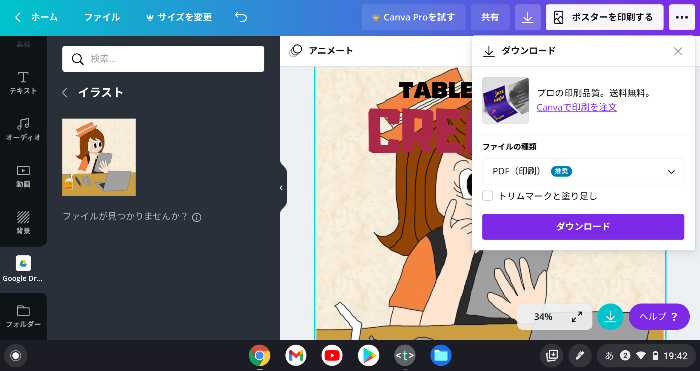
ダウンロードをクリックします。

これでファイルがパソコンにダウンロードされます。


実際にCanvaでポスターを作ってみた感想
実際にCanvaでポスターを作ってみましたが、操作方法はPowerPointなどに代表されるプレゼンテーションソフトに似ているので、簡単に作ることが出来ました。
これならデザイン制作アプリケーションを使用したことがない…PowerPointなどに代表されるプレゼンテーションソフトぐらいしか操作したことがない人でも十分に使用できると思いました。
仕事やプライベートで、文書、資料、チラシなどを作らなくてはならないという人で、デザイン制作アプリケーションを使用したことがない人に、十分おすすめできるWebアプリケーションだと思いました。




コメント