【アイビスペイント X 使い方】写真をマンガ調にする
仕事で、プレゼン資料のデザイン、チラシのデザイン、ポスターのデザインなどをに頼まれた際に、親しみやすくするため、マンガのようなイラストを使いたいと思う時があると思います。
それでいざ、イラストのフリー素材サイトに行って探してみると、自分のイメージに合うようなものがなかったりすることがあると思います。

イラストをチラシに入れようと思ったけど、合うものがないってこと、こないだもあったよ
絵が描ける人なら、自分の作るプレゼン資料のデザイン、チラシのデザイン、ポスターのデザインのために、マンガのようなイラストを描くことが出来ますが、みんながそうではありません。

私は絵が下手だから…こういう時、本当に困るのよネ
アイビスペイント Xでは、写真をマンガみたいなイラストにすることが出来ます。

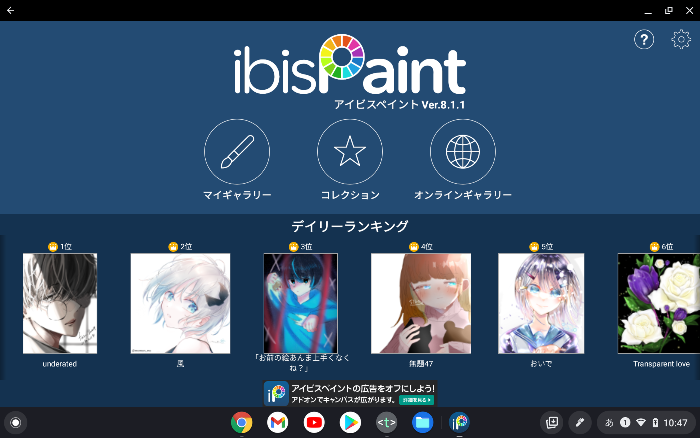
アイビスペイント Xって?
アイビスペイント Xは、元々は無料のイラストやマンガを描くためのアプリですが、優れたフィルターがあり、それを使うことで、画像編集が出来ます。


イラストやマンガを描けて、画像編集も出来て、無料なんて、とてもなお得なアプリだネ

私の知っている人、アイビスペイント Xで、絵やイラストを描かないで、画像編集だけで利用しているよ
今回は、このアイビスペイント Xで、写真を漫画調にする方法をご紹介します。

私、昔に撮った写真を、マンガのようなイラストにして、チラシに使用できたらいいなっておもっていたから、その方法を知りたいネ
今回はLenovoのChromebookのLenovo IdeaPad Duet Chromebookに、Bluetoothのマウスをペアリングして、作業を行いました。
ただこのアプリは、iOS、iPadOS、Androidで起動するので、iPhoneやAndroidのスマホ、iPadやAndroidタブレットでも同じ方法で、写真を漫画調にすることが出来ます。
今回使用した写真は、フリー素材では国内最大規模の「ぱくたそ(PAKUTASO)」からダウンロードしたものです。

【アイビスペイント X 使い方】写真をマンガ調にする方法
①レイヤーを複製する
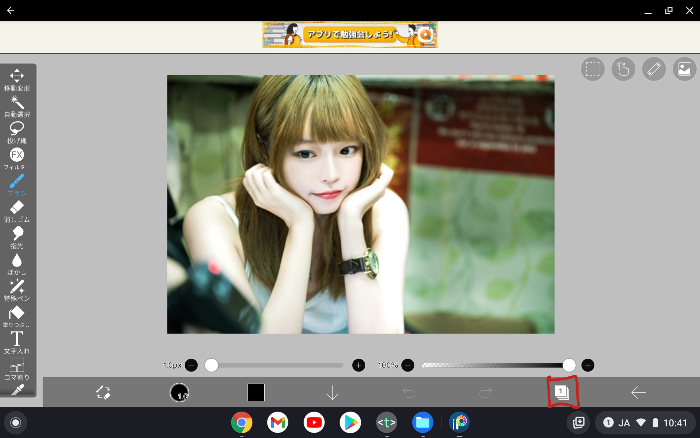
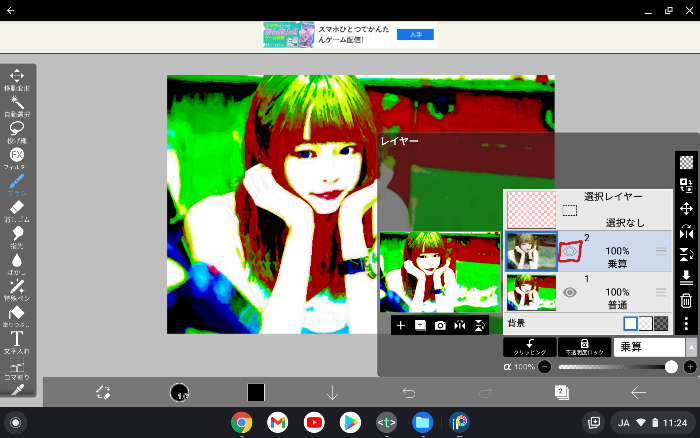
画面下段の右から二番目をタップします。

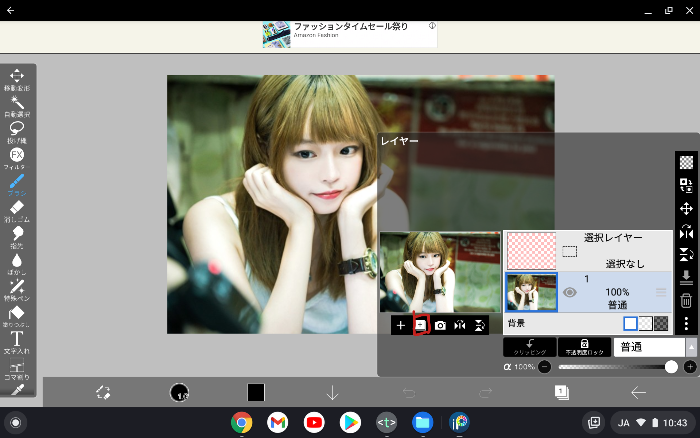
レイヤーパレットの横にある項目の+マークの右をタップします。

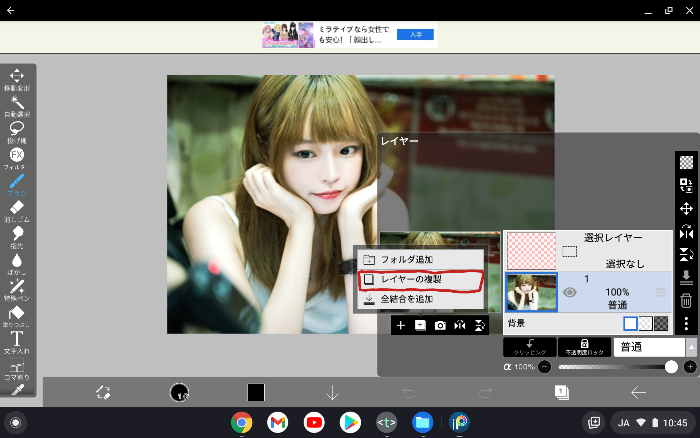
レイヤー複製をタップします。

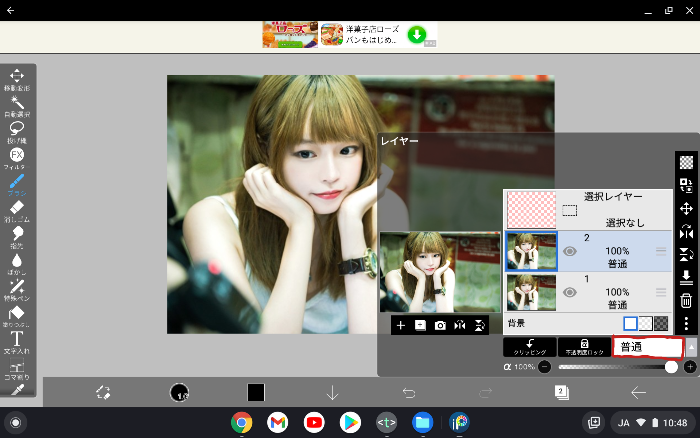
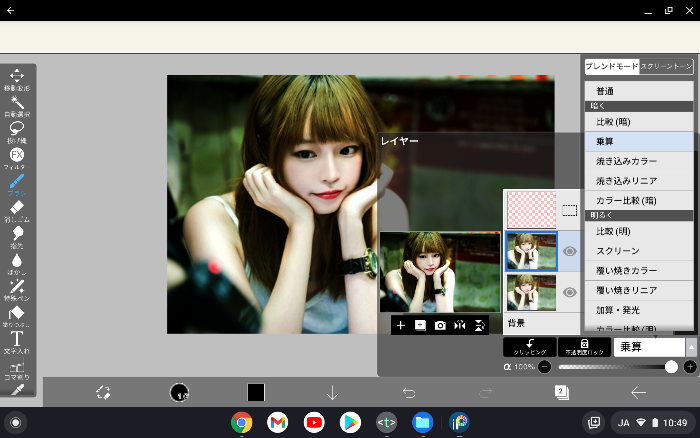
普通をタップします。

乗算をタップします。

②元のレイヤーを選択し、フィルターをタップする
元のレイヤー(1のレイヤー)を画像編集します。
今のままだと複製したレイヤー(2のレイヤー)が上に重なっている状態で、元のレイヤーの画像編集が見えません。
元のレイヤーで画像編集する際に、非常に不便なので、それを非表示にする必要があります。
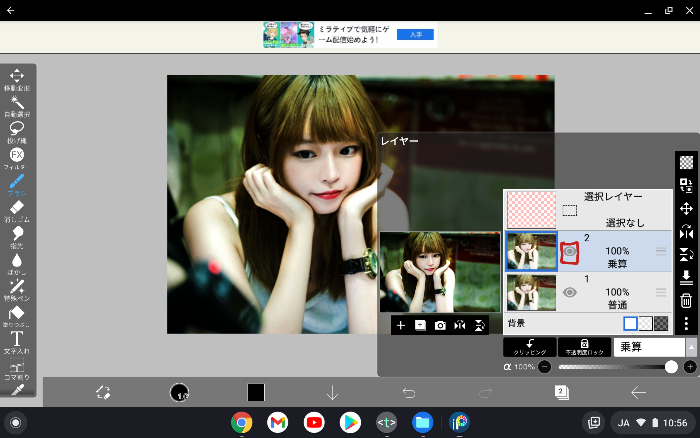
その方法ですが、複製したレイヤーを選択し、目のアイコンをクリックします。

これで複製したレイヤーが非表示になります。

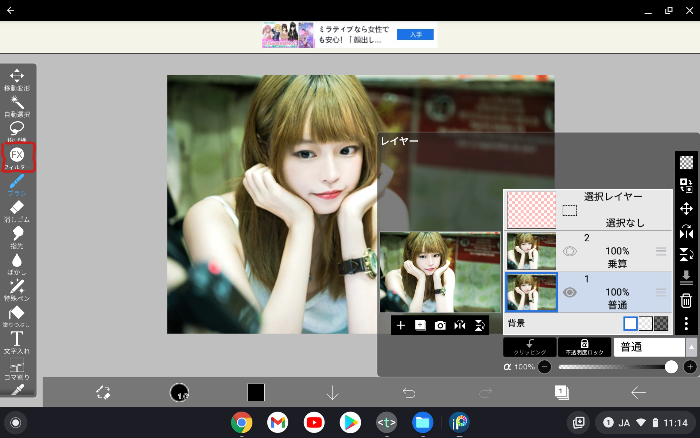
元のレイヤーを選択して、フィルターをタップします。

③元のレイヤーを漫画アニメ調背景にする
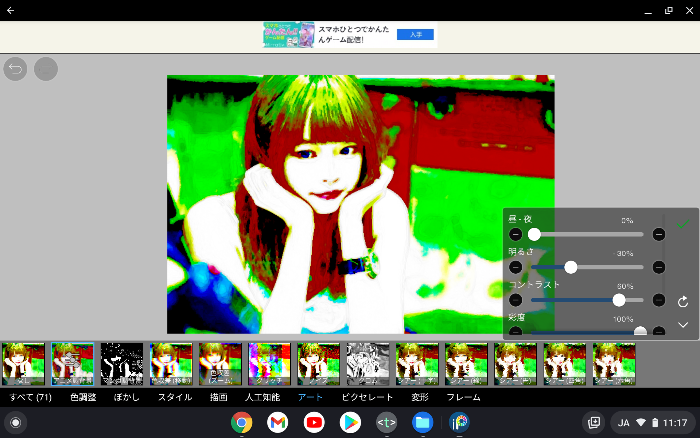
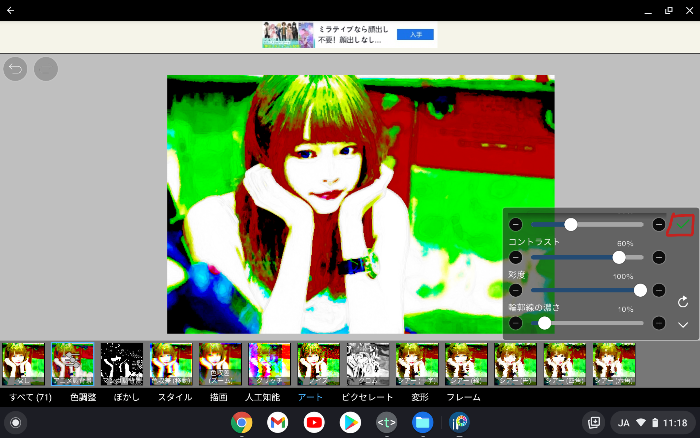
アート→アニメ調背景をタップします。アニメ調背景をお好みの数値にします。
私は、昼-夜を0%、明るさを30%、コントラストを60%、彩度を100%、輪郭線の太さを10%にしました。
そうしたら緑のマークをタップします。


その後、赤の☓マークをタップします。
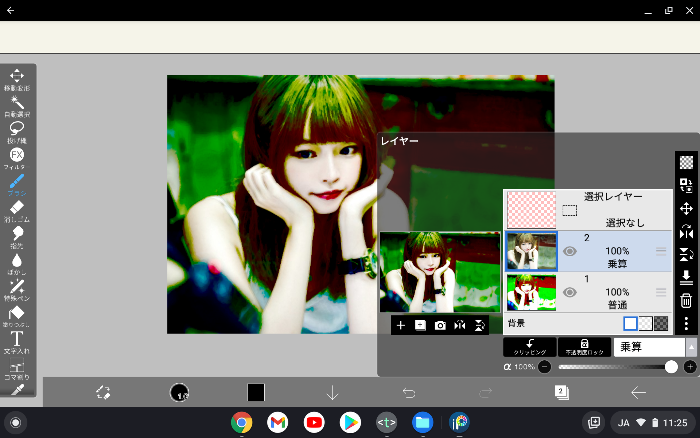
④複製したレイヤーを表示させる
複製したレイヤーが今、見えない状態になっています。
次に複製したレイヤーを画像編集するので、それを見えるようにする必要があります。
その方法ですが、複製したレイヤーを選択し、目のアイコンをクリックします。

これで複製したレイヤーが表示されるようになります。

⑤複製したレイヤーを選択し、フィルターをタップする
複製したレイヤーを選択して、フィルターをタップします。

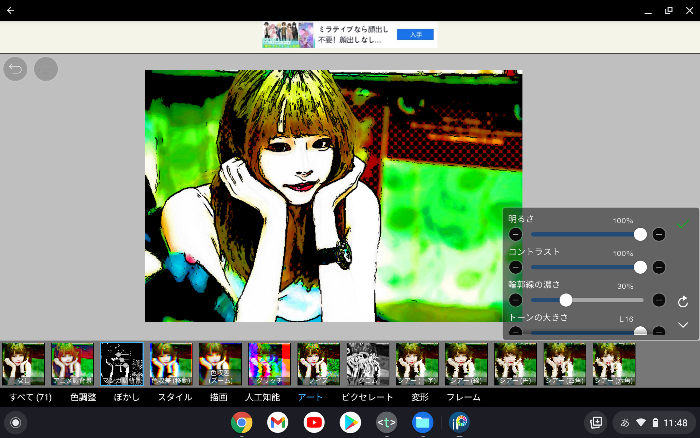
⑥複製のレイヤーをマンガ調背景にする
アート→マンガ調背景をタップします。アニメ調背景をお好みの数値にします。
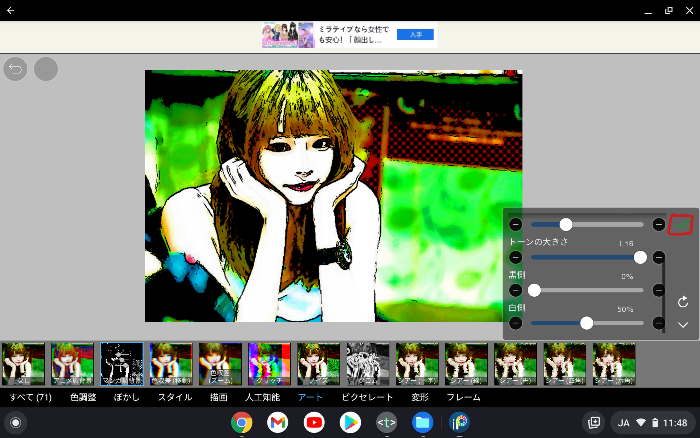
私は、明るさ100%、コントラストを100%、輪郭線の太さを30%、トーンの大きさをL16、黒側を25%、白側を50%にしました。
そうしたら緑のマークをタップします。


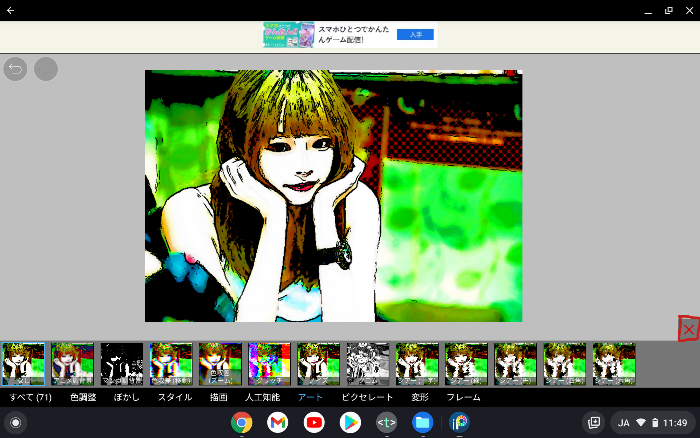
その後、赤の☓マークをタップします。

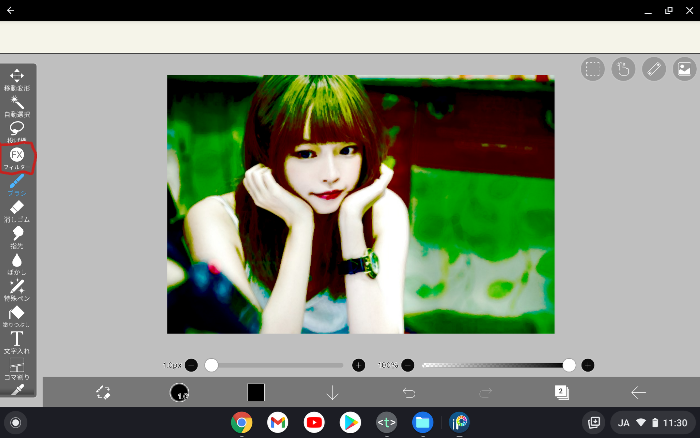
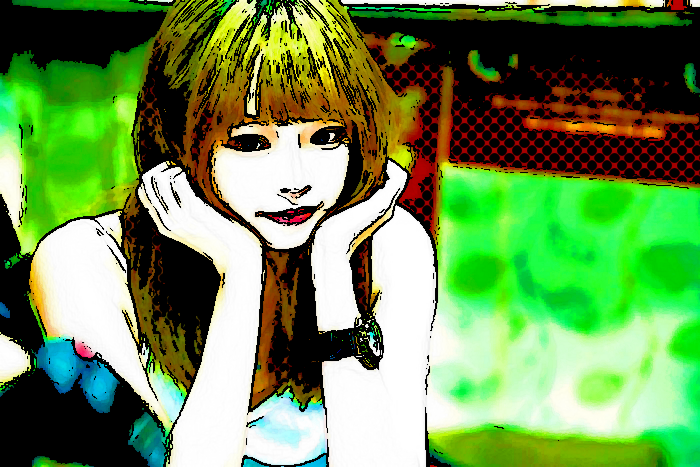
⑦マンガ調の写真の完成
これでマンガ調の写真の完成です。

アイビスペイント Xで作った、マンガ調にした写真の使用例
アイビスペイント Xで作った、マンガ調にした写真の使用例です。
以下は、Canvaで作ったチラシです。クリックすると、拡大します。なお、テンプレートから作り始めましたが、テンプレートそのままだと自分のイメージ合わないため、直していきながら完成させたら、結果的にテンプレートとはかけ離れたオリジナルなものになりました。
Canvaの使い方は以下の記事を参考にして下さい。
以下の作品は、Googleアカウントがあれば無料で使用できるGoogleスライドで作成したプレゼンテーション資料のスライドです(クリックすると、拡大します)。








コメント